一、问题:
使用layui在一个页面内自定义打开一个子页面,发送请求给后台找不到html资源和js、css、img等静态资源
错误代码:
<link rel="stylesheet" href="lib/layui-v2.6.3/css/layui.css" media="all">
<link href="public/lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/public.css" media="all">
修改后代码:
在文件路径前加上“/”
<link rel="stylesheet" href="/lib/layui-v2.6.3/css/layui.css" media="all">
<link href="/public/lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="/css/public.css" media="all">
如图所示:
前端代码 后端代码
后端代码

二、报错信息:
template might not exist or might not be accessible by any of the configured
三、解决办法:

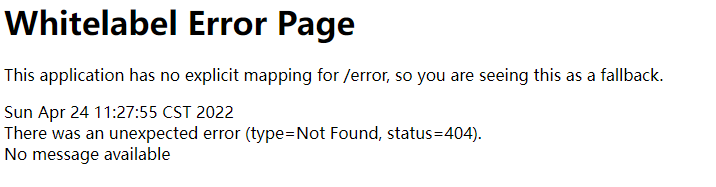
谷歌浏览器控制台显示:

解决思路:
1.看到前端前端页面出现报错信息时,先用F12查看后台报错的具体信息
404表示加载不到资源,要检查请求网址url的路径是否正确;
2.如果访问的是hello.html,
但是hello.html不存在,不是抛出404的错误,而是500的错误
要先clean一下开发工具idea的项目缓存




 本文讲述了如何在layui中遇到静态资源加载问题,通过调整URL前缀解决404错误,包括CSS、JS和图片资源。解决步骤涉及检查路径并清理IDE缓存。
本文讲述了如何在layui中遇到静态资源加载问题,通过调整URL前缀解决404错误,包括CSS、JS和图片资源。解决步骤涉及检查路径并清理IDE缓存。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








