docker-compose 部署kkFileView,多服务器使用,并解决跨域
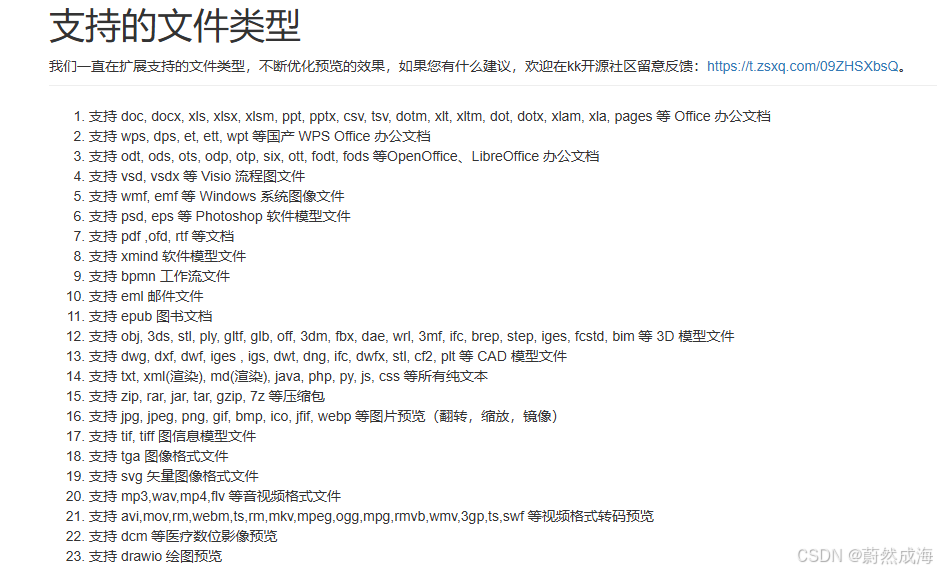
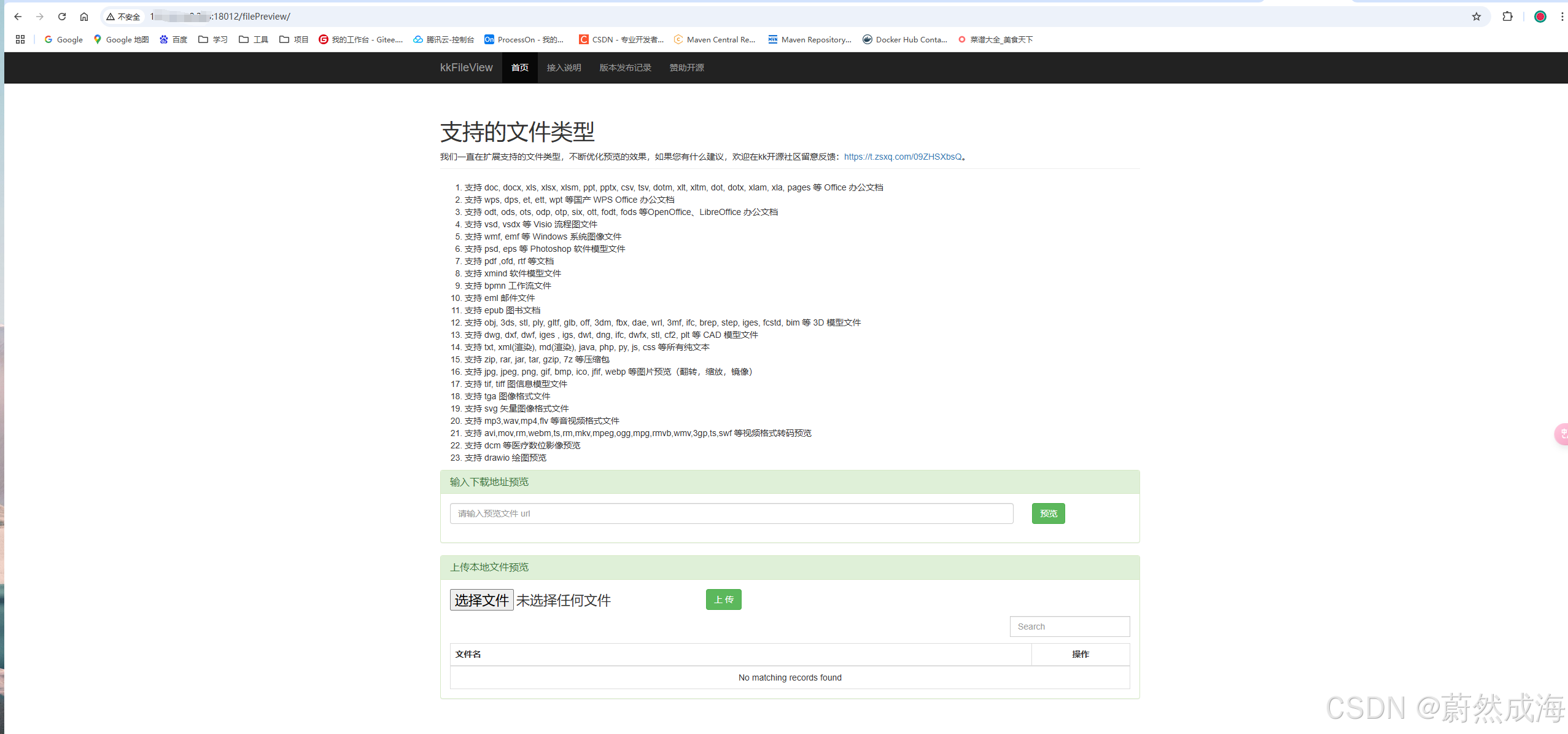
介绍

获取项目方式
1、花99米进入社区进行下载
2、进行git拉取项目,自己构建,不花钱!
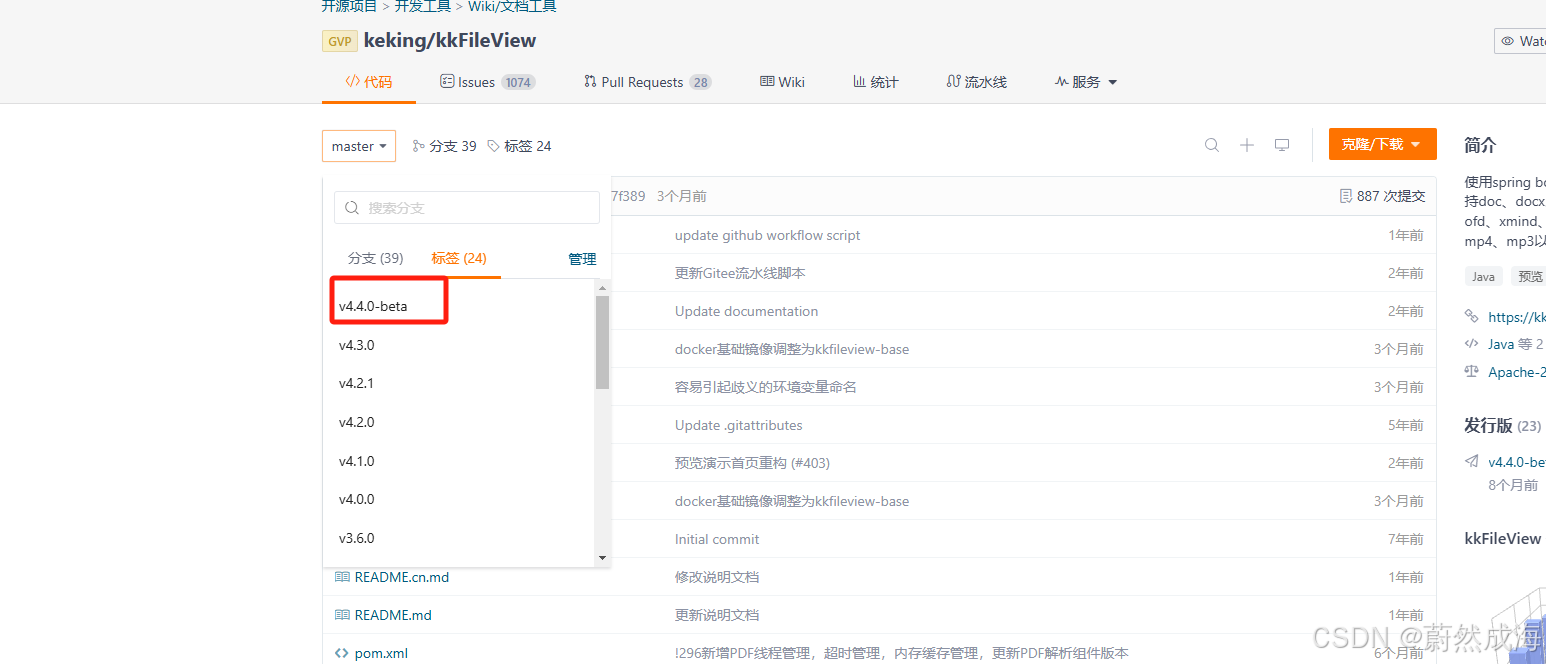
https://gitee.com/kekingcn/file-online-preview/tree/master/
选择自己要的版本,我当前选择最新版本

构建docker镜像
进行项目打包
执行打包命令
mvn clean package -DskipTests

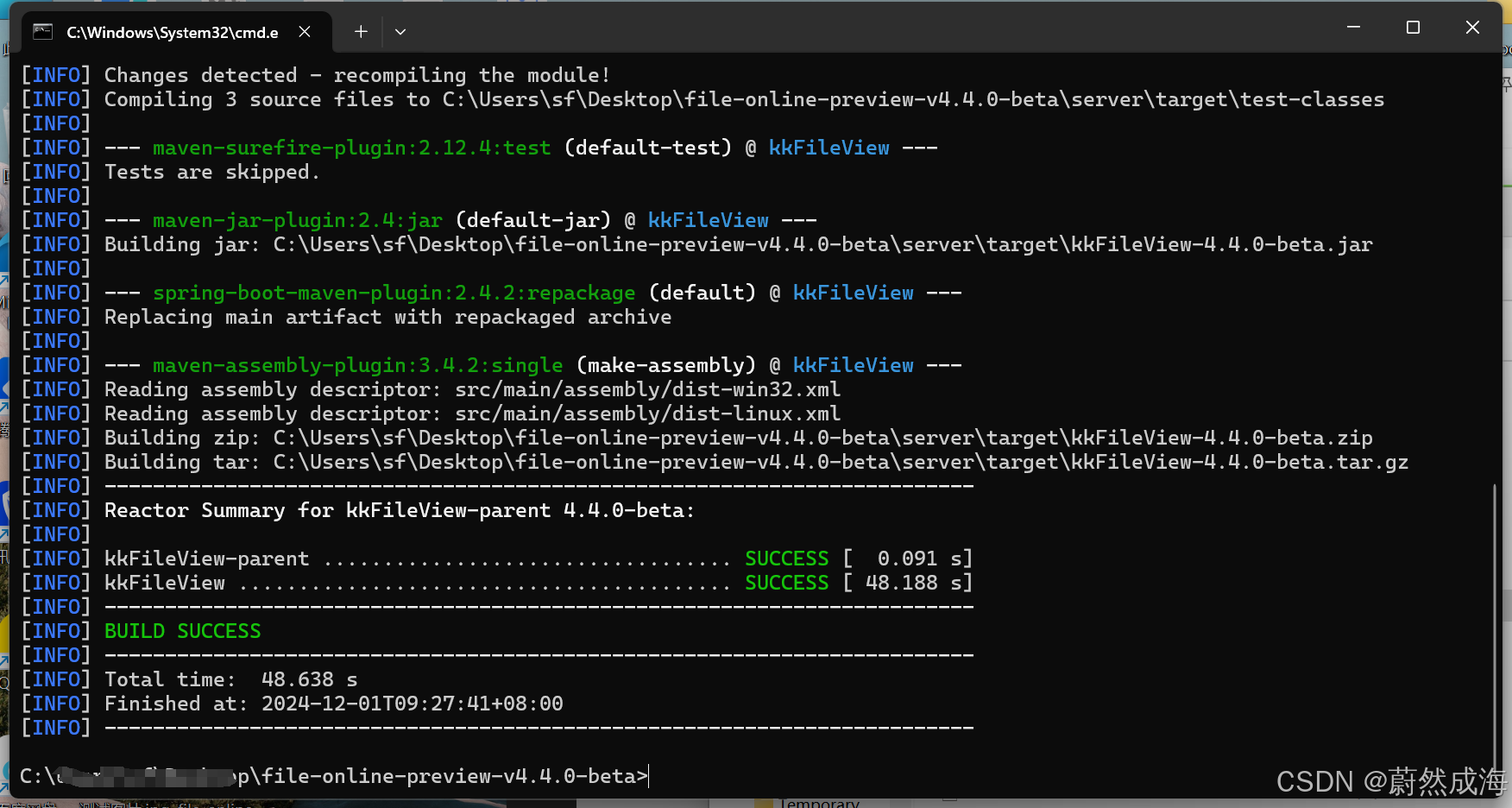
打包成功如下

有如下界面就成功了

制作镜像

准备jdk,一定要使用Dockerfile 中的jdk镜像,里面的jdk准备了字体等环境
在根目录执行(不要忘了下面命令的最后的小数点)
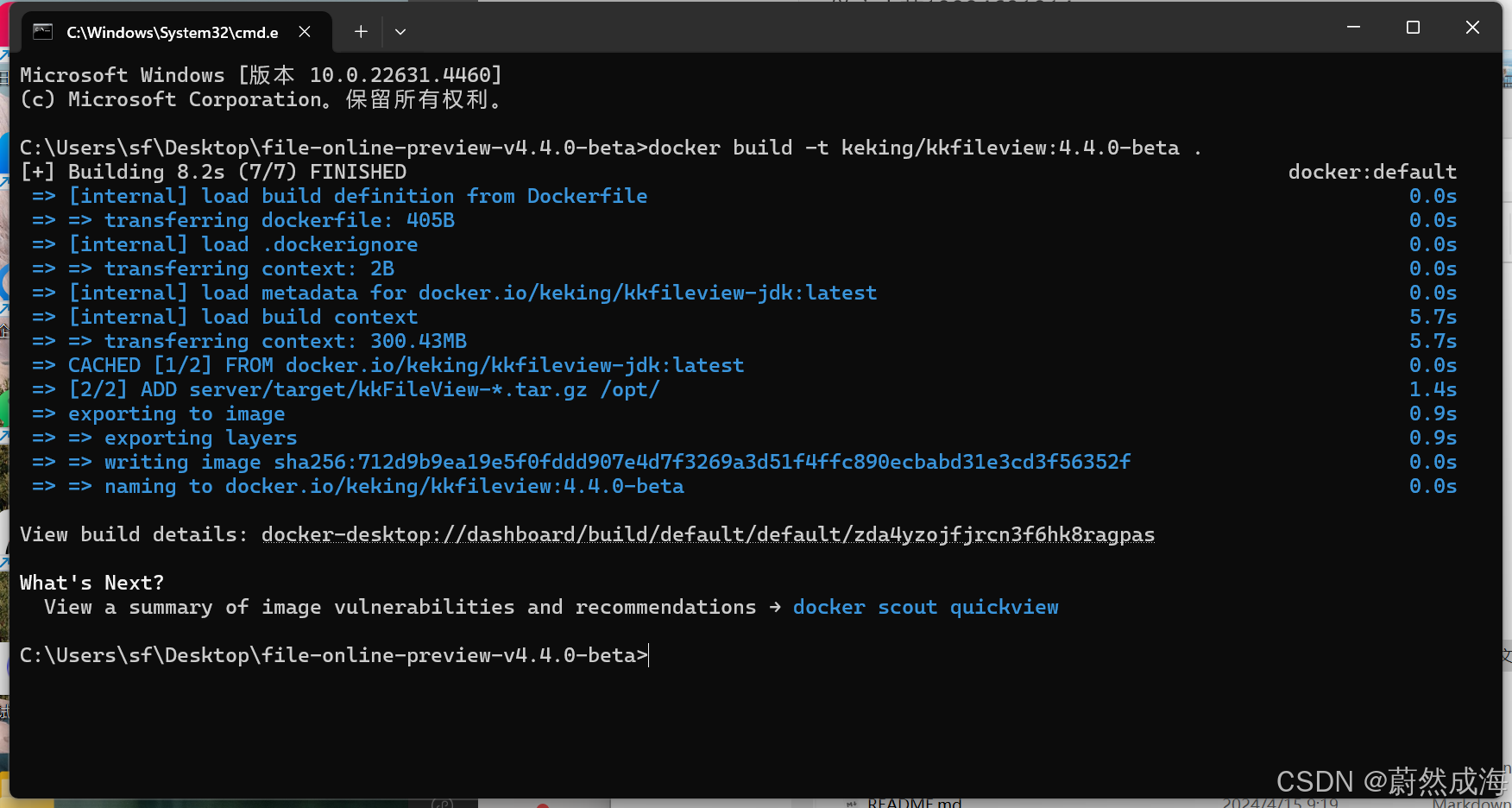
docker build -t keking/kkfileview:4.4.0-beta .
注:如果无法从Dockerfile 拉取jdk,可以先自己下载到本地,构建的时候优先走本地


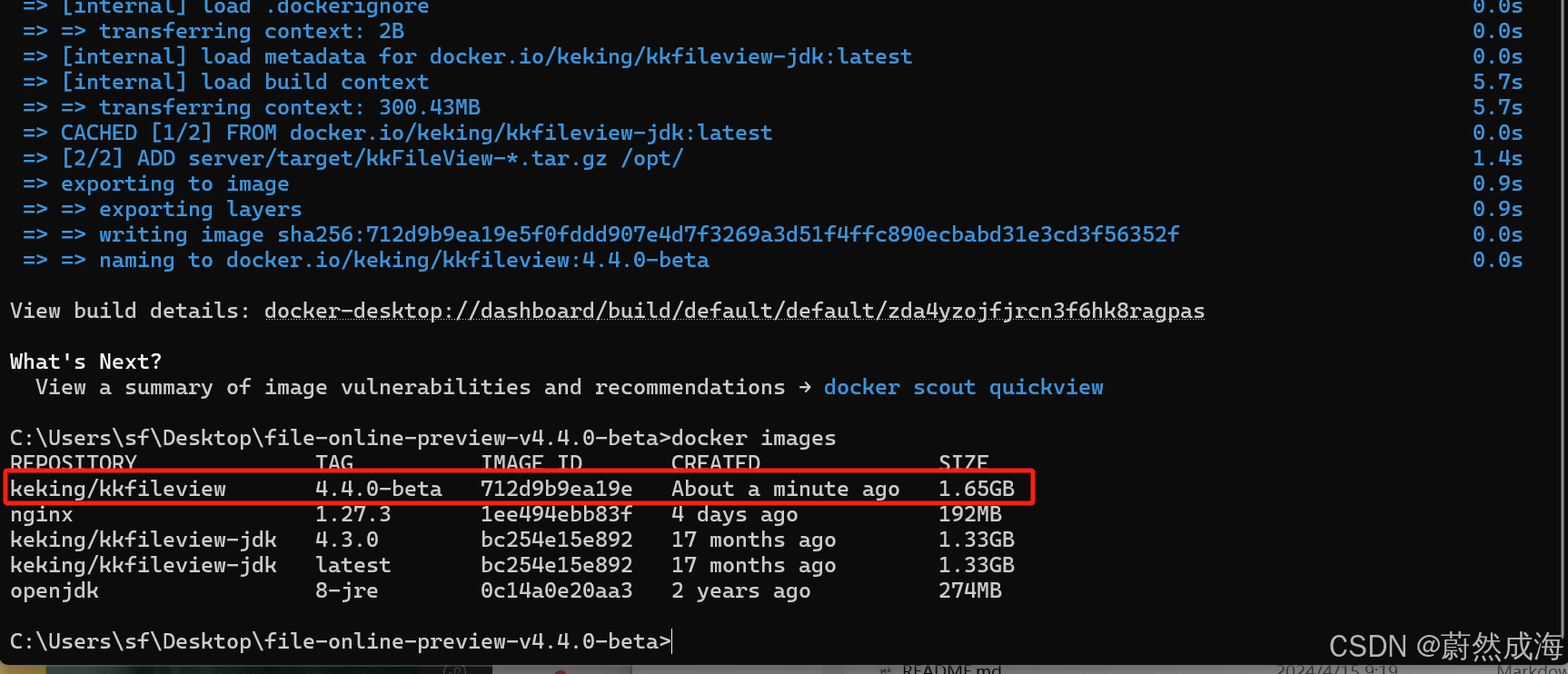
构建镜像成功
打包镜像
打包镜像命令:docker save -o file.tar keking/kkfileview:4.4.0-beta
导入镜像命令:docker load -i file.tar
将打包好的镜像上传到服务器,使用导入镜像命令

docker-compose 部署
services:
fileview:
container_name: fileview
image: keking/kkfileview:4.4.0-beta
privileged: true
restart: always
ports:
- "18012:8012"
volumes:
- ./data:/data/file
environment:
- TZ=Asia/Shanghai
- KK_FILE_DIR=/data/file
- KK_BASE_URL=/filePreview/
- KK_CONTEXT_PATH=/filePreview
#- JAVA_OPTS=-Xms1024m -Xmx2048m
logging:
driver: "json-file"
options:
max-size: "10M"
max-file: "3"
参数说明
KK_FILE_DIR:文件上传后存储路径
KK_BASE_URL:nginx代理后加载路径
KK_CONTEXT_PATH:nginx代理需要前缀
跨域
注:
正常使用是KK_BASE_URL:http://127.0.0.1:18012/filePreview/,我这里使用的是前缀是没有使用ip+前缀,是因为我多个服务器在调用kkFileView服务,使用ip+前缀会出现跨域问题;如果都是在同一台服务器就可以不用设置KK_BASE_URL和KK_CONTEXT_PATH,可以忽略下面的操作
如果按照我的方法就要修改代码后重新打包构建镜像,如下
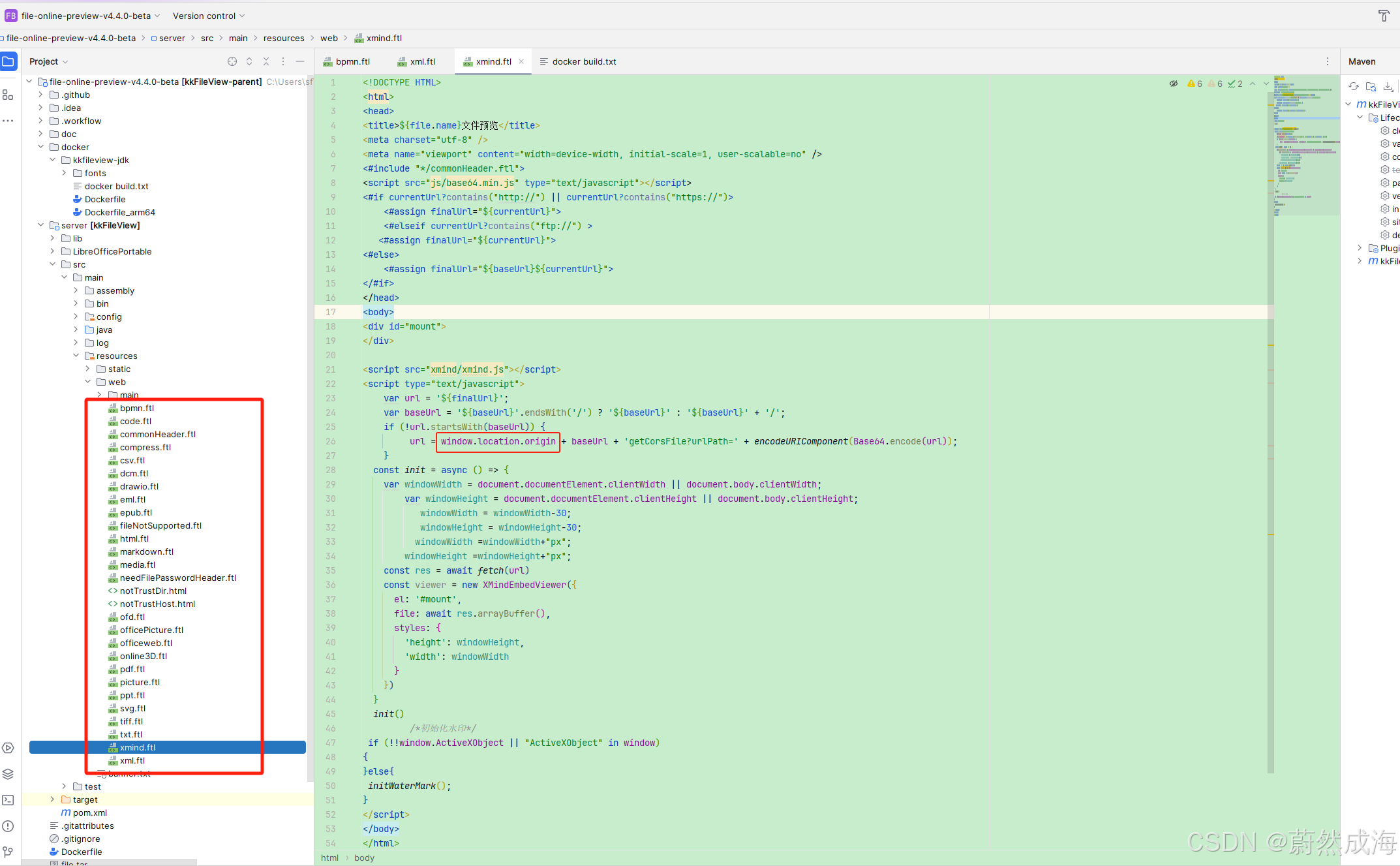
第一步:修改file-online-preview-v4.4.0-beta\server\src\main\resources\web这个里面的所有文件 添加 window.location.origin
作用就是获取当前浏览器的协议+ip+端口,通过代理获取服务端数据

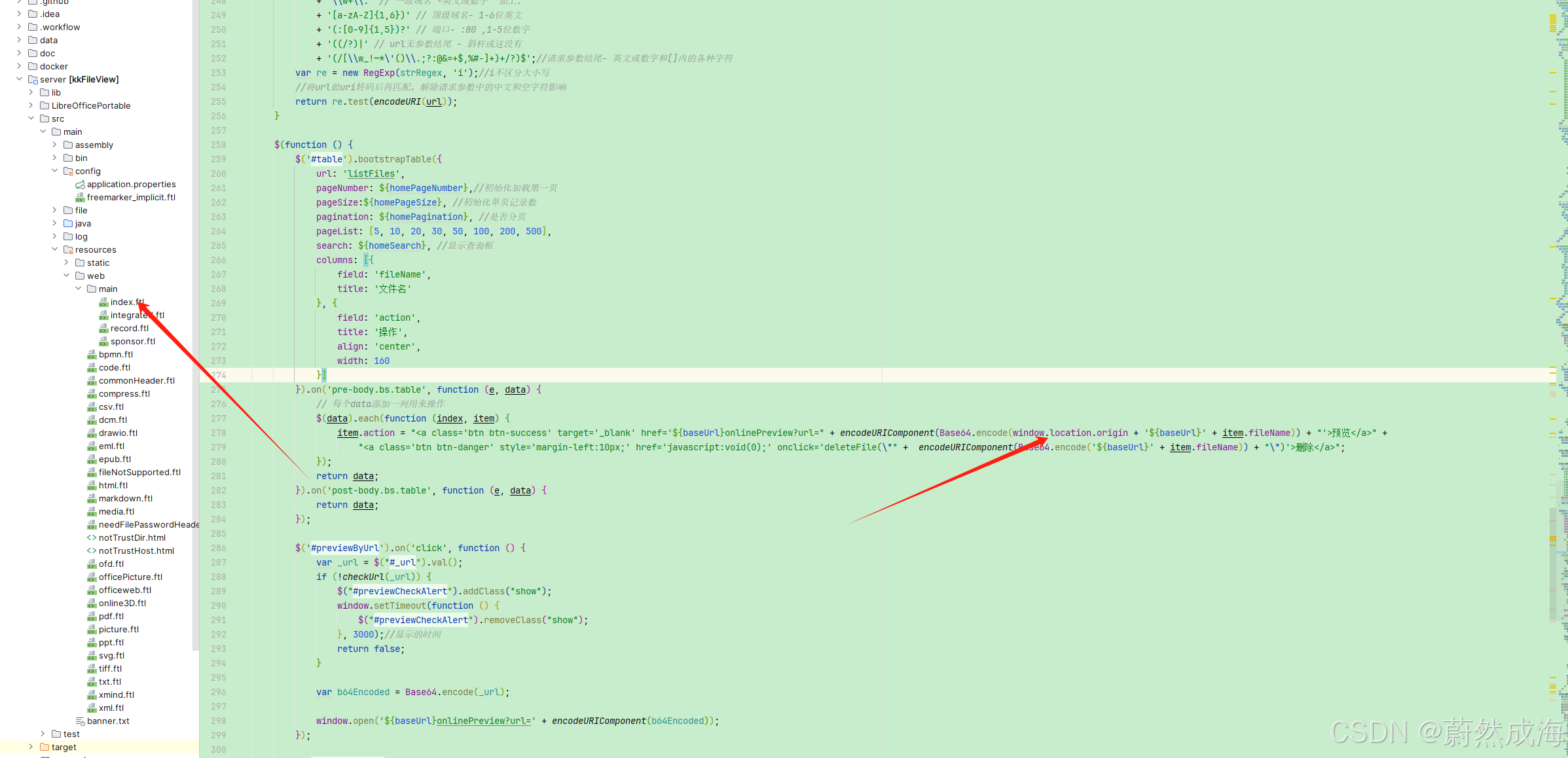
第二步:file-online-preview-v4.4.0-beta\server\src\main\resources\web\main\index.ftl这里也要加一个 window.location.origin,不然首页的上传本地文件预览会预览不到


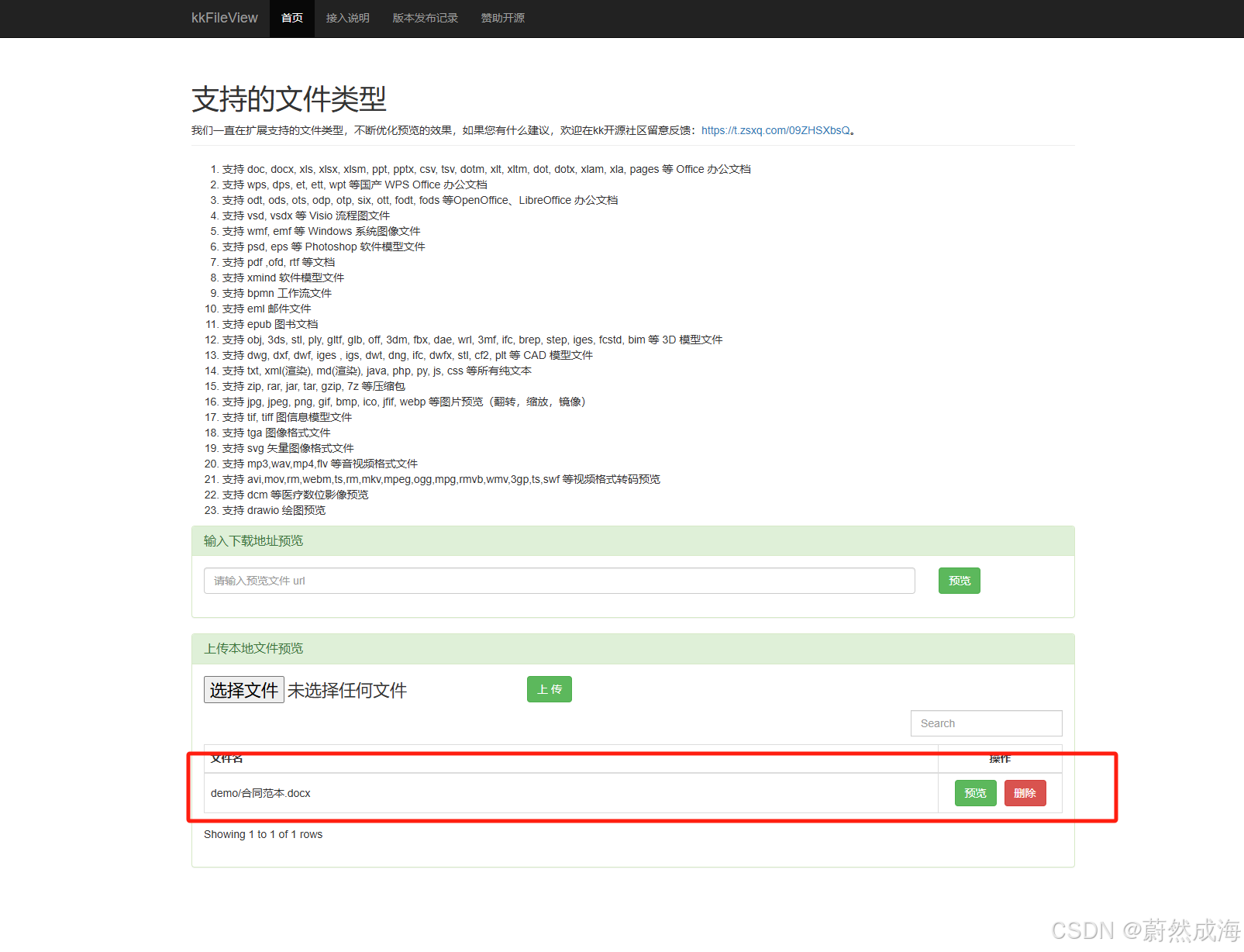
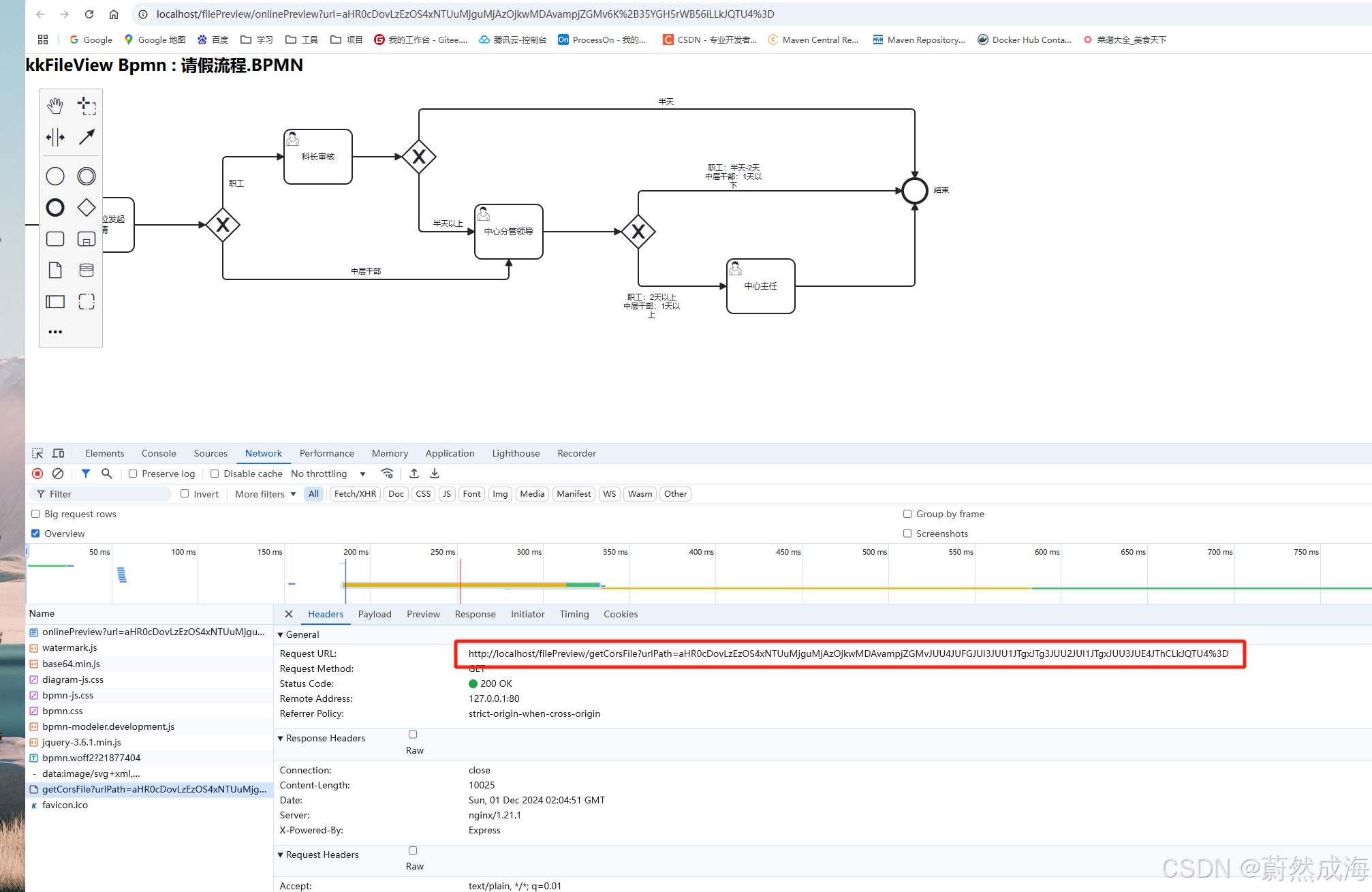
前端调用访问

如果未修改这里的地址就是
http://127.0.0.1:18012/filePreview/getCorsFile?urlPath=aHR0cDovLzEzOS4xNTUuMjguMjAzOjkwMDAvampjZGMvJUU4JUFGJUI3JUU1JTgxJTg3JUU2JUI1JTgxJUU3JUE4JThCLkJQTU4%3D
会出现跨域
启动
docker-compose up -d





















 3446
3446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








