访问网页的原理:
实现一个http服务器项目,服务器启动后监听80端口的tcp连接,当用户通过任意一款浏
览器(IE、火狐和腾讯浏览器等)访问我们的http服务器,http服务器会查找用户访问的
html页面是否存在,如果存在则通过http协议响应客户端的请求,把页面返回给浏览器,
浏览器显示html页面;如果页面不存在,则按照http协议的规定,通知浏览器此页面不存
在(404 NOTFOUND)
html文件
html,全称Hypertext Markup Language,也就是“超文本链接标记语言”。HTML文
本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、 动画、声音、
表格、链接等。即平常上网所看到的的网页。
HTTP协议:
HTTP协议(超文本传输协议)是一种网络通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。默认端口:80
HTTPS协议:
HTTPS协议是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性。默认端口:443
HTTP协议的主要特点:
1、支持客户/服务器模式。
2、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4、无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5、无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTPS协议的主要特点:
1、内容加密:采用混合加密技术,中间者无法直接查看明文内容
2、验证身份:通过证书认证客户端访问的是自己的服务器
3、保护数据完整性:防止传输的内容被中间人冒充或者篡改
4、SSL证书需要购买申请,功能越强大的证书费用越高
5、SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗
6、HTTPS连接缓存不如HTTP高效,流量成本高
7、HTTPS协议握手阶段比较费时,对网站的响应速度有影响,影响用户体验。
注:使用哪种协议比较好?比较好的方式是采用分而治之,类似12306网站的主页使用HTTP协议,有关于用户信息等方面使用HTTPS。
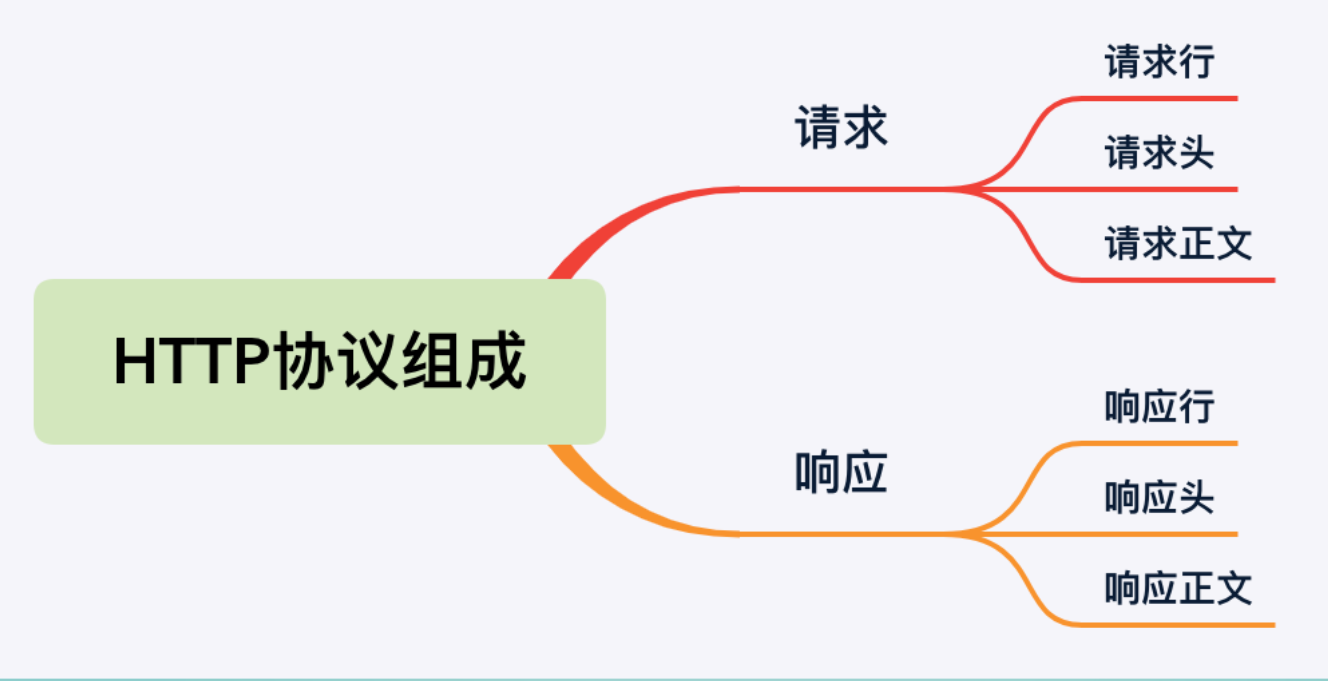
HTTP协议的组成:

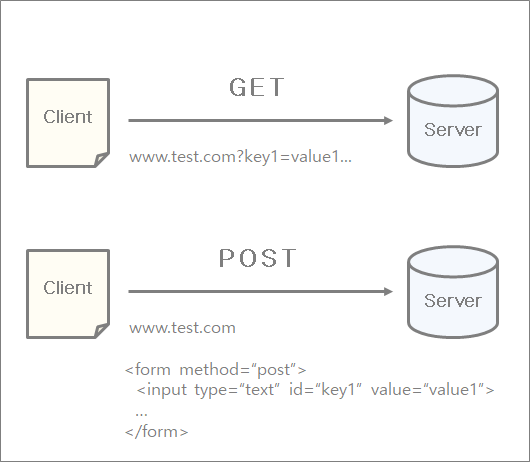
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET 提交参数一般显示在 URL 上,POST 通过表单提交不会显示在 URL 上,POST 更具隐蔽性。

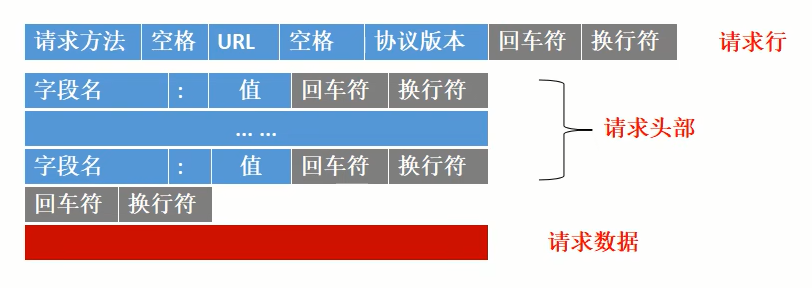
请求格式:
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line) 、请
求头部(header) 、空行和请求数据四个部分组成,下图给出 了请求报文的一般格式。

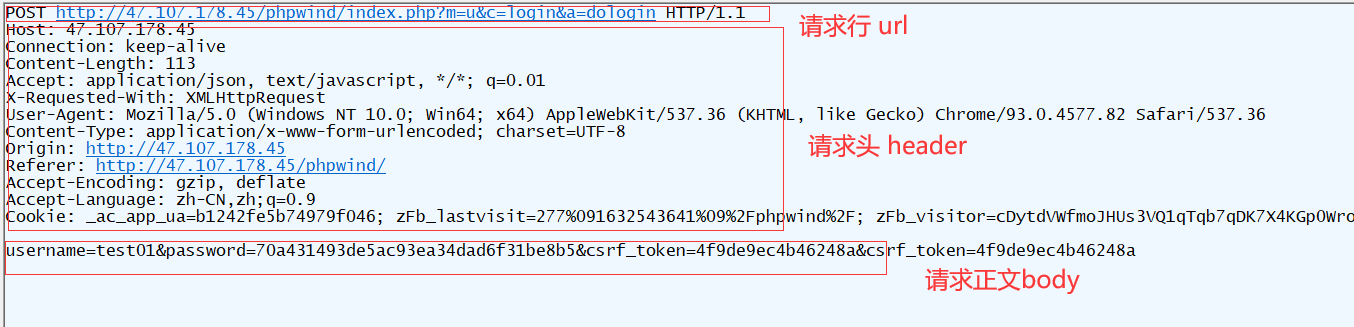
请求行(URL) :
请求行由请求方法字段(GET/POST)、URL字段和HTTP协议版本字段3个字段组成。
GET:
GET https://www.baidu.com/content-search.xm1 HTTP/1.1
协议的请求方法 URL字段 http协议版本URL字段:
URL(Uniform Resource Locator,统一资源定位符)字段也称为请求地址,
HTTP协议版本:
HTTP协议版本目前常用的是HTTP1.1、HTTP2.0
HTTP协议的请求方法:
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
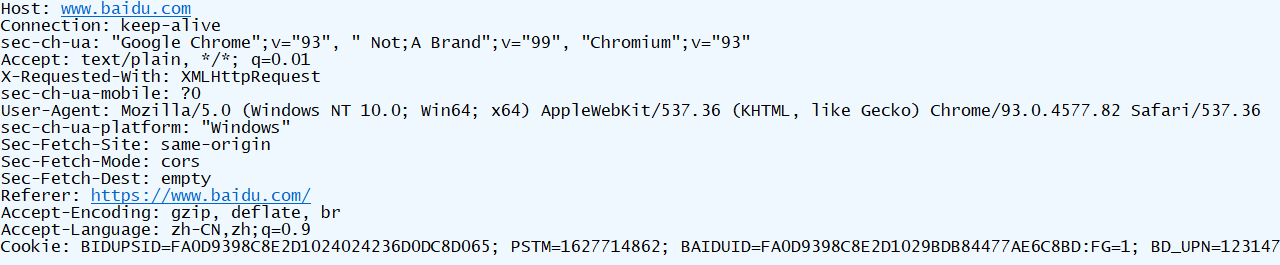
请求头部(header):
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号 “ : ” 分隔。
请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
Content-Type:请求体的MIME类型,MIME类型:描述消息内容类型的因特网标准,常见的有application/json、image/jpeg、application/octet-stream等
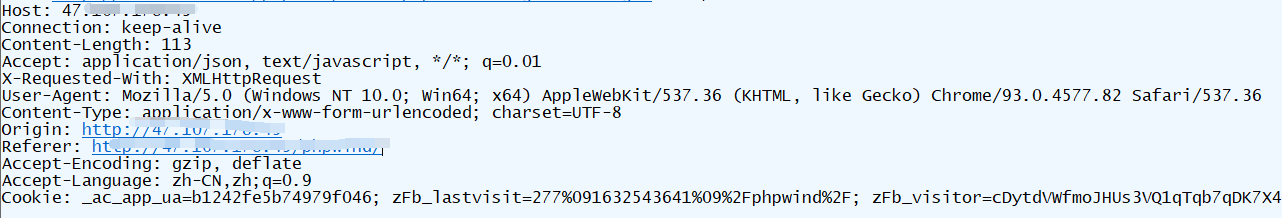
常见的请求头部信息:
GET:

POST:

Form 中的 get 和 post 方法,在数据传输过程中分别对应了 HTTP 协议中的 GET 和 POST 方法。二者主要区别如下:
1、Get 是用来从服务器上获得数据,而 Post 是用来向服务器上传递数据。
2、Get 将表单中数据的按照 variable=value 的形式,添加到 action 所指向的 URL 后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post 是将表单中的数据放在 form 的数据体中,按照变量和值相对应的方式,传递到 action 所指向 URL。
3、Get 是不安全的,因为在传输过程,数据被放在请求的 URL 中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。Post 的所有操作对用户来说都是不可见的。
4、Get 传输的数据量小,这主要是因为受 URL 长度限制;而 Post 可以传输大量的数据,所以在上传文件只能使用 Post(当然还有一个原因,将在后面的提到)。
5、Get 限制 Form 表单的数据集的值必须为 ASCII 字符;而 Post 支持整个 ISO10646 字符集。
6、Get 是 Form 的默认方法。
使用 Post 传输的数据,可以通过设置编码的方式正确转化中文;而 Get 传输的数据却没有变化。在以后的程序中,我们一定要注意这一点。
请求正文(body):
请求正文向服务器提交的请求数据,GET请求的参数一般是放在请求行后的键值对,post请求的参数类型多样(表单、json、xml、图片等)
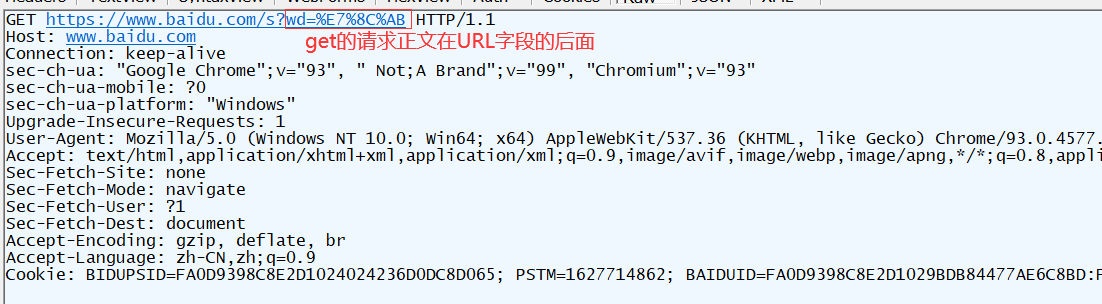
GET:

POST:

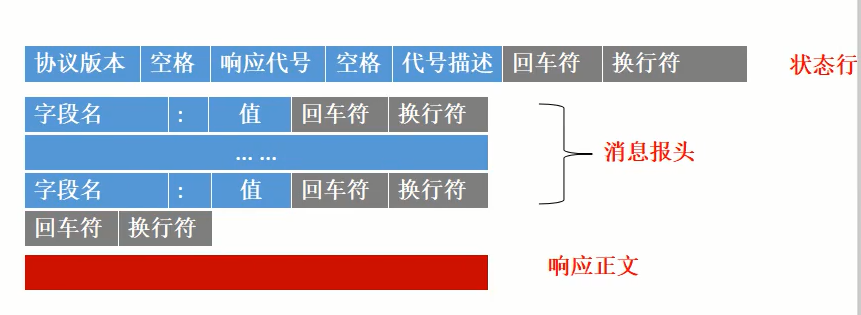
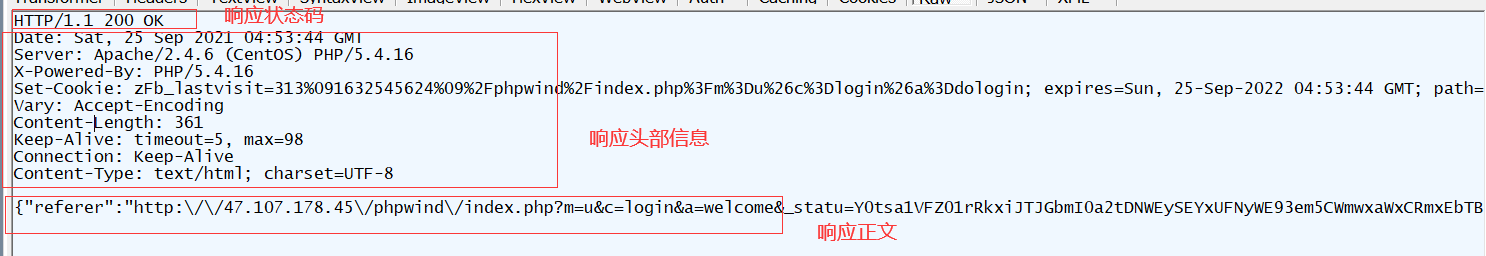
响应格式:

响应行:
响应行由响应状态码、响应信息和HTTP协议版本字段3个字段组成

响应状态码:
响应状态码由三位数字组成,第一个数字定义了响应的类别,且有五种类型
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见的响应状态码:
200 - 请求成功,已经正常处理完毕
301 - 请求永久重定向,转移到其它URL
302 - 请求临时重定向
304 - 请求被重定向到客户端本地缓存
400 - 客户端请求存在语法错误
401 - 客户端请求没有经过授权
403 - 客户端的请求被服务器拒绝,一般为客户端没有访问权限
404 - 客户端请求的URL在服务端不存在
500 - 服务端永久错误
503 - 服务端目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
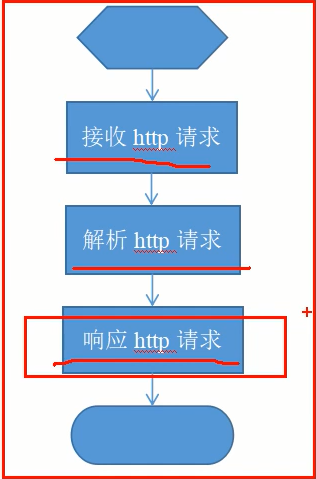
http流程

未完待续




 本文介绍了HTTP和HTTPS协议的工作原理,包括服务器如何监听端口,处理浏览器请求,以及HTTP的GET和POST方法。同时,对比了HTTP与HTTPS的安全性和特性,如HTTPS的加密、身份验证和数据完整性保护。此外,还提到了HTTP请求响应的结构和常见的状态码。
本文介绍了HTTP和HTTPS协议的工作原理,包括服务器如何监听端口,处理浏览器请求,以及HTTP的GET和POST方法。同时,对比了HTTP与HTTPS的安全性和特性,如HTTPS的加密、身份验证和数据完整性保护。此外,还提到了HTTP请求响应的结构和常见的状态码。
















 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








