@font-face
1.@font-face属性的使用方法
@font-face{
font-family:webFont;
src:url(‘font/字体名称.otf’)format(“opentype”);
}
ps:
- font-family属性值中使用webfont来声明使用的是服务器端字体,即设置文本的字体名称。
- src属性值中首先指定了字体文件所在的路径。
- format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值。
2.可以使用的字体文件格式
| 字体格式 | 字体属性 |
|---|---|
| otf | opentype |
| ttf | truetype |
| eot | embedded-opentype |
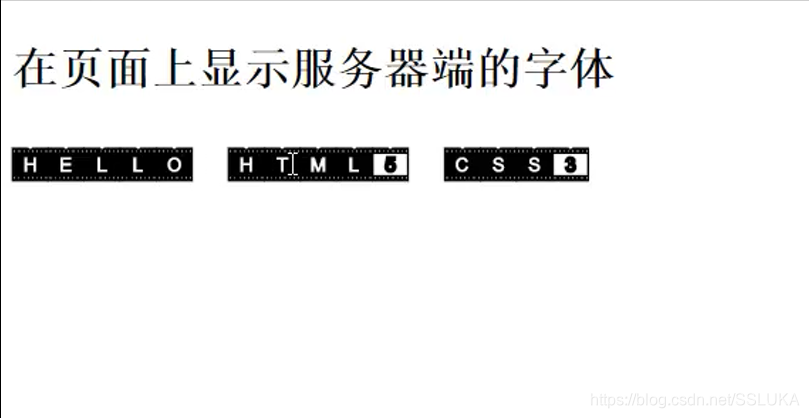
3.例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在页面上显示服务器端的字体</title>
<style>
@font-face{
font-family: webfont;
src:url(jpzk.otf);
}
h1{
font-family:webfont;
}
</style>
</head>
<body>
<h1>在页面上显示服务器端的字体</h1>
<h1>HELLO HTML5 CSS3</h1>
</body>
</html>

定义斜体或粗体字体
1.概念
在定义字体的时候,可以把字体定义成斜体或则粗体,在使用服务器端字体时,需要根据时斜体还是粗体,使用不同的文字。
2.使用方法
@font-face{
font-family: webfont;
src:url(字体1.otf);
}/*默认的,没有进行任何样式的时候使用字体1这个字体文件*/
@font-face{
font-family: webfont;
font-style:italic;
src:url(字体2.otf);
}/*定义斜体的时候,使用字体2这个字体文件*/
h1{
font-family:webfont;
}/*未定义任何样式,会用到字体1这个字体文件*/
h2{
font-family:webfont;
font-style:italic;
}/*定义了斜体,会用到字体2这个字体文件*/
ps:
-
font-style:设置文本样式。
-
font-style的取值:
(1)normal:不使用斜体;
(2)italic:使用斜体
(3)oblique:使用倾斜体;
(4)inherit:从父元素继承。
显示客户端本地的字体
1.方法
将font-family设置为本地的字体名,然后将src属性设置为local(‘字体’)
2.格式举例
@font-face{
font-family: Arial;
src:local(‘Arial’);
}
3.举例
@font-face{
font-family: Arial;
src:local('Arial');
}
h1{
font-family:Arial;
}

属性值的指定
1.font-variant
(1)概念:设置文本是否大小写
(2)取值:
1>normal:使用浏览器默认值
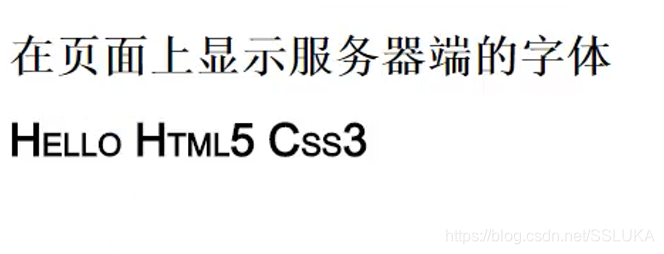
2>small-caps:使用小型大写字母
3>inherit:从父元素继承
(3)举例:
<head>
<meta charset="UTF-8">
<title>在页面上显示服务器端的字体</title>
<style>
@font-face{
font-family: Arial;
src:local('Arial');
}
h1{
font-family:Arial;
}
</style>
</head>
<body>
<h1>在页面上显示服务器端的字体</h1>
<h1>Hello Html5 Css3</h1>
</body>

2.font-weight
(1)概念:设置文体的粗细
(2)取值:
1>normal:使用浏览器默认值
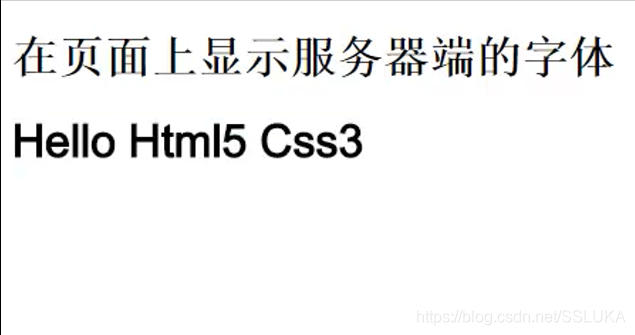
2>bold:使用粗体
3>bolder:使用更粗的字体
4>lighter:使用更细的字体
100-900从细字体到粗字体,值必须是100的倍数,其中400等于normal,700等于bold
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在页面上显示服务器端的字体</title>
<style>
@font-face{
font-family: Arial;
src:local('Arial');
}
h1{
font-family:Arial;
font-weight:bold;
}
</style>
</head>
<body>
<h1>在页面上显示服务器端的字体</h1>
<h1>Hello Html5 Css3</h1>
</body>
</html>

3.font-stretch
(1)概念:设置文本是否横向的拉伸变形。(IE以及Firefox已支持font-stretch,但显示效果和正常文字并无不同
(2)取值:
1>normal:正常文字宽度
2>wider:把伸展比例设置为更进一步的伸展值
3>narrower:把收缩比例设置为设置为更进一步的收缩值
4>ultra-condensed:比正常文字宽度窄4个基数
5>extra-condensed:比正常文字宽度窄3个基数
6>condensed:比正常文字宽度窄2个基数
7>semi-condensed:比正常文字宽度窄1个基数
8>semi-expanded:比正常文字宽度宽1个基数
9>expanded:比正常文字宽度宽2个基数
10>extra-expanded:比正常文字宽度宽3个基数
 使用@font-face属性与服务器端字体
使用@font-face属性与服务器端字体




 @font-face属性用于引入服务器端字体,通过font-family指定字体名称,src指定字体文件路径。支持多种字体格式。可结合font-style定义斜体、粗体,使用font-variant设置大小写,font-weight调整粗细。
@font-face属性用于引入服务器端字体,通过font-family指定字体名称,src指定字体文件路径。支持多种字体格式。可结合font-style定义斜体、粗体,使用font-variant设置大小写,font-weight调整粗细。
















 3331
3331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








