贴个群号
WebGIS学习交流群461555818,欢迎大家。
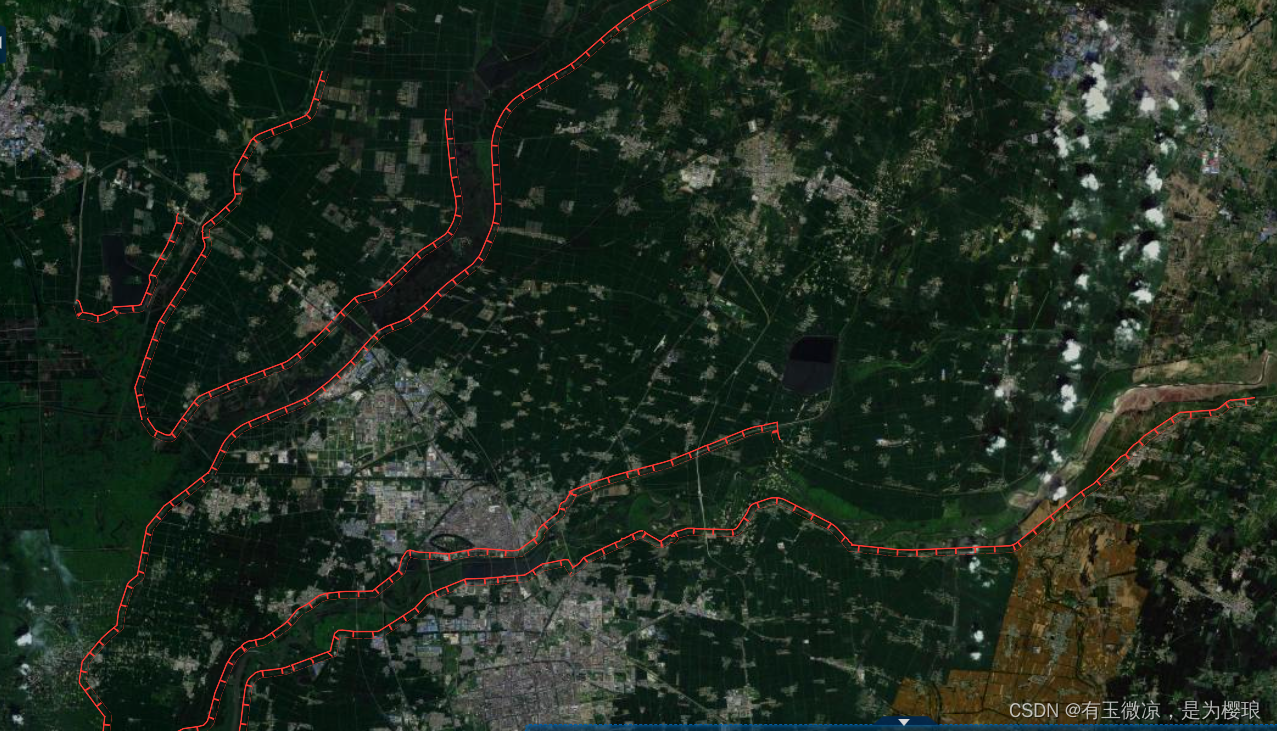
成果图

实现
这种带图案的线要素,比如铁路,公路这种,都可以使用这种办法来实现
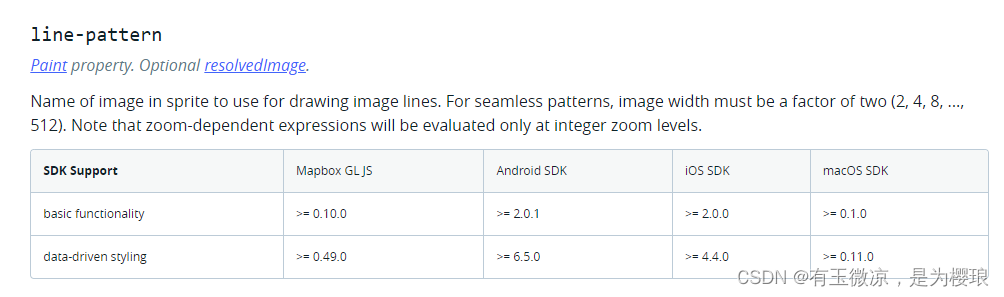
原理是利用mapbox的这个属性

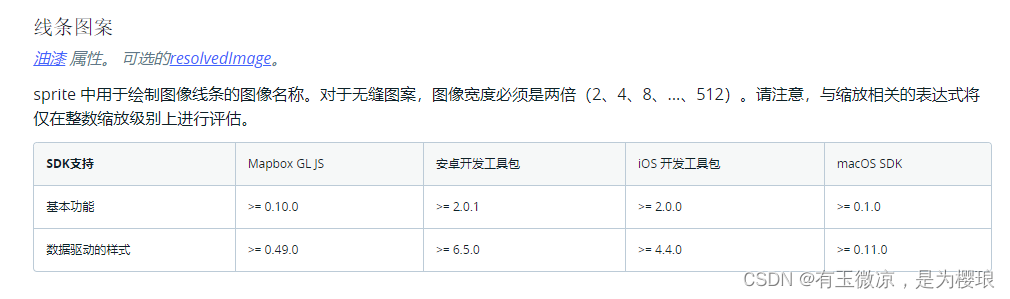
中文翻译过来是这样

他要求图像要位于sprite雪碧图中,但是实际其实并不需要,也像symbol那样loadImage把图片提前引进去就可以了。如上面成果图展示的一样,其实就是利用这种图片
放进线要素里面,然后无缝衔接就行了,拐角mapbox会自动给你处理好。
具体代码如下
let layer = {
id: "dike",
name:'堤防',
source: "dike",
'source-layer': "dike",
type:'line',
icon:'./static/assets/dike.png',
popup:true,
messageBox:true,
paint: {
'line-opacity': 1,
// 'line-color': 'rgba(255, 0, 0, 1)',
'line-width':8,
'line-pattern':'dike'
},
layout: {
visibility: 'visible',
},
}
然后
//处理一般的传统的OGC矢量切片服务 以图片拼接的线段
handleOgcType(layer){
const that =this
if (!this.map.getSource(data.id)) {
this.map.addSource(data.id, {
type: 'vector', // 此处vector即为矢量瓦片的类型
// scheme: "tms",
'tiles': [
geoserverUrl+geoserverVectorTileHeaderMvt+data.id+geoserverVectorTileEndMvt
],
tileSize: 512,
})
this.map.loadImage(data.icon,function(error,image) {
if(error) throw error;
if(!that.map.hasImage(data.id)){
that.map.addImage(data.id,image);
}
if(!that.map.getLayer(data.id)){
that.map.addLayer(data)
}
})
}
},





















 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








