一、CSS中的position
html中的三种布局方式:
- 标准流(默认布局方式:顺序布局)
- 浮动
- 定位
1.标准流
1.两大元素:
- 块级元素:
divh1~h6table表格p段落有序无序列表(ol ul li)
(总是独占一行) - 内联元素:
aspanimginput
(在同一行)
2.position定位属性
- 通过改变正常的标准流,以非正常的方式迫使元素脱离标准流
- position属性决定了元素将如何进行定位
- 通过改变top、right、bottom、left实现位置的改变
1.position中的可选参数
- static(默认值、元素按照标准流的方式进行正常排列)
- relative(相对定位,处于正常文档流中,可以覆盖。但可以通过top、left、right、bottom来改变元素位置)首先它将出现在一个位置上,然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。可以通过top、left、right、bottom来改变元素位置。
position: relative;
left: 0;
top: 100px;在只有left、top属性时:

在加入right、bottom时:

- absoluted(绝对定位、可以通过top、left、right、bottom来改变元素位置脱离正常文档流,定位属性不具有继承性margi-left…都不会影响其子元素的定位)
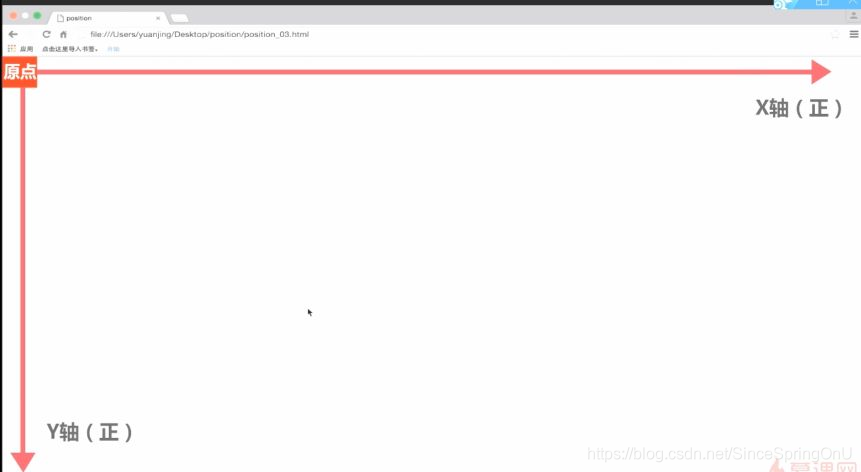
位置将依据浏览器左上角开始计算。可以通过top、left、right、bottom来改变元素位置脱离正常文档流。并且处在绝对定位中的元素可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。
- fixed(固定定位,可以通过top、left、right、bottom来改变元素位置脱离正常文档流,常用于1.对联广告,2.登录弹窗)
- inherit(继承父元素的属性)
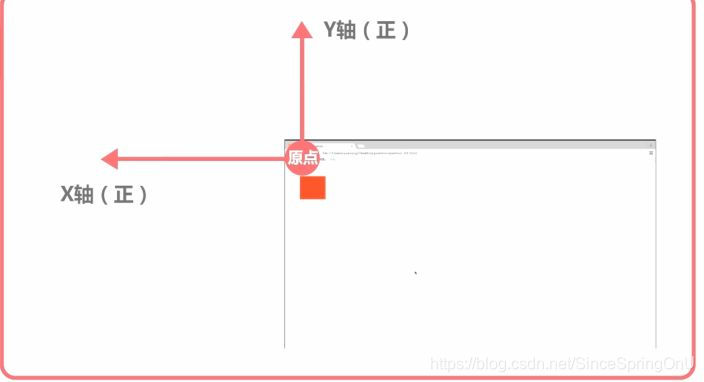
- 固定定位和绝对属性的区别: 固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样 ,不同的是: 固定定位永远都会相对于浏览器窗口进行定位 ,固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动,IE6不支持固定定位
二、z-index
- 可以设置元素的叠加顺序,但依赖定位属性
- z-index大的元素会覆盖z-index小的元素
- z-index为auto的元素不参加层级比较,除了IE6 IE7的默认是z-index为0,其他默认都是auto
- z-index为负值,元素会被普通流中的元素覆盖
- 层级默认用于定位属性
 CSS定位与层级控制精讲
CSS定位与层级控制精讲




 本文深入解析CSS中的position属性,包括标准流、浮动、定位等布局方式,重点讲解了relative、absolute、fixed定位的区别及应用,并探讨了z-index在元素层级控制中的作用。
本文深入解析CSS中的position属性,包括标准流、浮动、定位等布局方式,重点讲解了relative、absolute、fixed定位的区别及应用,并探讨了z-index在元素层级控制中的作用。
















 7495
7495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








