✦ dataZoom 和 数轴的关系 ✦
dataZoom 主要是对 数轴(axis) 进行操作(控制数轴的显示范围,或称窗口(window))。
可以通过 dataZoom.xAxisIndex 或 dataZoom.yAxisIndex 或 dataZoom.radiusAxisIndex 或 dataZoom.angleAxisIndex 来指定
dataZoom控制哪个或哪些数轴。
dataZoom 组件可 同时存在多个,起到共同控制的作用。如果多个 dataZoom 组件共同控制同一个数轴,他们会自动联动。
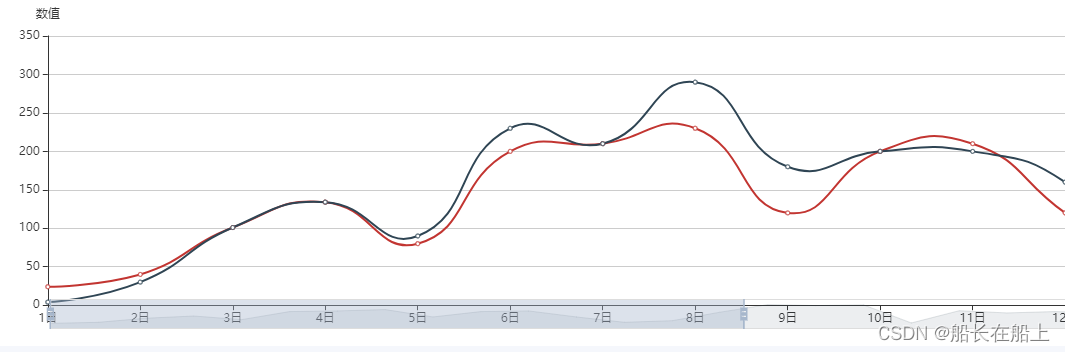
实现效果:

//配置项:
this.insuranceOption = {
// 拖拽X轴
dataZoom: [
{
type: "slider",//inside鼠标缩放
show: true,
start: 0,
end: 50,
xAxisIndex: [0],
}
],
}






 Echarts 中的数据Zoom组件用于控制数轴的显示范围,通过dataZoom.xAxisIndex等属性指定控制的数轴。它可以设置为slider类型,允许用户通过拖动来缩放数据视图。当多个dataZoom组件共同作用于同一数轴时,它们会自动联动,提供流畅的交互体验。例如,配置项中展示了如何创建一个只控制X轴的滑动数据Zoom。
Echarts 中的数据Zoom组件用于控制数轴的显示范围,通过dataZoom.xAxisIndex等属性指定控制的数轴。它可以设置为slider类型,允许用户通过拖动来缩放数据视图。当多个dataZoom组件共同作用于同一数轴时,它们会自动联动,提供流畅的交互体验。例如,配置项中展示了如何创建一个只控制X轴的滑动数据Zoom。


















 5005
5005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










