学习Web可使用到的工具VSCode(Visual Studio Code)的下载、安装和基础的两个插件使用
VSCode是什么?
vscode全称:Visual Studio Code。它是Microsoft公司在美国的一个项目:一个跨平台的源代码编辑器,用于在Mac OS X,Windows和Linux上运行的现代Web和云应用程序。通俗地说,是一款编辑器。vscode集成了现代编辑器应具有的所有功能,包括语法突出显示,可自定义的热键绑定,括号匹配和代码片段集合,该编辑器还具有开箱即用的Git支持。
VSCode的下载
下载步骤
VSCode官方下载链接
显示的页面

根据所使用的系统来下载对应VSCode的就行了
当点击所需要下载的对应版本之后,会跳转到一个新界面(我下载的是windows的版本)

只需要等待一会,浏览器就会生成下载任务了,等待下载完成即可。
浏览器下载缓慢或下载出错问题
在使用浏览器下载的时候,等待了20多分钟,仅仅只下载了10%多,选择去做其他事情继续等待之后,又过了10多分钟,浏览器显示下载错误,使用其他的浏览器也导致了一样的问题。
打开浏览器的下载内容(这里使用的是Chrome浏览器),鼠标右键下载链接,复制链接地址

解决办法
打开迅雷或者其他的下载工具,迅雷会自动根据你复制的链接地址来生成对应的下载任务

选择文件下载的地址,直接下载,5秒钟就下载完成了。
VSCode的安装
找到已经下载好的VSCode的安装包,运行,根据自己需要安装即可
VSCode的两个基础的插件的使用
打开安装好的VSCode,你会发现,他自带的语言是英文,同时基础的主题是浅色,建议使用深色的主题,在代码有一些小问题(类似于多一个双引号或者少一个)更容易发现,虽然在运行程序的时候会纠正不会让它出现错误,但是最好还是让代码完美较好。
打开VSCode之后,选择左侧第五个选项,就可以搜索需要下载的插件

Chinese插件
Chinese插件,顾名思义,vscode的中文插件,下载即可

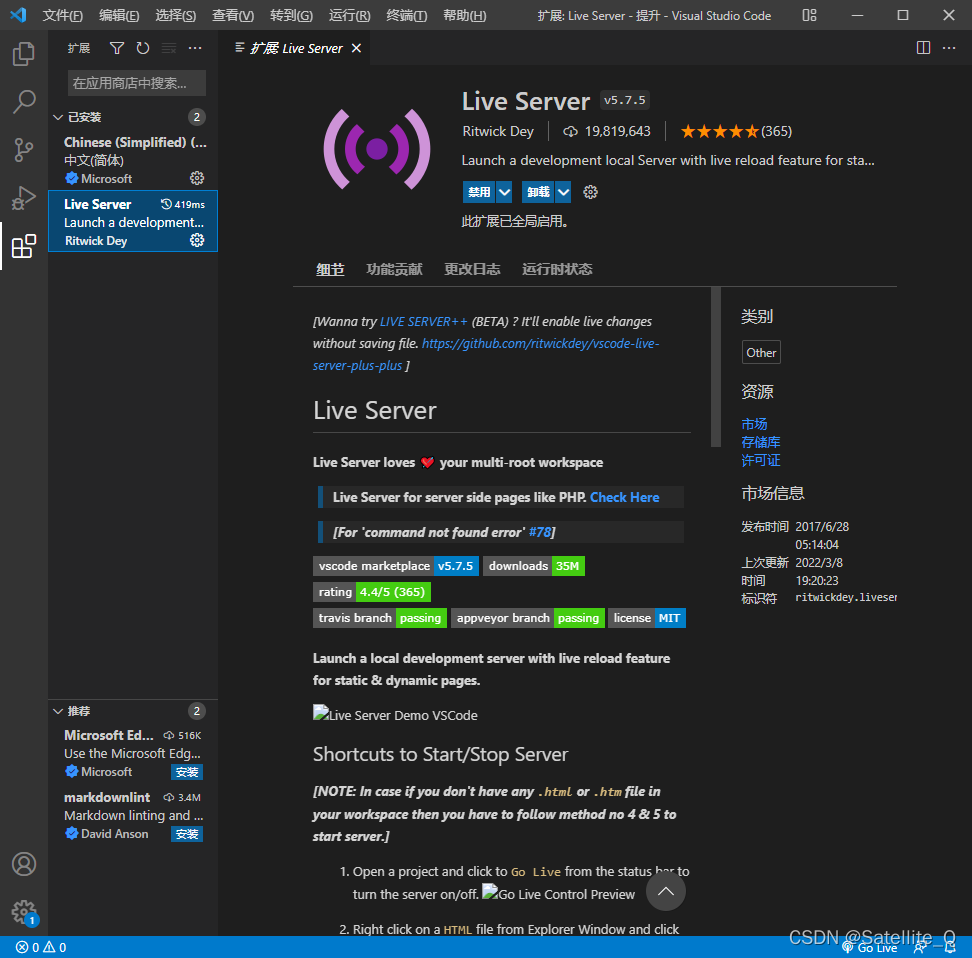
Live Server插件

使用Live Server插件,可以在编写代码的过程中,右键Open with Live Server之后,在每编写一段代码,ctrl+s保存代码之后,就可以在网页上实时显现出效果,更直观方便的看到实现的效果。






 本文介绍了Visual Studio Code(VSCode)的下载、安装过程,针对浏览器下载慢或出错的问题提供了解决方案。此外,还详细说明了如何安装和使用Chinese插件实现中文界面,以及Live Server插件如何实现代码实时预览,提高开发效率。
本文介绍了Visual Studio Code(VSCode)的下载、安装过程,针对浏览器下载慢或出错的问题提供了解决方案。此外,还详细说明了如何安装和使用Chinese插件实现中文界面,以及Live Server插件如何实现代码实时预览,提高开发效率。

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








