环境配置
https://www.jianshu.com/p/9dfa473f7fee:
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 还在,但type属性改成了confirmtype
form、button、checkbox、radio、label、textarea、canvas、video 这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代
audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签。但不推荐这种用法,调试H5端时容易混乱,基于元素的选择器也会出问题。
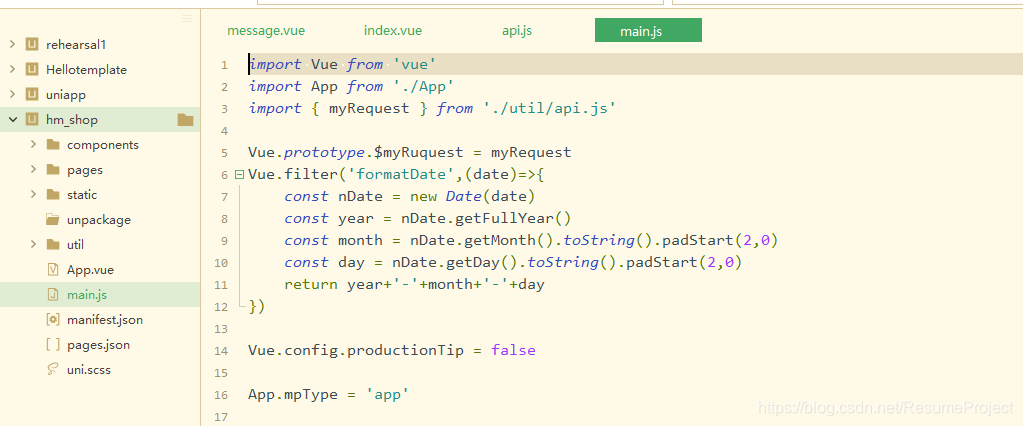
main.js:接收方法并挂载到全局

页面跳转
标签跳转
<template>
<view class="content">
<image class="logo" src="/static/hello.png"></image>
<view>导航</view>
<navigator url="/pages/index/logout">跳转至详情页</navigator>
</view>
</template>
方法跳转
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: '/pages/index/logout?id=1&name=uniapp'
});
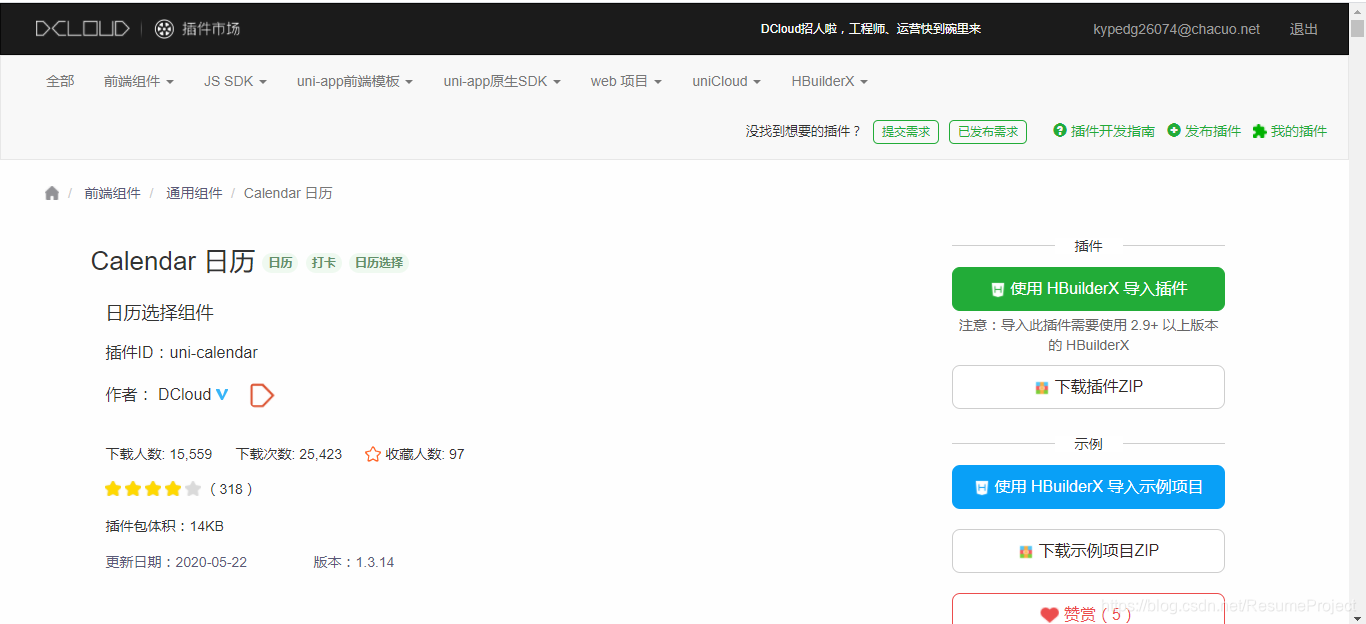
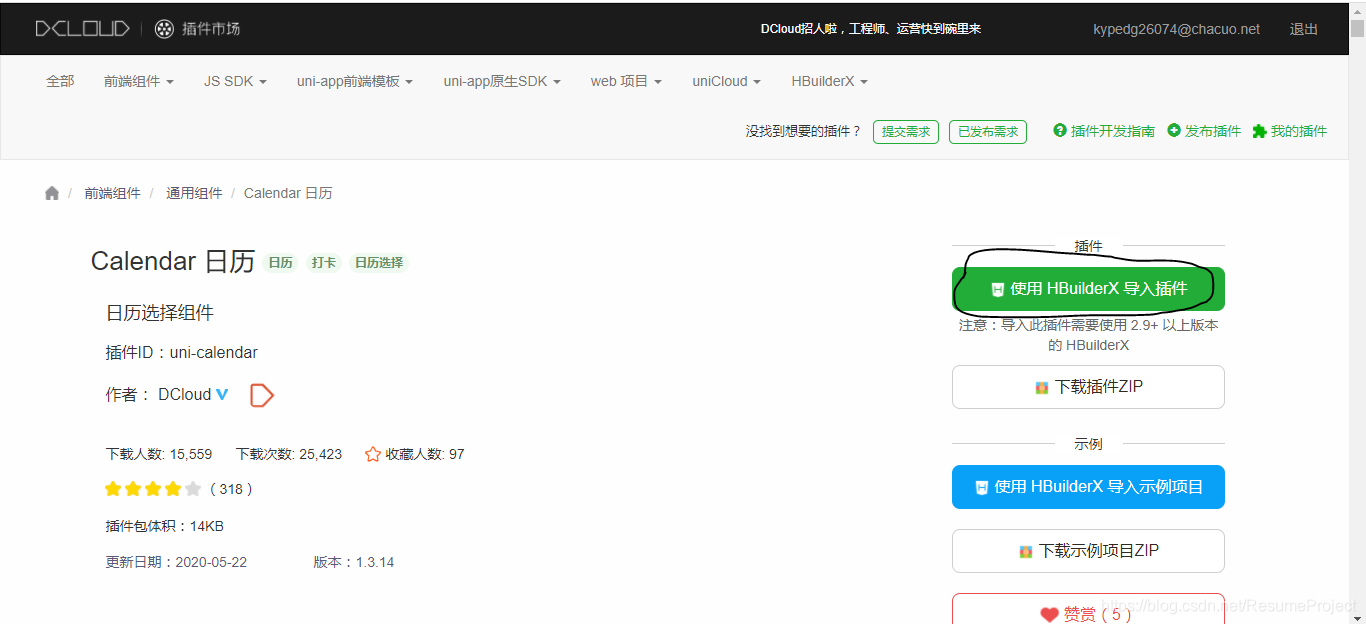
组件库



使用前必须要登陆



插件市场
设置本地存储
<template>
<view>
<view>
<text space="nbsp" style="font-size: 30px;">你好</text>
</view>
<button @click="setStorage">setStorage</button>
<button @click="getStorage">getStorage</button>
<view>
<text selectable="true">text不是块元素,view是块元素,selectable控制文本是否可选</text>
</view>
<button v-on:click="clickHandle(20,$event)">确定</button>
<view class="box-item" v-for="item in list">这是列表{{item}}</view>
</view>
</template>
<script>
export default{
data(){
return {
list:["aaa1","bbb2","ccc3","ddd","eee","fff"]
}
},
onLoad(options) {
console.log("页面加载了,并可以huo获得上一个页面的参数",options);
},
onPullDownRefresh() {
console.log("onPullDownRefresh下拉刷新");
this.list=["aaaqqqq1","bbb2","ccc3"];
uni.stopPullDownRefresh();
},
onReachBottom() {
console.log("滚动条触底");
//this.list.push()
this.list=[...this.list,...["111","222","333"]]
},
methods:{
clickHandle(num,e){
console.log("点击事件",num,e)
}
,
setStorage(){
uni.setStorage({
key:"id",
data:80,
success(){console.log("存储成功");}
})
},
getStorage(){
uni.getStorage({
key:"id",
success(res){console.log("获取成功",res);console.log("获取成功",res.data);}
})
}
}
}
</script>
<style>
.box-item{height: 100px;line-height: 100px;}
</style>
get数据请求
<button @click="get">发送get获取数据</button>
get(){
uni.request({
//url:"http://localhost:8082/api/getlunbo",
//https://www.imooc.com/article/293281
//https://ask.youkuaiyun.com/questions/1092116
//http://www.kdniao.com/api-tracks
//下边是一些可以使用的api https://blog.youkuaiyun.com/c__chao/article/details/78573737
//url:"http://restapi.amap.com/v3/weather/weatherInfo",
url:"https://api.apiopen.top/videoHomeTab",
//url:"http://image.baidu.com/i?tn=baiduimagejson&width=&height=&word=girl&rn=10&pn=2",
success(res){
console.log(res);console.log(res.data);
console.log(res.data.result);
console.log(res.data.result[0].name);
}
})
},
css控制
<view class="box1" hover-class="box1after">
</view>
<style>
.box1{width: 100px;height: 100px;background-color: blue;}
.box1after{width: 100px;height: 100px;background-color: #4CD964;}
</style>
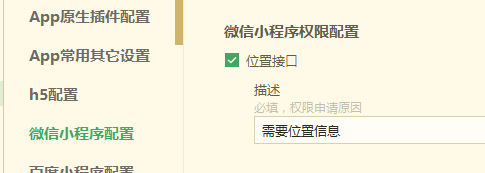
定位
权限申请:

uni.getLocation({
type: 'wgs84 ',
success: function (res) {
console.log('经度:' + res.longitude);
console.log('纬度:' + res.latitude);
}
});
如果无法正常运行请更新



Dom
let theNode=uni.createSelectorQuery().select(".uni-title")//选择类
theNode.boundingClientRect((data)=>{
console.log(data)
}).exec()
 uni-app迁移与开发指南
uni-app迁移与开发指南





 本文介绍从HTML到uni-app的标签迁移方法,包括页面跳转、数据请求、本地存储等核心功能的实现技巧。
本文介绍从HTML到uni-app的标签迁移方法,包括页面跳转、数据请求、本地存储等核心功能的实现技巧。



















 1384
1384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








