webpack5-[html-webpack-plugin]的使用
一、为什么要用 html-webpack-plugin 插件,这个插件有什么用?
html-webpack-plugin 插件可以在内存中生成 html 文件
html-webpack-plugin 插件可以在生成的文件中自动帮我们导入合适的js文件
二、步骤
-
初始化
npm init -y -
安装
npm i webpack webpack-cli webpack-dev-server html-webpack-plugin --save-dev -
拉取jQuery
npm i jquery -d -
编写js文件
import $ from 'jquery' $(function () { $('li:odd').css("color", "pink") $('li:even').css("color", "skyblue") })
-
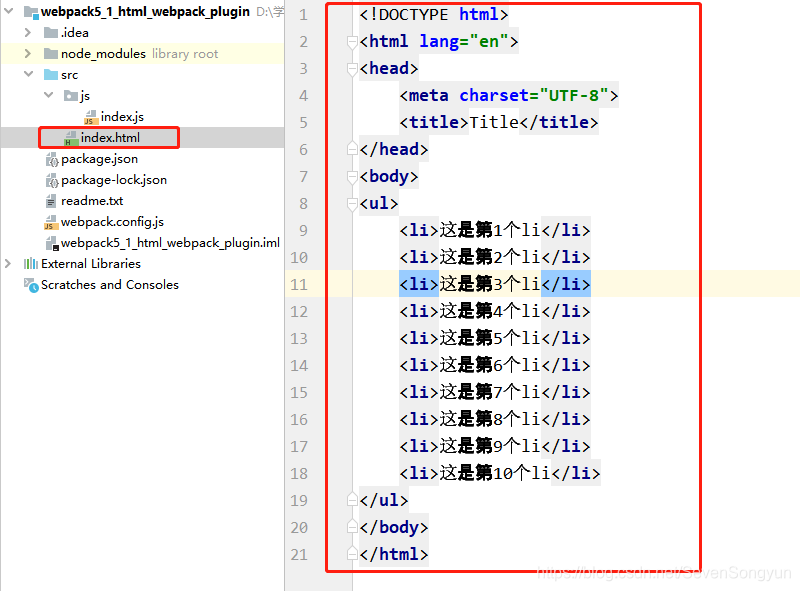
编写html文件
<ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> <li>这是第6个li</li> <li>这是第7个li</li> <li>这是第8个li</li> <li>这是第9个li</li> <li>这是第10个li</li> </ul>
-
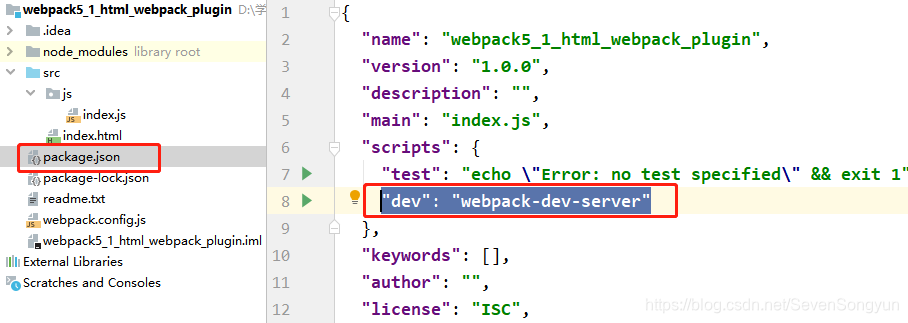
在package.json文件中添加
"dev": "webpack-dev-server"
-
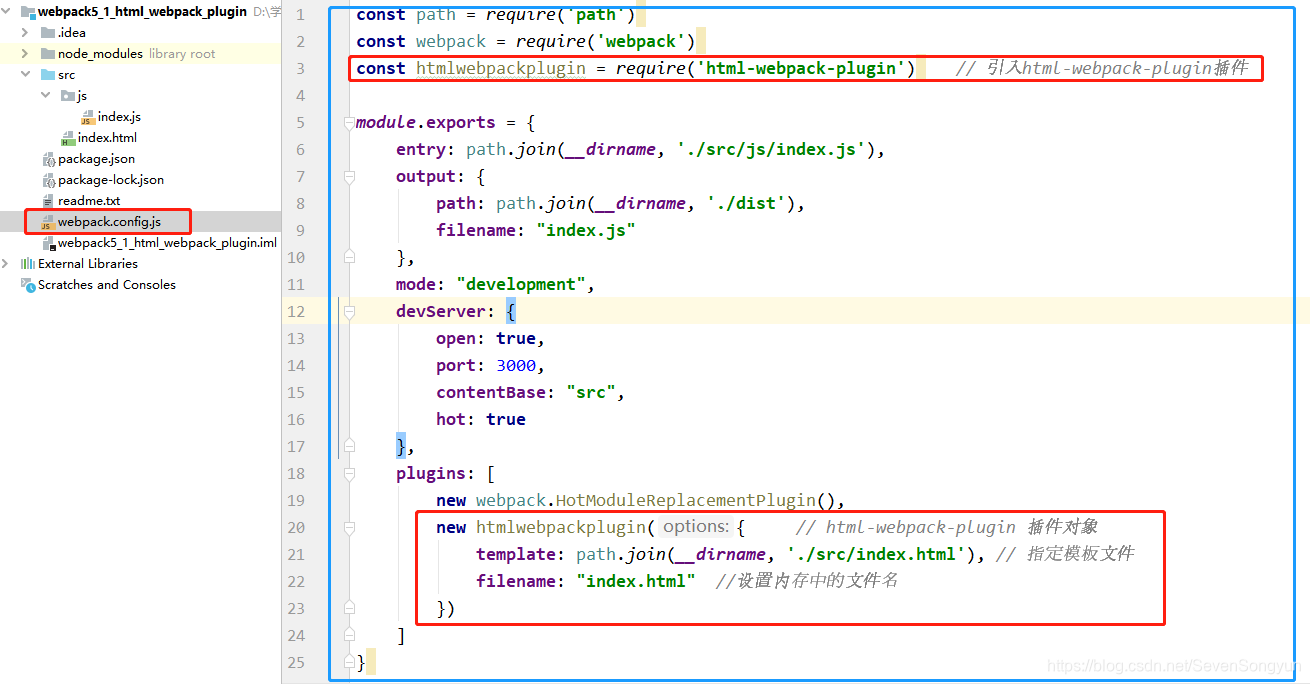
编写配置文件 webpack.config.js
const path = require('path') const webpack = require('webpack') const htmlwebpackplugin = require('html-webpack-plugin') // 引入html-webpack-plugin插件 module.exports = { entry: path.join(__dirname, './src/js/index.js'), output: { path: path.join(__dirname, './dist'), filename: "index.js" }, mode: "development", devServer: { open: true, port: 3000, contentBase: "src", hot: true }, plugins: [ new webpack.HotModuleReplacementPlugin(), new htmlwebpackplugin({ // html-webpack-plugin 插件对象 template: path.join(__dirname, './src/index.html'), // 指定模板文件 filename: "index.html" //设置内存中的文件名 }) ] }
-
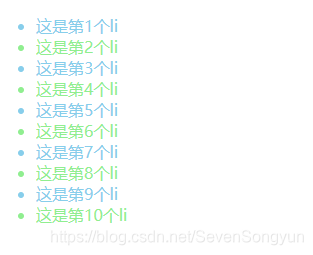
启动
npm run dev

更新时间:2019-12-31





 本文介绍了在webpack5中如何使用html-webpack-plugin插件,包括插件的作用和使用步骤,如自动创建HTML文件并引入打包后的JS文件。
本文介绍了在webpack5中如何使用html-webpack-plugin插件,包括插件的作用和使用步骤,如自动创建HTML文件并引入打包后的JS文件。
















 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








