一、布局
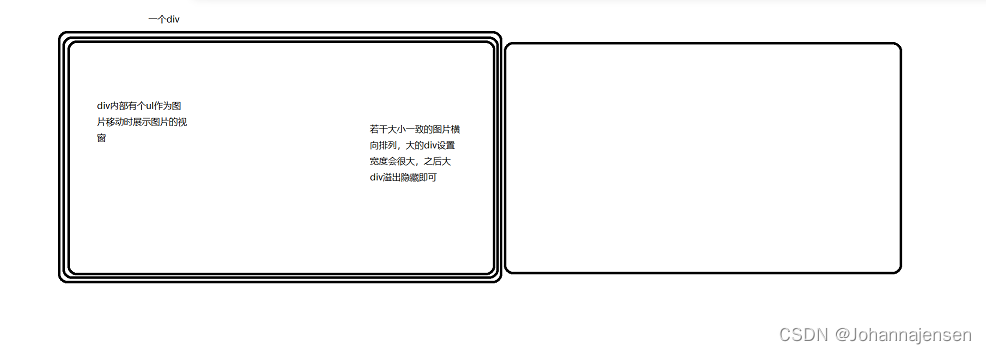
首先我们需要一个大div ,里面用来放图片,展示图片的视窗,切换图片的按钮以及展示当前图片的小圆点

Html部分:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<header>
<ul>
<li><img src="./Imgs/1.jpg" alt=""></li>
<li><img src="./Imgs/2.jpg" alt=""></li>
<li><img src="./Imgs/3.jpg" alt=""></li>
<li><img src="./Imgs/4.jpg" alt=""></li>
</ul>
<div class="btns">
<span style="float: left;" class="left"><</span>
<span style="float: right;" class="right">></span>
</div>
<ol>
<li class="active" data-id="0"></li>
<li data-id="1"></li>
<li data-id="2"></li>
<li data-id="3"></li>
</ol>
</header>
</body>
<script src="./index.js"></script>
</html>
CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li,
ol>li {
list-style: none;
}
header {
width: 1080px;
height: 608px;
border: 1px solid black;
margin: 50px auto;
position: relative;
overflow: hidden;
}
header>ul {
position: absolute;
top: 0;
left: 0;
width: 5400px;
height: 608px;
transition: .5s ease;
}
header>ul>li {
float: left;
}
header>ul>li>img {
width: 1080px;
height: 608px;
}
img {
display: block;
}
.btns {
position: absolute;
top: 275px;
/* background-color: rgba(255, 255, 255, 0.441); */
width: 1080px;
font-size: 50px;
}
.btns>span {
background-color: rgba(0, 0, 0, 0.634);
width: 80px;
height: 80px;
border-radius: 10px;
text-align: center;
line-height: 80px;
display: inline-block;
cursor: pointer;
user-select: none;
color: white;
}
header>ol {
width: 201px;
height: 50px;
/* border: 1px solid black; */
position: absolute;
bottom: 0;
right: 40%;
}
header>ol>li {
width: 30px;
height: 30px;
border-radius: 50px;
background-color: rgba(0, 0, 0, 0.605);
float: left;
margin: 10px;
cursor: pointer;
}
header>ol>.active {
background-color: rgb(239, 129, 26);
}
二、原生JS部分
思路:我们首先完成左右点击,完成图片切换
1.右点击:
获取左右点击的节点对象:

利用DOM2级监听绑定点击事件:
![]()
思考:当我们点击时需要做啥,我们需要让图片展示区ul左移动
我们需要设置一个变量用来代表当前图片的索引
![]()
点击时实现ul的位移:

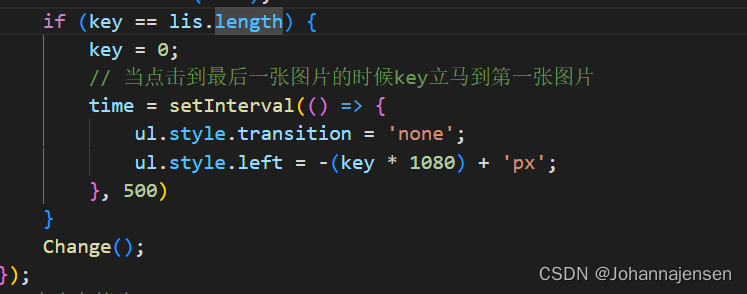
当到最后一张图片时需要让索引立即到第一张图片,但有滚动效果,显示不自然,我们需要克隆第一张图片的节点对象,追加到图片的最后

当索引==li的长度时,说明到头了,直接设置索引为0,设置一个定时器,定时器内让过渡效果清除,然后立即进行ul的位移

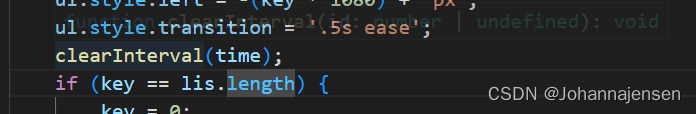
定时器写完记得清除定时器,重新设置过渡效果

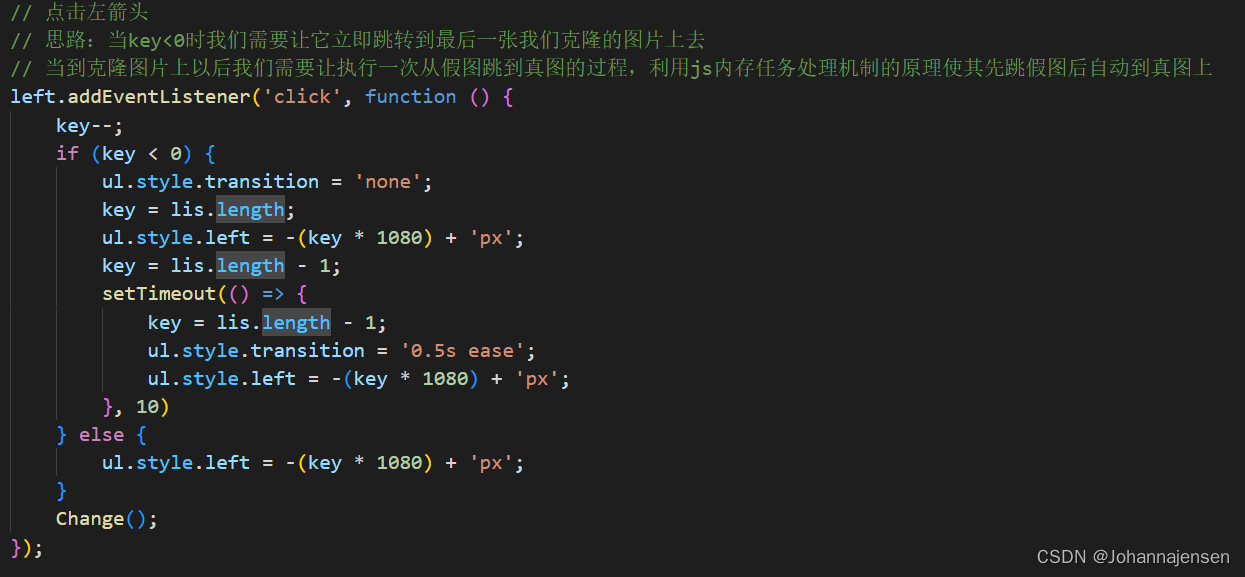
2.右点击实现效果与左点击类似,所以直接上代码

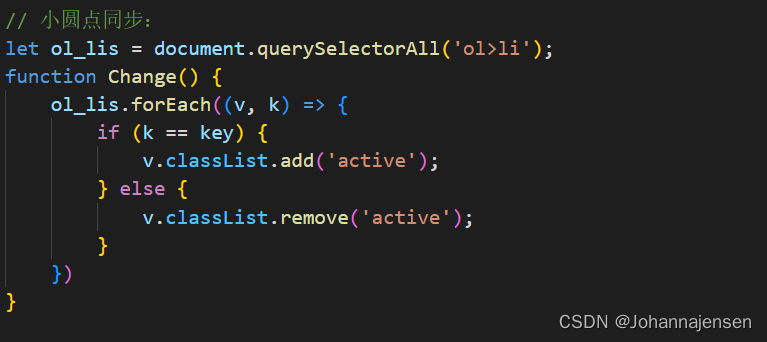
3.小圆点效果的实现
思路:获取对应节点,进行遍历后,因为小圆点的数量与图片数量是一致的所以,我们可以根据小圆点索引对应图片索引来实现,然后让不一致的小圆点把样式清除即可
代码:

之后在点击的时候进行调用即可,因为我们需要与图片索引位置进行对比

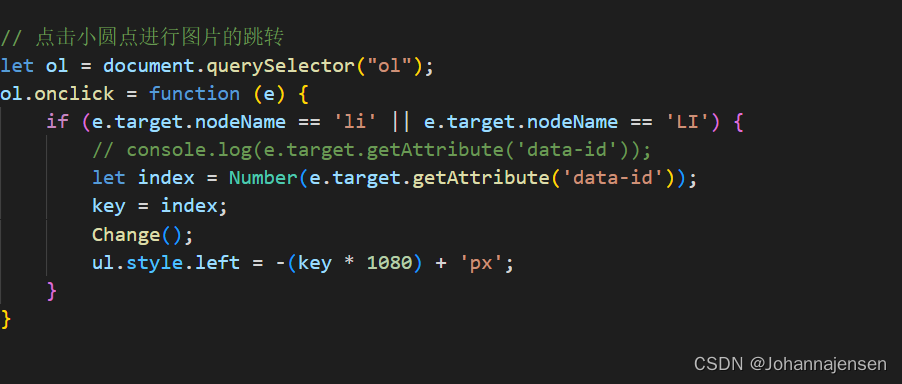
4.实现小圆点点击时进行图片的跳转
利用事件委托的原理,给小圆点的父元素绑定点击事件,给小圆点设置单独的自定义属性,根据自定义属性获取当前点击的节点属性,因为图片数量与小圆点数量是一一对应的关系,所以我们在设置自定义属性时,属性值要与图片的索引一一对应即可
代码:

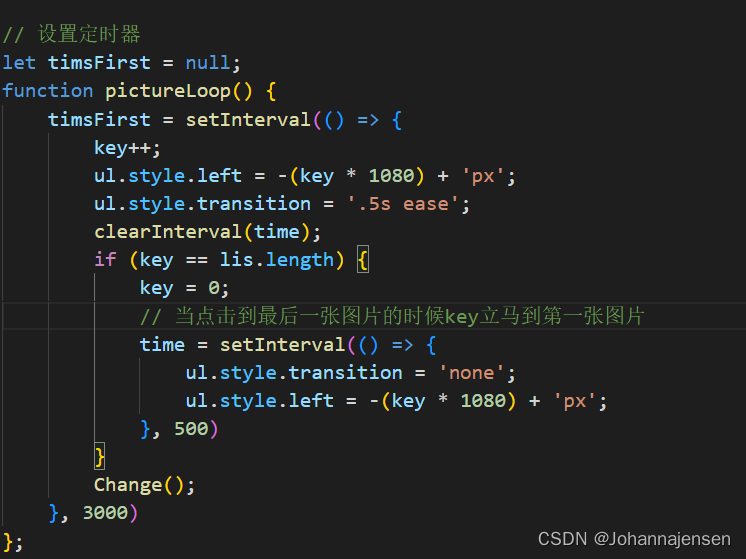
5.设置定时器让图片滚动
与左点击时代码一致
代码:

总代码:需要的可以直接复制
// 获取ul来进行移动
let ul = document.querySelector('ul');
// 设置一个索引用来判断图片位置
let key = 0;
let right = document.querySelector('.btns>.right');
let left = document.querySelector('.btns>.left');
let header = document.querySelector('header');
let lis = document.querySelectorAll('header>ul>li>img');
// 克隆ul的第一个子节点
let ul_child = ul.firstElementChild.cloneNode(true);
ul.appendChild(ul_child);
// 设置一个空的定时器
let time = null;
let times = null;
// 点击右箭头
right.addEventListener('click', function () {
key++;
ul.style.left = -(key * 1080) + 'px';
ul.style.transition = '.5s ease';
clearInterval(time);
if (key == lis.length) {
key = 0;
// 当点击到最后一张图片的时候key立马到第一张图片
time = setInterval(() => {
ul.style.transition = 'none';
ul.style.left = -(key * 1080) + 'px';
}, 500)
}
Change();
});
// 点击左箭头
// 思路:当key<0时我们需要让它立即跳转到最后一张我们克隆的图片上去
// 当到克隆图片上以后我们需要让执行一次从假图跳到真图的过程,利用js内存任务处理机制的原理使其先跳假图后自动到真图上
left.addEventListener('click', function () {
key--;
if (key < 0) {
ul.style.transition = 'none';
key = lis.length;
ul.style.left = -(key * 1080) + 'px';
key = lis.length - 1;
setTimeout(() => {
key = lis.length - 1;
ul.style.transition = '0.5s ease';
ul.style.left = -(key * 1080) + 'px';
}, 10)
} else {
ul.style.left = -(key * 1080) + 'px';
}
Change();
});
// 小圆点同步:
let ol_lis = document.querySelectorAll('ol>li');
function Change() {
ol_lis.forEach((v, k) => {
if (k == key) {
v.classList.add('active');
} else {
v.classList.remove('active');
}
})
}
// 设置定时器
let timsFirst = null;
function pictureLoop() {
timsFirst = setInterval(() => {
key++;
ul.style.left = -(key * 1080) + 'px';
ul.style.transition = '.5s ease';
clearInterval(time);
if (key == lis.length) {
key = 0;
// 当点击到最后一张图片的时候key立马到第一张图片
time = setInterval(() => {
ul.style.transition = 'none';
ul.style.left = -(key * 1080) + 'px';
}, 500)
}
Change();
}, 3000)
};
pictureLoop();
header.onmouseover = function () {
clearInterval(timsFirst);
}
header.onmouseout = function () {
pictureLoop();
}
// 点击小圆点进行图片的跳转
let ol = document.querySelector("ol");
ol.onclick = function (e) {
if (e.target.nodeName == 'li' || e.target.nodeName == 'LI') {
// console.log(e.target.getAttribute('data-id'));
let index = Number(e.target.getAttribute('data-id'));
key = index;
Change();
ul.style.left = -(key * 1080) + 'px';
}
}
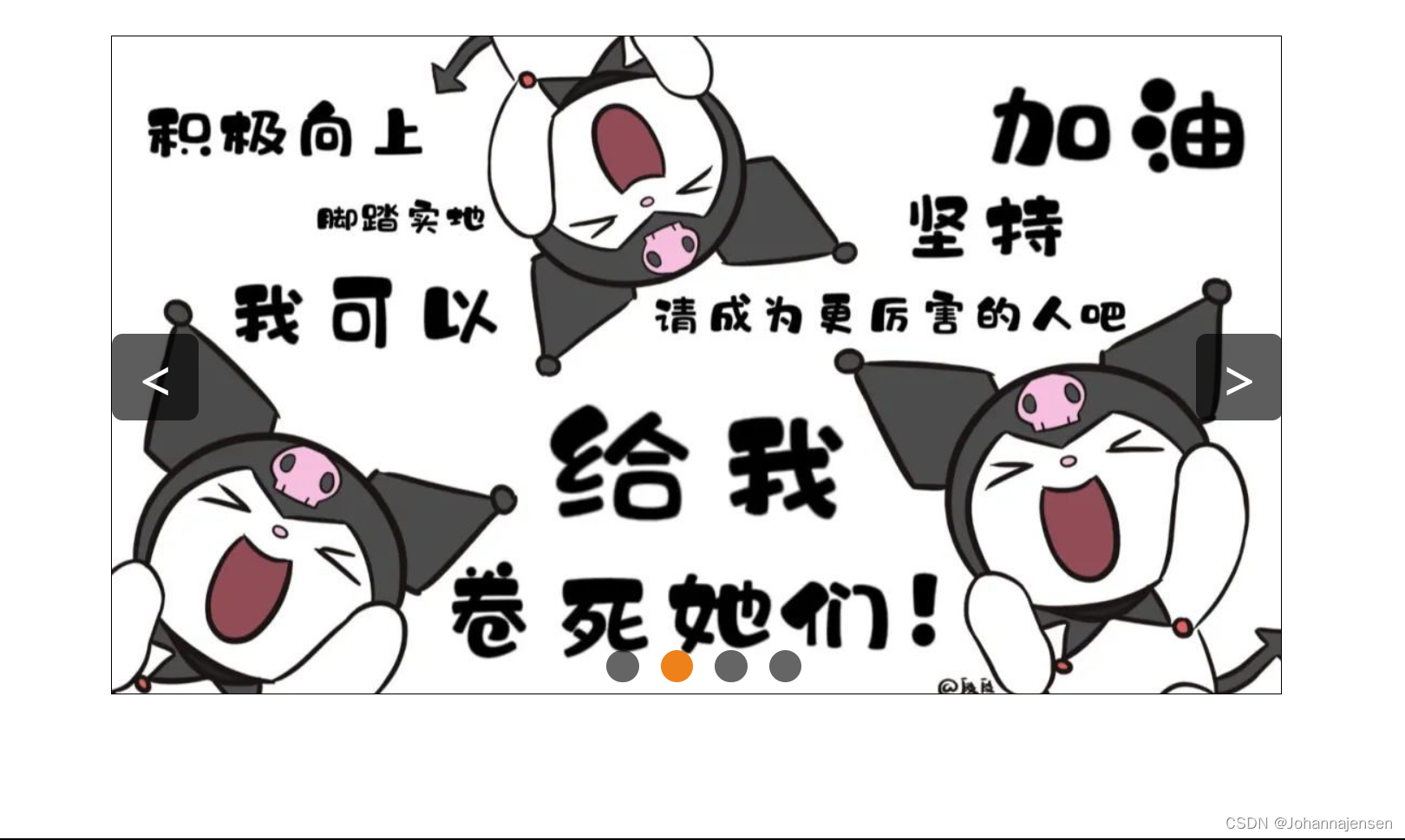
效果图:





 本文展示了如何使用HTML创建基本布局,CSS进行样式设置,以及原生JavaScript实现图片轮播的效果。包括左右点击切换图片、小圆点指示当前图片和自动滚动功能。代码中详细解释了每个部分的工作原理和实现方法。
本文展示了如何使用HTML创建基本布局,CSS进行样式设置,以及原生JavaScript实现图片轮播的效果。包括左右点击切换图片、小圆点指示当前图片和自动滚动功能。代码中详细解释了每个部分的工作原理和实现方法。


























