版权声明:天际流火叩响大地之门,岁月星辰刻画沧桑年轮! https://blog.youkuaiyun.com/ytfunnysite/article/details/78084599 </div>
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-f57960eb32.css">
<div id="content_views" class="markdown_views prism-atelier-sulphurpool-light">
<!-- flowchart 箭头图标 勿删 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<blockquote>
首先保证你是装过java或者安卓的开发环境,就是已经配置过jdk的情况下,进行如下设置就行,(JDK的环境变量配置网上很全,随便搜就能配置成功)
在Tomcat官网上下载一个版本解压后进行如下操作即可
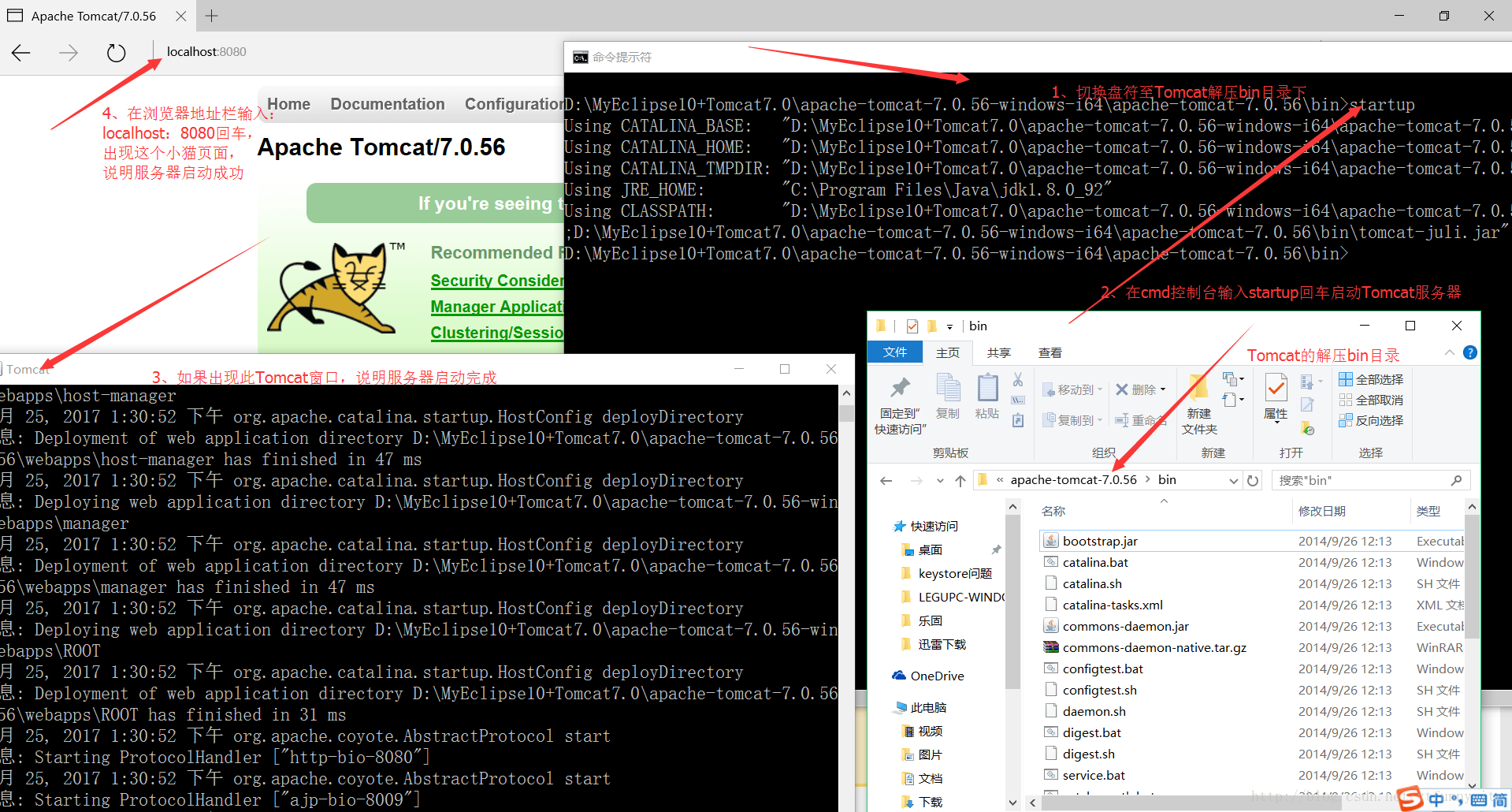
(startup开启服务器、shutdown关闭服务器(或者直接关闭Tomcat命令窗口)):

Tomcat压缩包的目录结构:
bin:存放启动和关闭Tomcat的脚本文件
conf:存放Tomcat服务器的各种配置文件
lib:存放Tomcat服务器的支持jar包
logs:存放Tomcat的日志文件
temp:存放Tomcat运行时产生的临时文件
webapps:web应用所在目录,即供外界访问的web资源的存放目录
work:Tomcat的工作目录
目录下的webapps是web应用所在目录,即供外界访问的web资源的存放目录,所以就在webapps目录下部署我们自己的项目,打开webapps文件夹后可以看到webapps文件夹中的目录结构如下
前面介绍的输入http://localhost:8080/后访问的网页其实访问的就是webapps文件夹下的Tomcat自带的这些文件夹中的文件
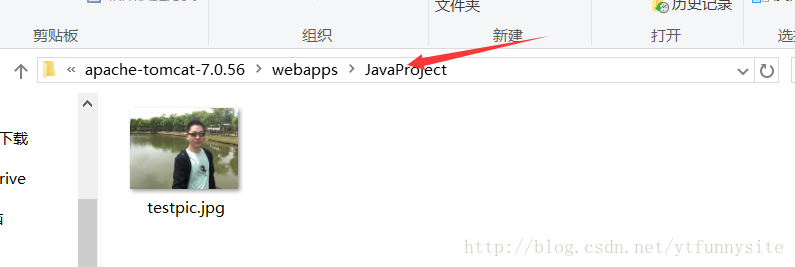
部署自己的web前,首先在webapps文件夹下新建一个app文件夹用于保存自己的web项目,所以在webapps新建一个文件夹放一张照片用来测试

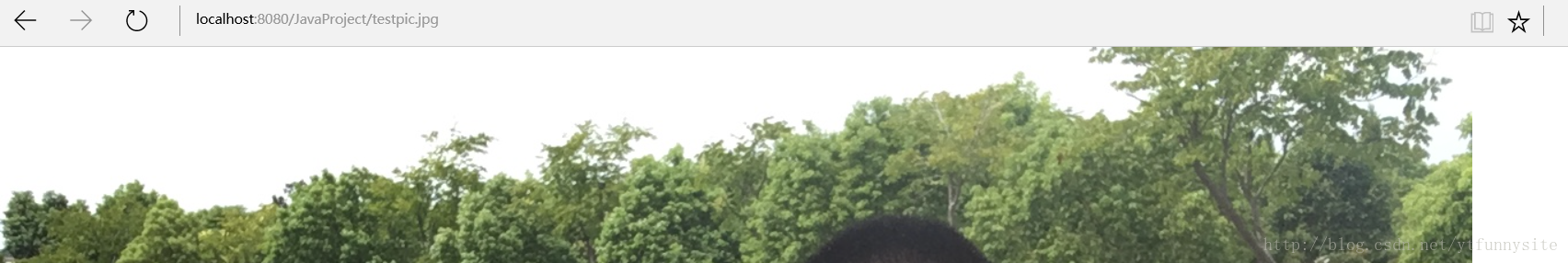
然后在PC端地址栏输入http://localhost:8080/JavaProject/testpic.jpg本地图片地址就可以访问到了

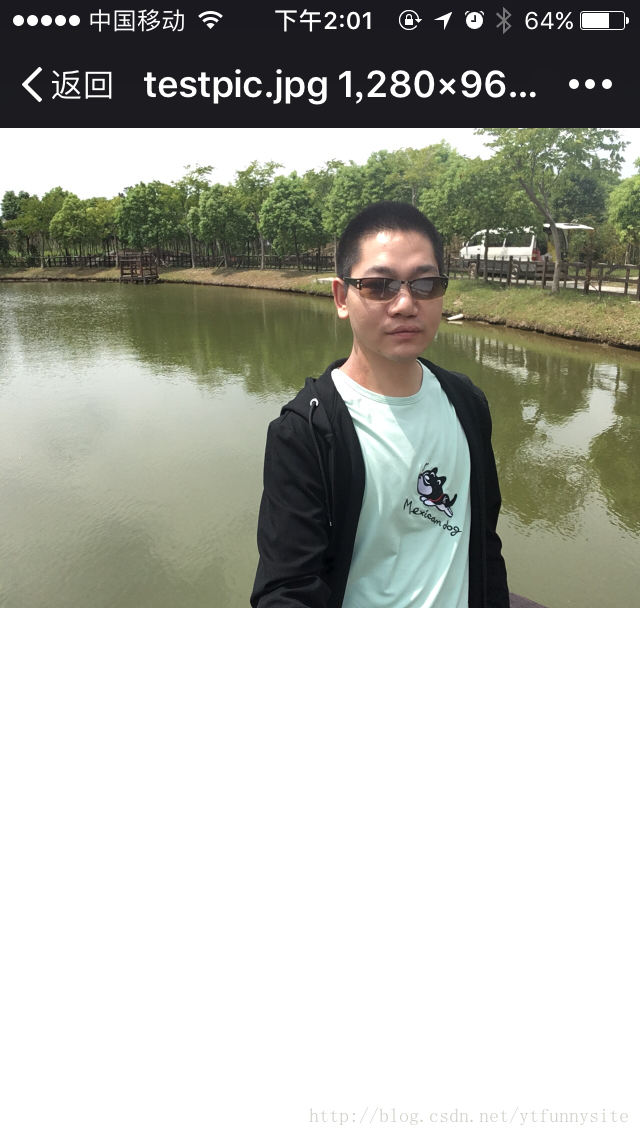
在手机端访问需要手机和电脑在同一个局域网内,cmd命令ipcon先查到电脑的IP地址,将PC端刚才输的地址中的localhost换成查到的IP地址就行了
(http://192.168.20.108:8080/JavaProject/testpic.jpg)






















 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








