1、首先区分什么是tabBar页面,什么是普通页面,注册成tabBar页面后将不能使用uni.navigateTo的api,需要使用switchTab的api进行跳转。tabBar页面都会显示下方的导航栏,如果需要隐藏可以使用uni.hideTabBar的api进行隐藏,但是无论是在onLoad还是onInit生命周期中,都会短暂地闪一下这个tabBar,因此如果不需要tabBar,就不要注册成tabBar界面。
2、开始配置
看一下官方文档
uniapp-tabBar

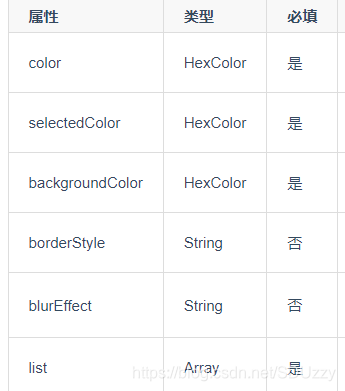
可以知道有color、selectedColor、backgroundColor和list是必填的项,前三个都是字面意思,list是表示tabBar的item的数组,具体如下。

3、修改pages.json
"tabBar":{
"color":"#007AFF"




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








