一、页面效果:
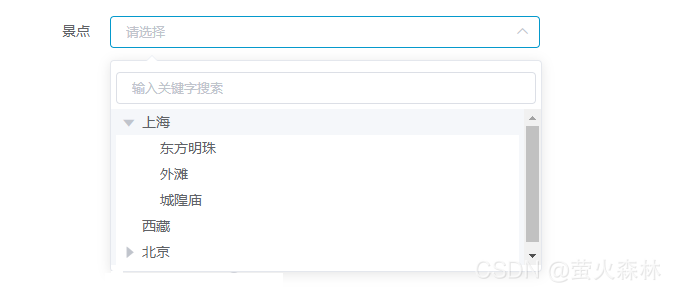
1、下拉树形数据显示:

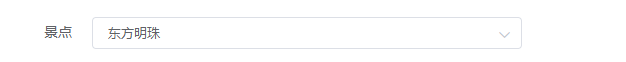
选择后:

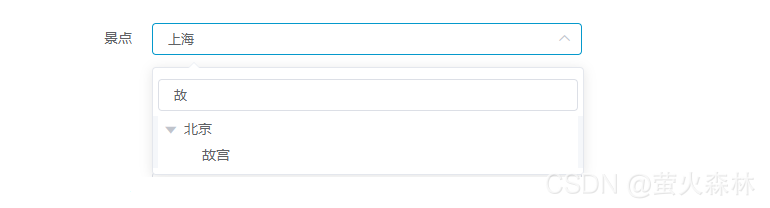
2、关键字搜索:

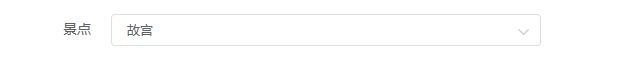
选择后:

二、页面组件及结构
部分关键参数或者方法名说明如下:
| 参数/方法 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model | 表单数据对象 | object | — | — |
| prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | string | 传入 Form 组件的 model 中的字段 | — |
| data | 展示数据 | array | — | — |
| node-key | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | String | — | — |
| accordion | 是否每次只打开一个同级树节点展开 | boolean | — | false |
| filter | 对树节点进行筛选操作 | 接收一个任意类型的参数,该参数会在 filter-node-method 中作为第一个参数 | ||
| props | 配置选项,具体看下表 | object | — | — |
props配置选项:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 指定节点标签为节点对象的某个属性值 | string, function(data, node) | — | — |
| children | 指定子树为节点对象的某个属性值 | string | — | — |
| disabled | 指定节点选择框是否禁用为节点对象的某个属性值 | boolean, function(data, node) | — | — |
| isLeaf | 指定节点是否为叶子节点,仅在指定了 lazy 属性的情况下生效 | boolean, function(data, node) | — | — |
<el-form :model="formData" ref="refFormData" label-width="180px">
<el-form-item label="景点" prop="location_id">
<el-select v-model="formData.location_name" placeholder="请选择" style="width: 430px;background: #fff" ref="selectRefs" fixed>
<el-input
placeholder="输入关键字搜索"
v-model="filterText"
@click.stop.native class="sel-input"
v-if="testData.length !== 0"
>
</el-input>
<el-option :value="formData.location_name" :label="formData.location_name" class="sel-option">
<el-tree
:data="testData"
:props="testDataProps"
:node-key="testData.id"
accordion
@node-click="handleNodeClick"
:filter-node-method="filterNode"
ref="testDataTree"
>
</el-tree>
</el-option>
</el-select>
</el-form-item>
......
</el-form>
三、data中的数据设置部分:
data () {
formData: {
location_id: '',
location_name: ''
},
filterText: '', // 获取关键字信息
testDataProps: [{
value: 'id',
label: 'label',
children: 'children'
}],
testData: [{
id: 1,
label: '上海',
children: [
{
id: 2,
label: '东方明珠'
}, {
id: 3,
label: '外滩'
}, {
id: 4,
label: '城隍庙'
}
]
}, {
id: 5,
label: '西藏',
children: []
}, {
id: 6,
label: '北京',
children: [
{
id: 7,
label: '天安门'
}, {
id: 8,
label: '颐和园'
}, {
id: 9,
label: '故宫'
}
]
}]
}
四、监听filterText的变化:
watch: {
'filterText' (val) {
this.$refs.testDataTree.filter(val)
}
}
五、方法添加:
methods: {
filterNode (value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
handleNodeClick (node) {
this.formData.location_id = node.id
this.formData.location_name = node.label
this.$refs.selectRefs.blur() // 收起下拉框
}
}
六、CSS部分样式控制:
.sel-option {
width: 430px;
height: auto;
max-height: 200px;
overflow: auto;
background-color: #fff;
cursor: pointer;
font-weight: normal!important;
padding: 0 5px;
}
.sel-input {
width: 420px;
margin: 5px;
}







 本文介绍了如何在前端实现一个带有下拉树形数据展示和关键字搜索功能的表单组件,通过`el-select`和`el-tree`组件的配合,展示了如何配置数据、监听过滤变化以及处理节点点击。
本文介绍了如何在前端实现一个带有下拉树形数据展示和关键字搜索功能的表单组件,通过`el-select`和`el-tree`组件的配合,展示了如何配置数据、监听过滤变化以及处理节点点击。
















 590
590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








