项目中要求轮播图是以4个4个的方式展示并轮播,使用swiper4 做好以后发现ie下不兼容导致整个项目页面空白。
起初我还以为是ie对ES6语法出现兼容问题,但是在我给项目中加上babel-polyfill 之后仍然一片空白
所以我就想到是不是有别的插件的引用影响了整个项目的运行,开始挨个排除。。(当时并不知道swiper4 不兼容ie,之前做的一个APP用的就是swiper4,并没有出现任何问题,后面这个是web项目,没想太多)
发现问题之后换了swiper2 ,但是我对这个版本的方法不是很熟悉,没有找到可以在子元素读取完之后重新初始化轮播图的方法。。项目时间又太紧张,只能用iview来尝试修改。
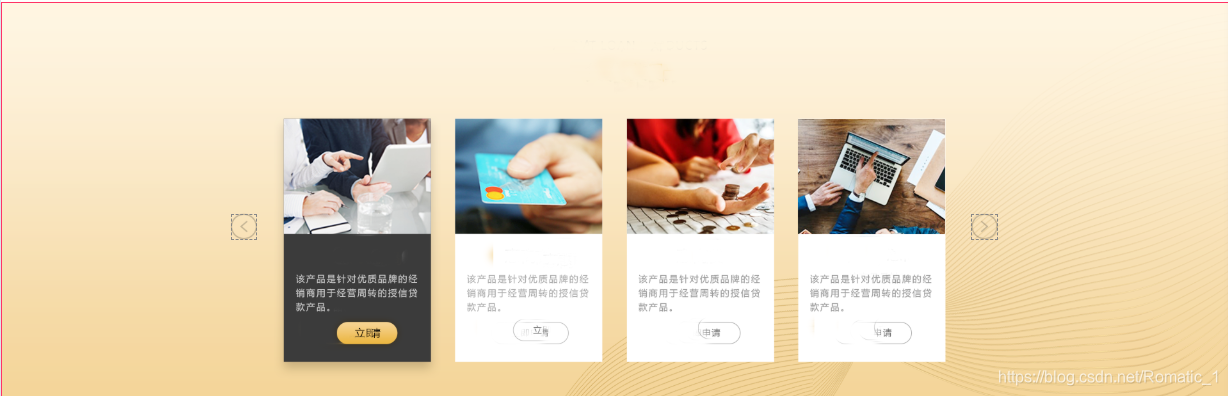
需要的效果:

<Carousel class="items" v-model="value2" dots="none" :height="317">
<CarouselItem class="slide" :class="{blackbg:current==index}" v-for="(slide,index) in prolist" :key="index" >
<img :src="imgUrl+slide.productsIcon"/>
<div style="padding: 15px;">
<div class="name" @click="detail(slide.productsId)">{{slide.productsName}}</div>
<div class="text">{{slide.productIntroduce}}</div>
<div class="apply-btn" @click="apply()">申请</div>
</div>
</CarouselItem>
</Carousel>
css
.items{
padding: 0 15px;
/deep/ .ivu-carousel-arrow.left{
left: -45px;
}
/deep/ .ivu-carousel-arrow.right{
right: -45px;
}
}
.slide {
position: relative;
border-radius: 5px;
text-align: left;
width: 192px !important;
background-color: #ffffff;
margin: 0 35px;
height: 317px;
>img{height: 150px;width: 100%;}
.name{
font-size: 20px;
cursor: pointer;
}
.text{
color: #999999;
font-size: 12px;
margin: 15px 0;
height: 37px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.apply-btn{
width:101px;
height:29px;
// border:1px solid rgba(170,170,170,1);
border-radius:14px;
font-size: 12px;
color: #333333;
text-align: center;
line-height:29px;
position: absolute;
left: 45px;
bottom: 20px;
cursor: pointer;
background: linear-gradient(bottom, #E7A838 0%,#F3C880 100%);
background: -webkit-linear-gradient(top, #F3C880, #E7A838);
background: -moz-linear-gradient(top, #F3C880, #E7A838);
background: -o-linear-gradient(top, #F3C880, #E7A838);
background: -ms-linear-gradient(top, #F3C880, #E7A838);
}
}
基本上就是这样的,但是iview控件不支持hover,目前没有找到合适的方法





 项目需求是实现4个一组的轮播效果,使用swiper4在IE下出现兼容性问题,导致页面空白。经过排查发现swiper4不兼容IE,于是改用swiper2,但由于不熟悉其方法,未能实现所需功能。时间紧迫,最终选择使用iview进行修改,但遇到iview控件不支持hover的挑战。
项目需求是实现4个一组的轮播效果,使用swiper4在IE下出现兼容性问题,导致页面空白。经过排查发现swiper4不兼容IE,于是改用swiper2,但由于不熟悉其方法,未能实现所需功能。时间紧迫,最终选择使用iview进行修改,但遇到iview控件不支持hover的挑战。
















 2260
2260










