1、伸缩布局相关知识简介:
css3在布局方面做了很大的改进,使我们对块级元素的布局排列变得十分灵活,适应性非常强,在响应式开发中可以发挥很大的作用;
主轴:Flex容器的主轴主要用来配置flex项目,默认使水平方向;
侧轴:与主轴垂直的轴,默认是垂直方向;
方向:默认主轴从左到右,侧轴从上到下;
主轴和侧轴并不是固定不变的,可以通过flex-direction来互换;
2、伸缩布局三等份
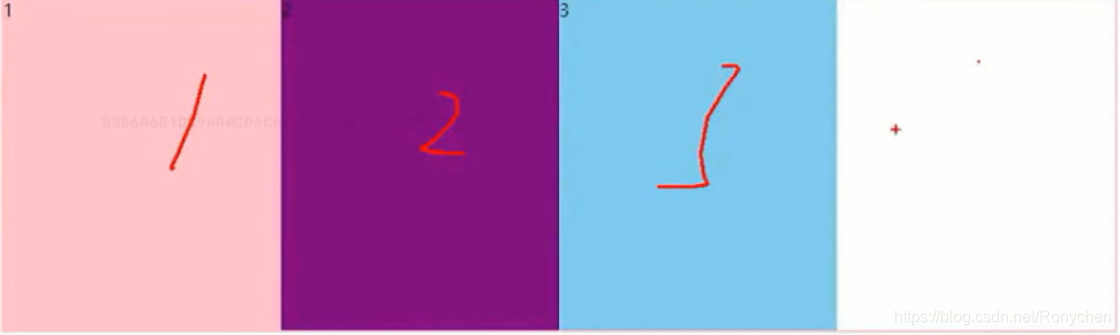
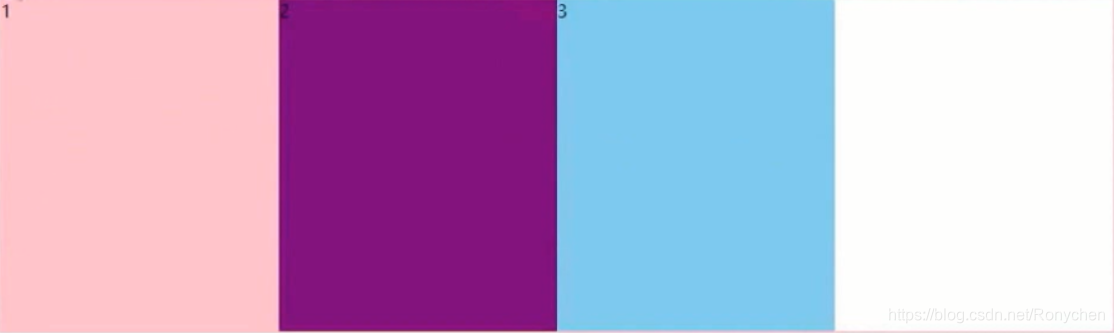
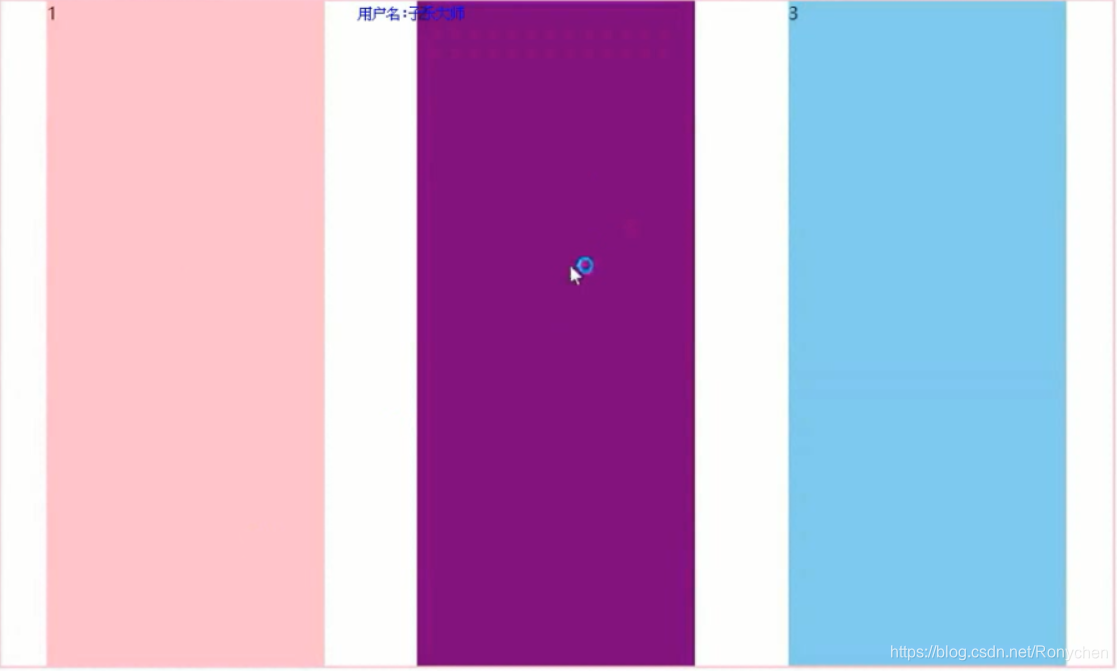
给父盒子div加一个display:flex属性,代表此时的父盒子为伸缩盒子,然后其内部的子盒子不用设置宽度,直接设对应的flex份数,也就是占父盒子的几份,这个子盒子的数字之和不限制,没有说一定要总和为几,只不过是一个相对值;举个例子:当设置子盒子1的flex为1,子盒子2的flex为2,子盒子3的flex为3时,其出现的布局效果如下:

3、伸缩布局固定宽度
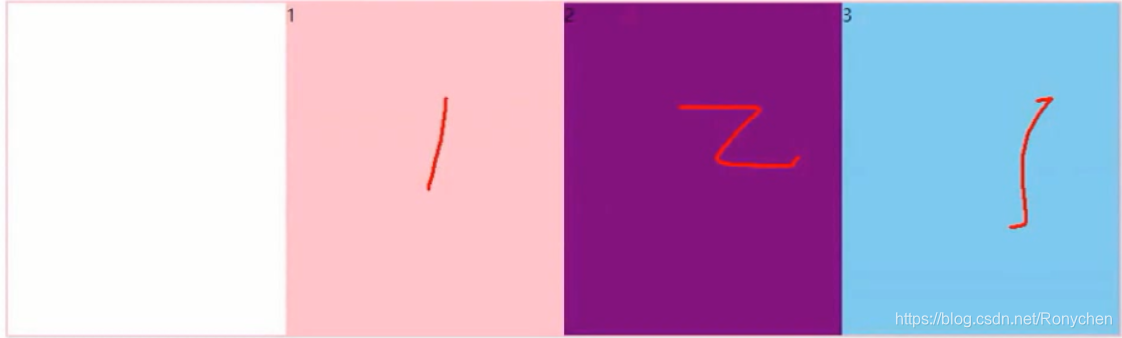
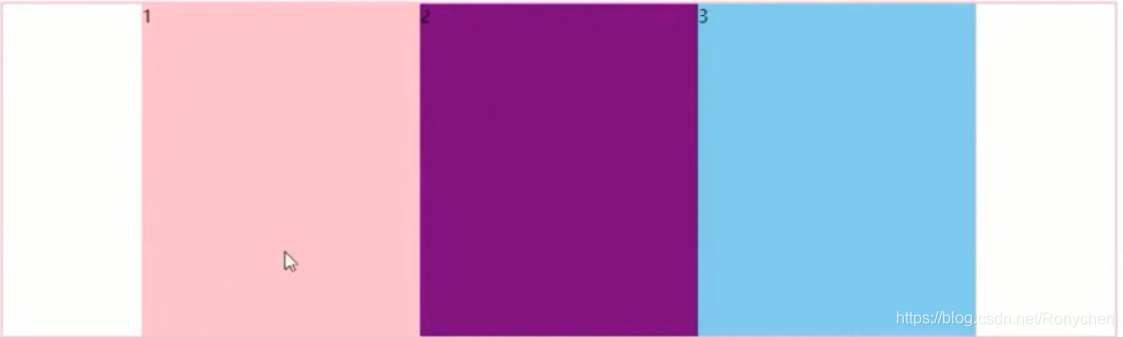
这是什么意思呢?就是说当父盒子设置为伸缩布局了,子盒子不一定都要设置flex,也有部分需求是其中某个子盒子的宽度不能变,为一固定宽度,其余子盒子宽度自适应,有这需求吧,所以遇到这种情况就直接给那个宽度不变的子盒子取消设置flex份数,直接给一个固定宽度width即可;
4、伸缩布局的排列方式
flex-direction设置主轴方向,默认是水平方向(row)**注意:**该属性是给父盒子设置的
还是举个例子,当给父盒子设置flex-direction:column(垂直排列),子盒子flex都为1,则出现的效果如下:

好理解吧!以上两个为该属性常用的取值,当然还有两个取值为row-reverse(对齐方式与row相反)和column-reverse(对齐方式与column相反),这两个用的不多,有兴趣的同学可以去敲一下代码试一下;
5、justify-content调整主轴对齐(给父盒子设置)
开发过程中还会遇到以下情况:就是父盒子设置为flex,但是内部子盒子没有设置flex份数,各自有固定宽度,但是固定宽度的综合还远远小于父盒子的总宽,这时候,父盒子还有一大块空间剩余,这种情况下,内部的子盒子可以怎么排列?

-
flex-start:让子盒子从父盒子的开头开始排列,效果如下:

-
flex-end:子盒子从父盒子的尾部开始排列:

-
center:位于容器的中间

-
space-between:左右的盒子贴近父盒子,中间的平均分布空白间距

-
space-around:相当于给每个盒子添加了左右margin

6、align-items调整侧轴对齐(垂直对齐,给父盒子设置,一般用于单行) -
stretch:让子元素的高度拉伸以适应父盒子,注意一定要在子盒子不给高度的前提下才行;

-
center:垂直居中;

-
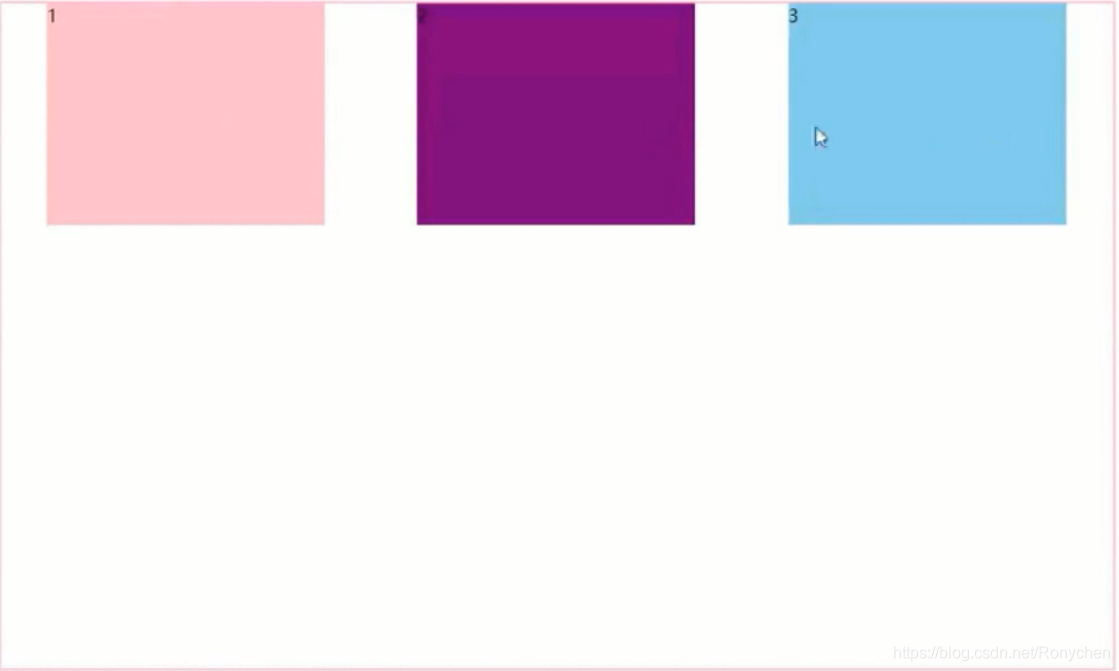
flex-start:位于容器的开头,垂直对齐开始位置;

-
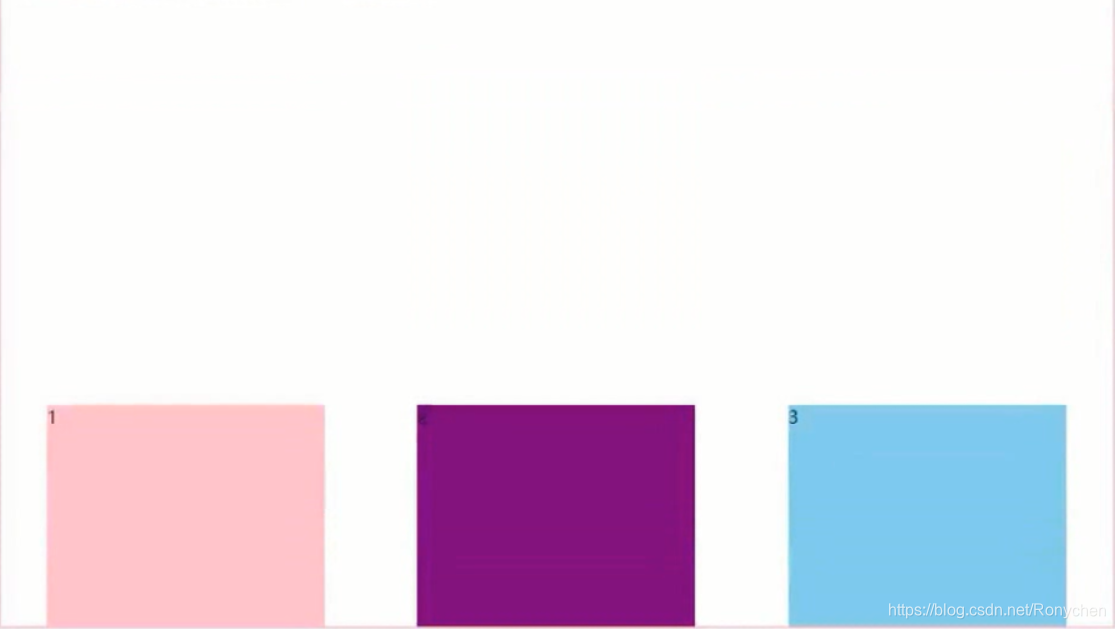
flex-end:位于容器的尾部,垂直对齐结束位置;

7、flex-wrap控制是否换行(给父盒子设置)刚才说的那种情况是子盒子的宽度小于父盒子的排列方式,但是如果遇到子盒子的宽度和大于父盒子了,那要如何处理呢?别急,看下去你都会明白的;
-
nowrap:默认值,不换行,压缩显示,每个子盒子的宽度会变窄,就好像以前是一家4口吃饭,每个人能有一碗饭可以吃,现在又生了一个,变成5个人吃了,自然分到每个人的头上的饭量就会少了;

-
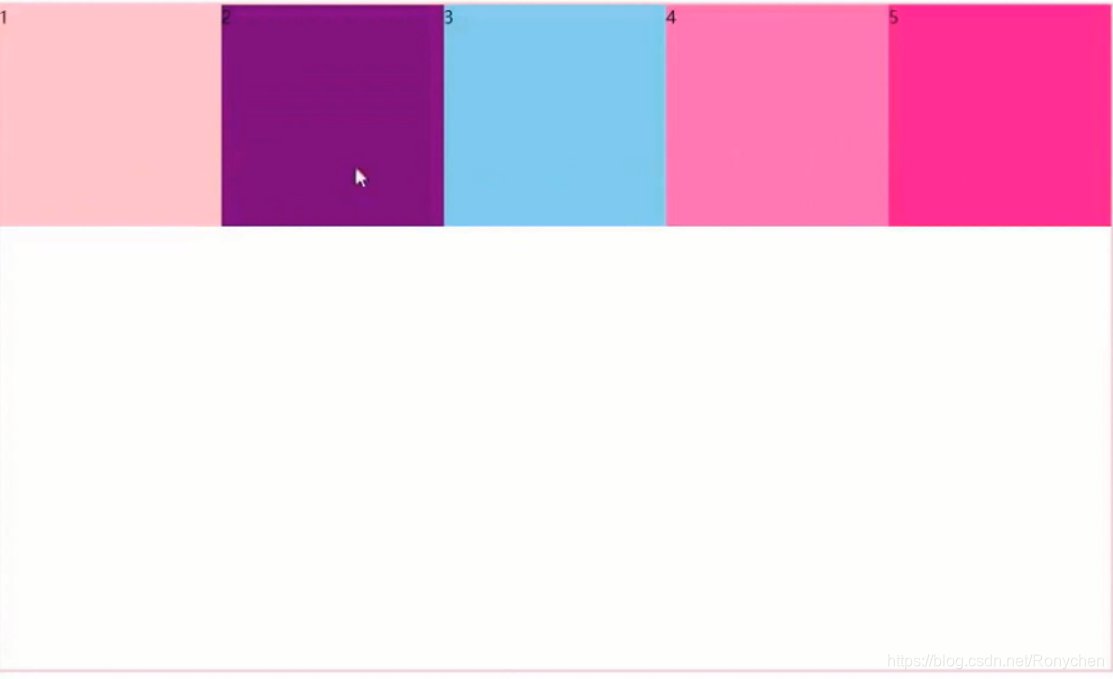
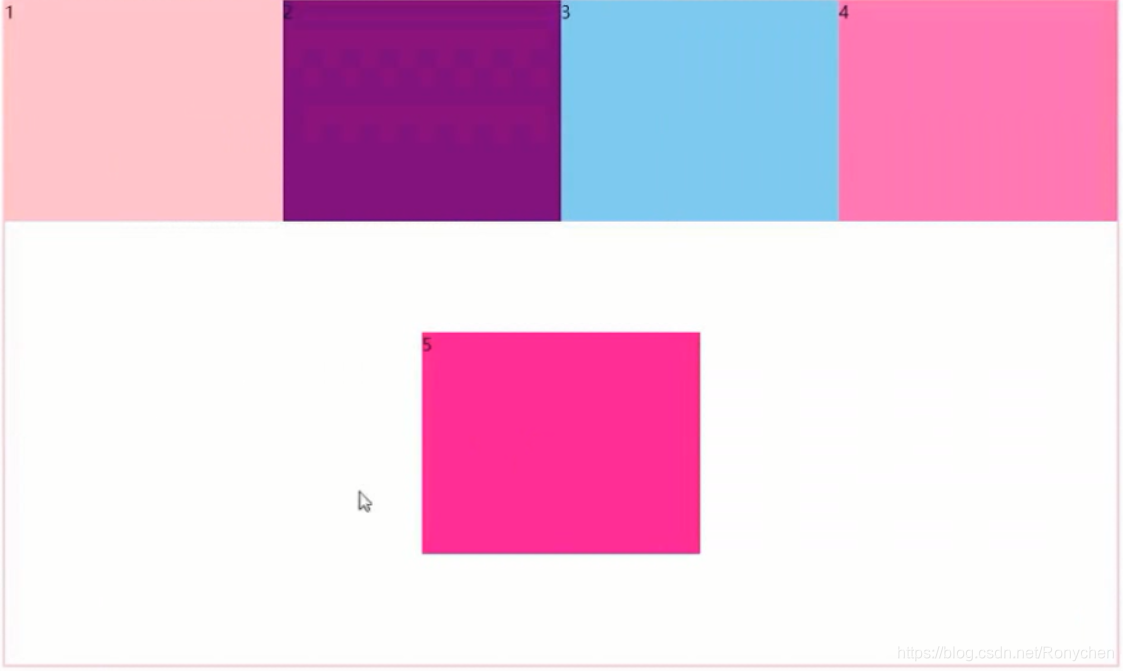
wrap:必要的时候进行拆行和拆列;(这里说明下,第5个盒子换行了为什么在中间,那是因为最前面我们给父盒子设置了justify-content:space-around的原因,不要搞混了)

-
wrap-reverse:必要的时候进行拆行和拆列,但是是反方向;

8、align-content堆栈(针对flex容器里面多行的垂直对齐,同样是给父盒子设置)注意:该属性使用的必要条件:1、给父盒子设置flex,2、设置排列方式为横向排列:flex-direction:row;3:flex-wrap:wrap;
具体的属性效果这里就不再累述了,参照上面的align-items

9、order控制子项目的排列顺序,正序方向排序,从小到大(给对应需要调序的子盒子设置);用整数来定义排列顺序,数值小的排在前面,可以为负数,默认为0;
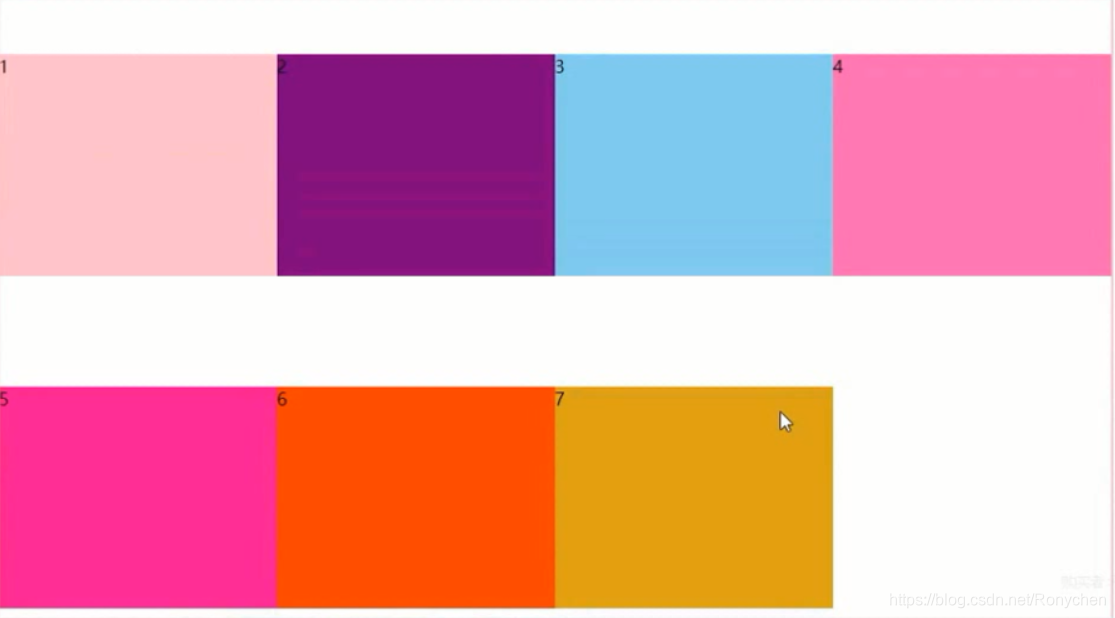
有这样一种情况存在:就是正常以下7个盒子这样排列,但是我突然想把4号盒子排在最前面呢,这该如何处理?这就用到了order,用css的方式来实现我们这个小小的愿望;

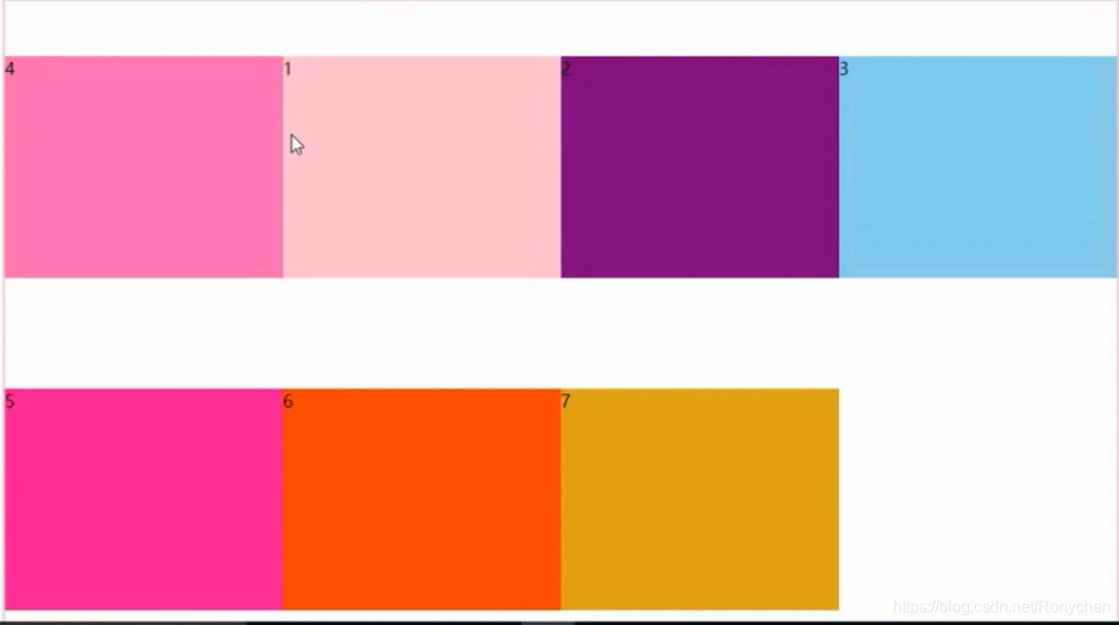
你只需要在第4个子盒子中设置order:-1即可,因为此时它的order值最小,其余都是0,自然它就排在最前面了,就是这么粗暴简单;

总结:到这里,今天我要讲的伸缩布局也基本完事了,我相信只要你能认认真真的看完这篇文章,应该对伸缩布局都门清了,当然我说的是基础。。。,最终还是一句话,要自己多敲,多练,多想;





 本文深入解析CSS3的Flex布局,涵盖伸缩布局的基础概念、三等份布局、固定宽度应用、排列方式调整、对齐策略及多行处理。通过实例讲解如何利用Flex属性如justify-content、align-items和flex-wrap,实现元素的灵活排列与自适应。
本文深入解析CSS3的Flex布局,涵盖伸缩布局的基础概念、三等份布局、固定宽度应用、排列方式调整、对齐策略及多行处理。通过实例讲解如何利用Flex属性如justify-content、align-items和flex-wrap,实现元素的灵活排列与自适应。

















 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










