1、后端部分
分页涉及到对数据库中的所有数据进行分页所以我们先写一数据库查询方法(通用的查询方法)while部分根据连接的表进行更改
public static List<Staff> query(String sql, Object...params) throws SQLException {
List list=new ArrayList();
//1.建立连接
Connection connection = getconnection();
CallableStatement callableStatement=null;
if(connection!=null) {
//2.创建对象
try {
callableStatement = connection.prepareCall(sql);
for(int i=0;i<params.length;i++){
callableStatement.setObject(i+1,params[i]);
}
ResultSet resultSet = callableStatement.executeQuery();
while (resultSet.next()) {
Staff staff = new Staff();
staff.setId(resultSet.getInt("id"));
staff.setName(resultSet.getString("name"));
staff.setDept(resultSet.getString("dept"));
staff.setSalary(resultSet.getDouble("salary"));
staff.setEdlevel(resultSet.getInt("edlevel"));
staff.setHiredate(resultSet.getTimestamp("hiredate"));
list.add(staff);
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
return list;
}
写一个static修饰的工具方法方便调用,该方法就是分页的核心部分limit第一个?传的参数page为当前页,size为显示条数;
public static List<Staff> mylimit(int page, int size) throws SQLException {
String sql = "select * from staff limit ?,?";
List<Staff> list = query(sql, (page - 1) * size, size);
return list;
}
写一个视图实例(部分代码,其他部分自动生成Alt+insert)
public class PageEntity<E> {
private Integer page=1;
private Integer size=5;
private List<E> list;
private Integer count;
private Integer pagecount;
可以通过视图去设置前端需要的count(所有数据条数,可以用来做总的页数除以一个size就得到所有页数了)pagecount(对size取余,不为零则多取一页,保证所有数据都能显示出来)。
public PageEntity<User> queryUsers(String name, PageEntity<User> pageEntity) throws SQLException {
Integer page = pageEntity.getPage();
Integer size = pageEntity.getSize();
List<User> users = UserDao.queryUsers(name, page, size);
pageEntity.setList(users);
long count = UserDao.count();
pageEntity.setCount((int) count);
pageEntity.setPagecount((int) (count%size==0?count/size:count/size+1));
return pageEntity;
}
2,前端部分
只需要后端给一个含page和pagecount的对象过了即可
上一页部分:对page进行判断和++,确保取到第一页后不在上一页,做三目进行判断;
对所有页:获取到所有页queryUser.pagecount,从1到所有页进行循环,另,对于当前页进行判断,当循环的页==queryUser.page当前页,则给它加一个Active属性进行区分,也可加其他属性进行区分;
下一页部分:对于下一页部分和上一页部分差不多,只是对最后一页进行判断即可
<%--//分页--%>
<nav aria-label="...">
<ul class="pagination">
<li ><a href="searchUser?pageup=${queryUser.page==1?1:(queryUser.page-1)}&name=${param.name}&dept.id=${param.dept.id}" aria-label="Previous">
<span aria-hidden="true">上一页</span></a></li>
<c:forEach begin="1" end="${queryUser.pageCount}" var="count" >
<li class="${queryUser.page==count?'active':""}" ><a href="searchUser?curpage=${count}" >${count}</a></li>
</c:forEach>
<li><a href="searchUser?pagedown=${queryUser.page==queryUser.pageCount?queryUser.pageCount:queryUser.page+1}&pageCount=${queryUser.pageCount}&name=${param.name}&dept.id=${param.dept.id}"aria-label="Next"><span aria-hidden="true">下一页</span></a></li>
</ul>
</nav>
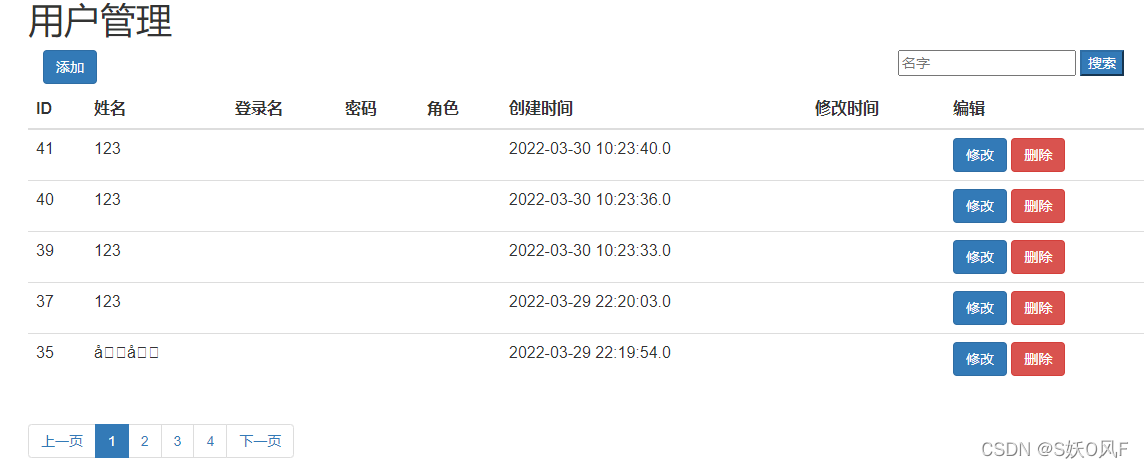
具体分页效果如下:





 本文介绍了如何使用Java实现后端分页查询,通过`query`方法和`mylimit`工具简化操作,同时展示了如何在前端利用Spring MVC的视图传递数据,实现了动态的HTML页面导航。
本文介绍了如何使用Java实现后端分页查询,通过`query`方法和`mylimit`工具简化操作,同时展示了如何在前端利用Spring MVC的视图传递数据,实现了动态的HTML页面导航。
















 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








