在static文件夹下创建一个mint-ui.scss的文件

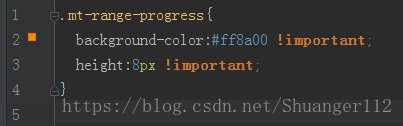
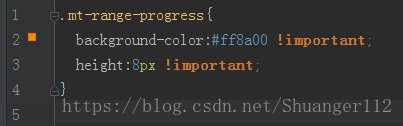
随后在浏览器检查元素找到这个元素的class,并在那个mint-ui.scss文件里面重新写你的样式 要是权重不够直接important

再者就是在main.js中引入这个文件
//引入更改的mint-ui控件样式
import '../static/css/mint-ui.scss'因为组件里面的style中有一个scoped属性(仅针对当前页面生效) 所以如果你直接改的话不会生效 而且找到的层级关系也不对
 本文详细介绍如何在项目中自定义Mint UI组件样式,包括在static文件夹下创建scss文件,通过在main.js中引入该文件来覆盖默认样式,解决scoped属性导致的样式不生效问题。
本文详细介绍如何在项目中自定义Mint UI组件样式,包括在static文件夹下创建scss文件,通过在main.js中引入该文件来覆盖默认样式,解决scoped属性导致的样式不生效问题。
在static文件夹下创建一个mint-ui.scss的文件

随后在浏览器检查元素找到这个元素的class,并在那个mint-ui.scss文件里面重新写你的样式 要是权重不够直接important

再者就是在main.js中引入这个文件
//引入更改的mint-ui控件样式
import '../static/css/mint-ui.scss'因为组件里面的style中有一个scoped属性(仅针对当前页面生效) 所以如果你直接改的话不会生效 而且找到的层级关系也不对

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


