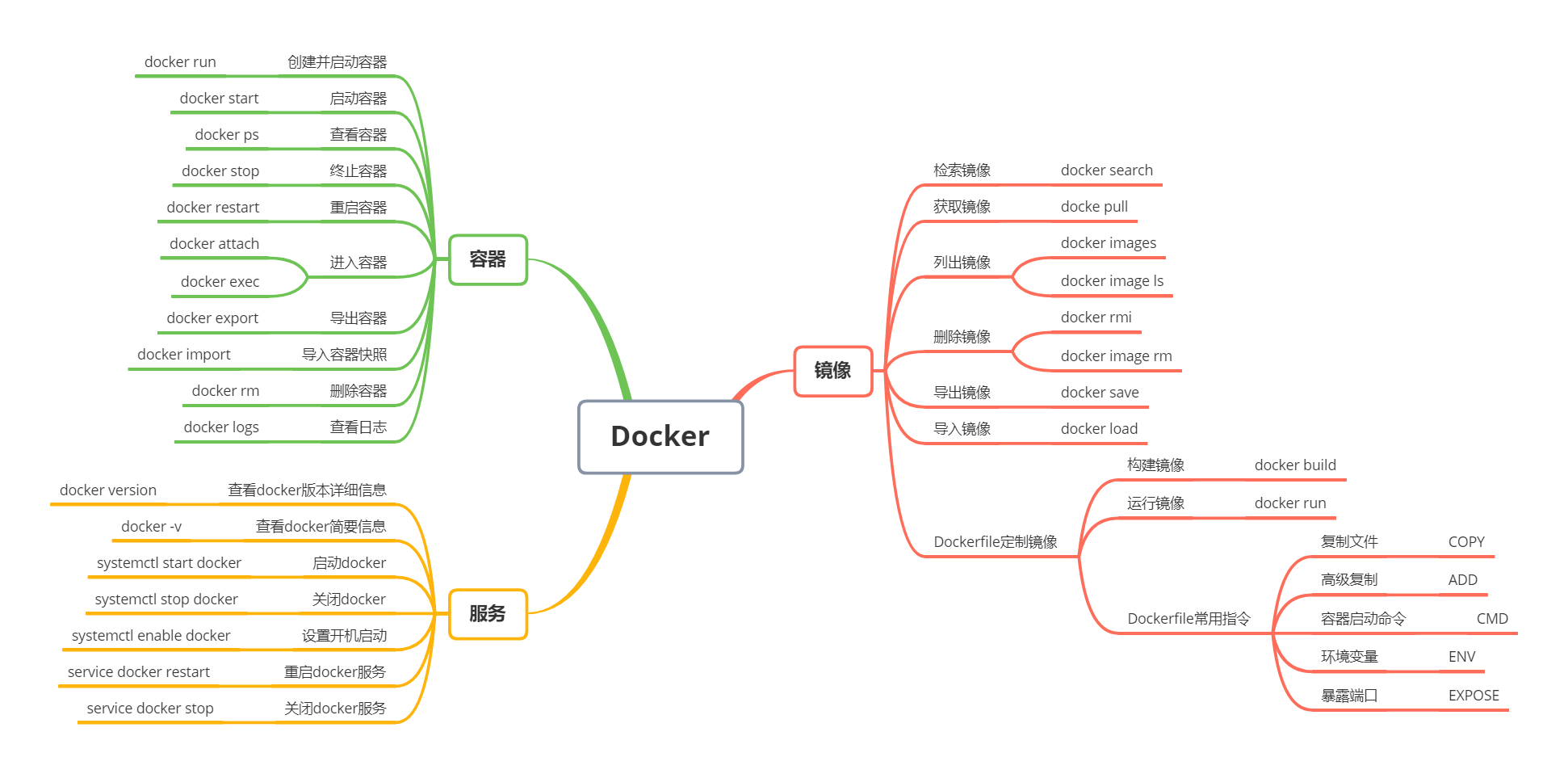
思维导图

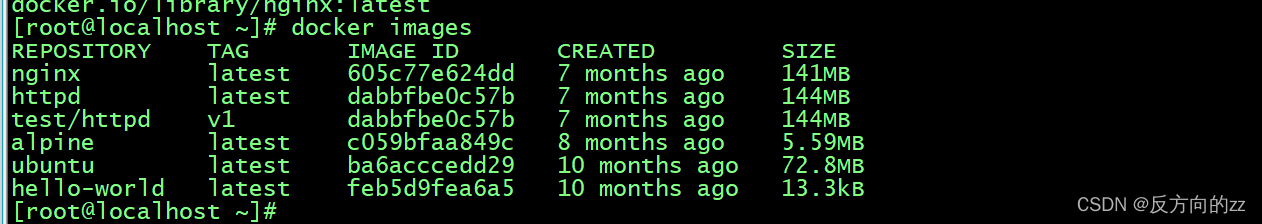
先查看当前本地镜像利用命令 docker images
1.运行一个nginx的容器,要求如下:将容器的80端口映射到宿主机的8000端口,并将数据卷my-olume挂载到/usr/share/nginx/html目录
先创建目录/usr/share/nginx/html和数据卷 my-volume
[root@localhost ~]# mkdir /usr/share/nginx/html -pv 先创建目录
mkdir: created directory ‘/usr/share/nginx’
mkdir: created directory ‘/usr/share/nginx/html’
[root@localhost ~]# docker volume create my-volume
my-volume
[root@localhost ~]#
将容器的80端口映射到宿主机的8000端口映射,把数据卷挂载到/usr/share/nginx/html目录
[root@localhost ~]# docker run --name web -d -p 8000:80 -v my-volum:/usr/share/nginx/html nginx
535b6b2872acfac22b27b0ca22c966e75b9bdff381963fa2925c247c99152d3b
2.运行一个httpd的容器,要求如下:将容器的80端口映射到宿主机的8001端口,并将数据库my-volume挂载到/var/www/html
同上,创建目录 容器的80端口映射到宿主机的8001端口 挂载目录
[root@localhost ~]# mkdir /var/wwe/html -pv 创建目录
mkdir: created directory ‘/var/wwe’
mkdir: created directory ‘/var/wwe/html’
[root@localhost ~]# docker run --name web2 -d -p 8001:80 -v my-volume:/var/www/html httpd
6eefe6977b1da366daa89705443c7c05ac817a6764474168215ed1a828694173 映射和结果
4、进入容器httpd,修改/var/www/html/indexhtml文件的内容为welcome to httpd
[root@localhost ~]# docker exec -it web2 bash 进入容器
root@6eefe6977b1d:/usr/local/apache2# cd /var/www/html
root@6eefe6977b1d:/var/www/html# echo welcome to httpd > index.htm 文件内容修改为welcome to httpd
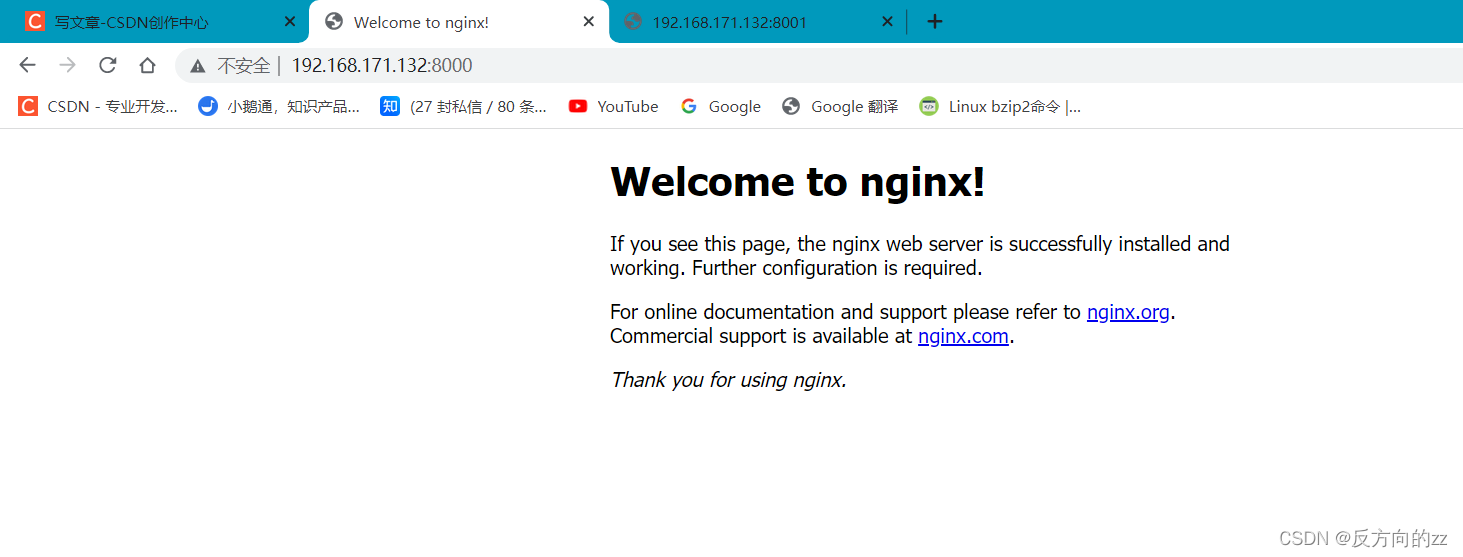
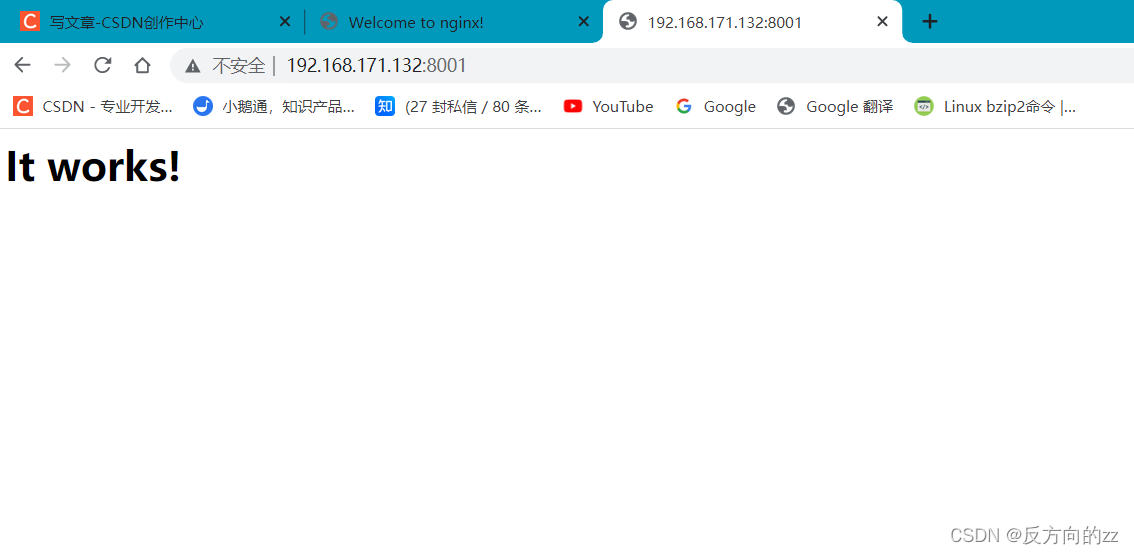
5、使用curl命令或者浏览器访问nginx容器和httpd容器的web页面
[root@localhost ~]# curl 192.168.171.132:8001 用8
<html><body><h1>It works!</h1></body></html>
[root@localhost ~]# curl 192.168.171.132:8000
检查







 本文详细介绍了如何在Linux环境下,分别通过Docker运行Nginx和Apache容器,包括端口映射80和8000/8001,数据卷挂载到/usr/share/nginx/html和/var/www/html。涉及操作包括创建目录、创建数据卷、容器启动和内容修改,以及通过curl验证Web服务。
本文详细介绍了如何在Linux环境下,分别通过Docker运行Nginx和Apache容器,包括端口映射80和8000/8001,数据卷挂载到/usr/share/nginx/html和/var/www/html。涉及操作包括创建目录、创建数据卷、容器启动和内容修改,以及通过curl验证Web服务。

















 2410
2410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








