一、vue的引入,创建vue实例,我的第一个vue页面
- vue的引入:利用script标签里的src进行引入即可
![]()
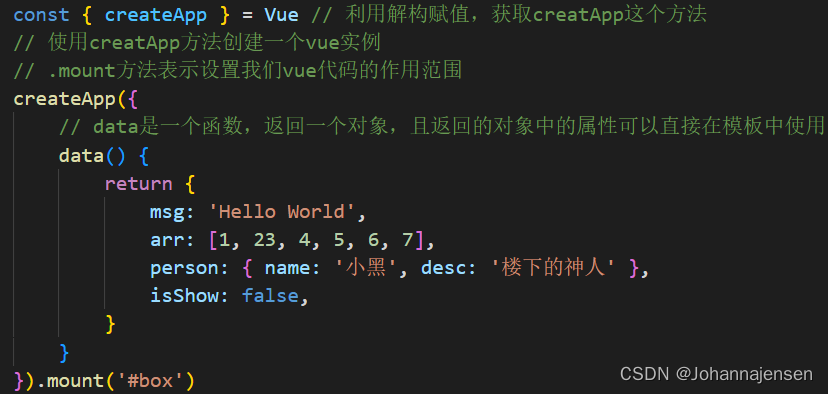
- 创建vue实例:

- 我的第一个vue页面
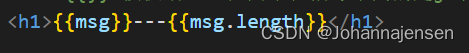
- 利用模板语法在标签名中创建一个可变量,通过改变这个变量来实现页面数据的实时变化

二、常见的一些vue指令
- v-model
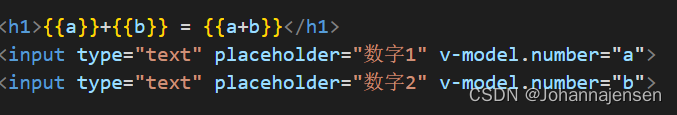
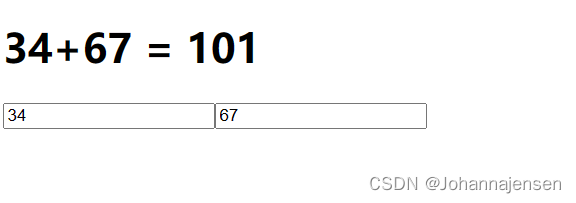
- 利用v-model来实时获取input框里的内容
- v-model有两个修饰符
- .number 把内容转化为数字
- .trim 把内容开头和结尾的空格删除


- v-if和v-show(都是通过布尔值进行判断的)
- v-if是直接删除DOM元素
- v-show是通过控制display属性实现
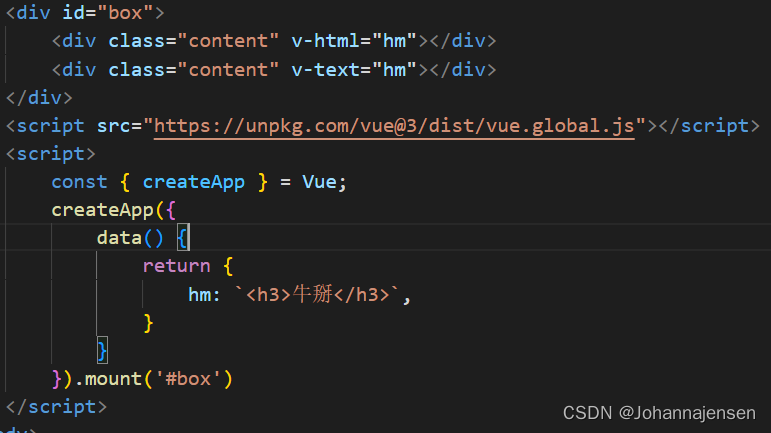
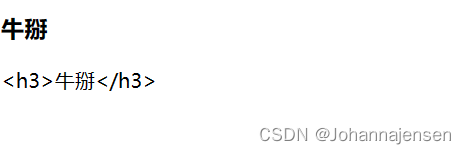
- v-html和v-text
- v-html是将return返回的对象进行解析,如果有DOM标签就将DOM标签追加到目标节点中
- v-text和v-html一样,不过v-text是直接将内容追加到目标节点,不会进行DOM标签的解析


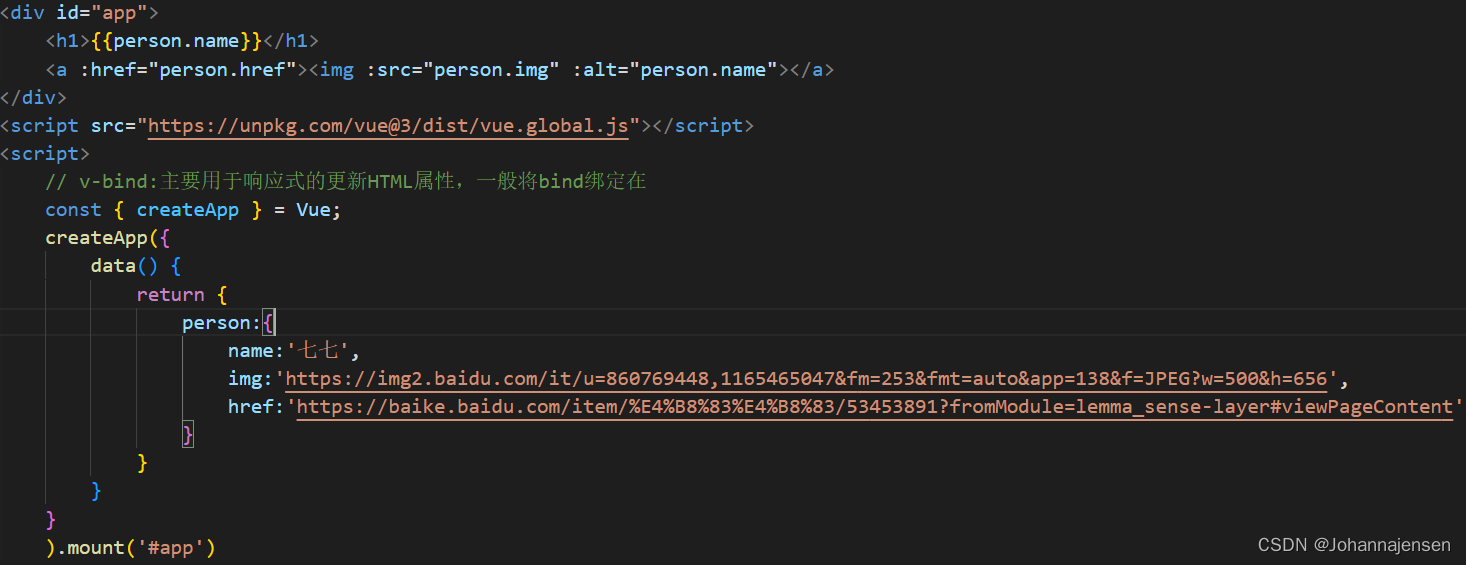
- v-bind
- 该指令主要用于响应式更新HTML属性,一般将bind绑定在元素节点的属性上
- 常见用法:---v-bind:属性名 可以简写为 :属性名

- 利用v-bind进行样式的绑定
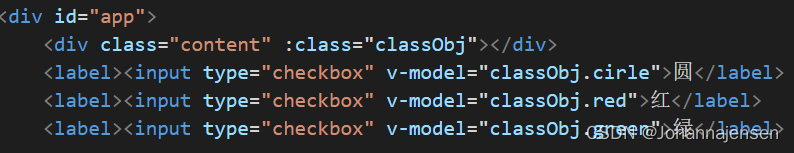
- 类名的绑定
- 直接写类名
- 利用数组
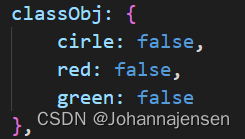
- 利用对象

- 这里的false是指复选框的状态,当我们选中,对象中类名进行转化,从而实现对样式的选择
- 直接写类名
- 类名的绑定

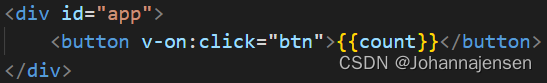
- v-on
- v-on可以进行事件的绑定
- 书写方法:v-on:click="btn" 简写为:@click="btn"
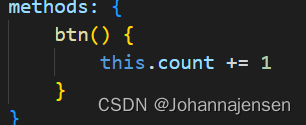
- 并且所有的vue实例中可以调用的方法都需要写在methods中


- v-for
- v-for可以对返回的对象进行遍历操作
- 写法:v-for="变量名 in 返回的对象名"
![]()




 本文介绍了如何引入Vue并创建实例,然后讲解了v-model用于双向数据绑定,v-if和v-show的条件渲染,v-bind和v-on处理属性与事件,以及v-for的循环遍历。这些是Vue开发中的基本概念和常用指令。
本文介绍了如何引入Vue并创建实例,然后讲解了v-model用于双向数据绑定,v-if和v-show的条件渲染,v-bind和v-on处理属性与事件,以及v-for的循环遍历。这些是Vue开发中的基本概念和常用指令。
















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








