关于Vue Devtools插件的扩展
本人现在在学习Vue脚手架的应用开发,过程中需要用到Vue Devtools插件,从大牛的博客中学到,用Git clone地址,但是克隆过来的文件无法build,卡在了这一步;

但我想,一个插件直接下载扩展不就可以了嘛,于是再找地址:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd

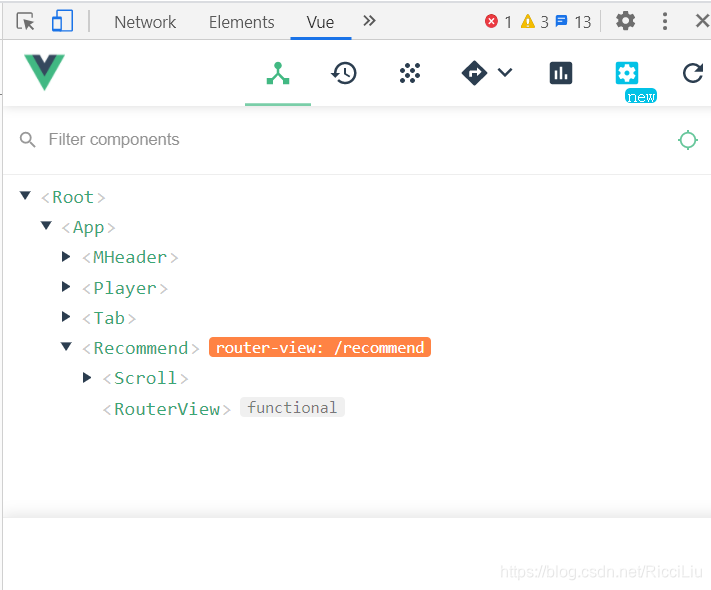
直接下载插件,文件下载后就三个文件,后缀为crx的插件直接添加到谷歌浏览器即可使用了 记得重新启动浏览器


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








