前言
开了一个新的专栏,叫【CesiumJS入门】,因为自己也是初学者,所以专栏主要是记录自己学习CesiumJS的过程,如果还能给后来者带来一点参考那就真是太好了。
本项目的仓库地址:https://gitee.com/cswwww/cesium-tyro-blog
运行环境&技术栈:
node 14.21.2 + yarn 1.22.19
VSCode
Vite + Vue3 + JavaScript
cesium 1.103.0
搭建 Vite 项目
在cmd里执行:yarn create vite
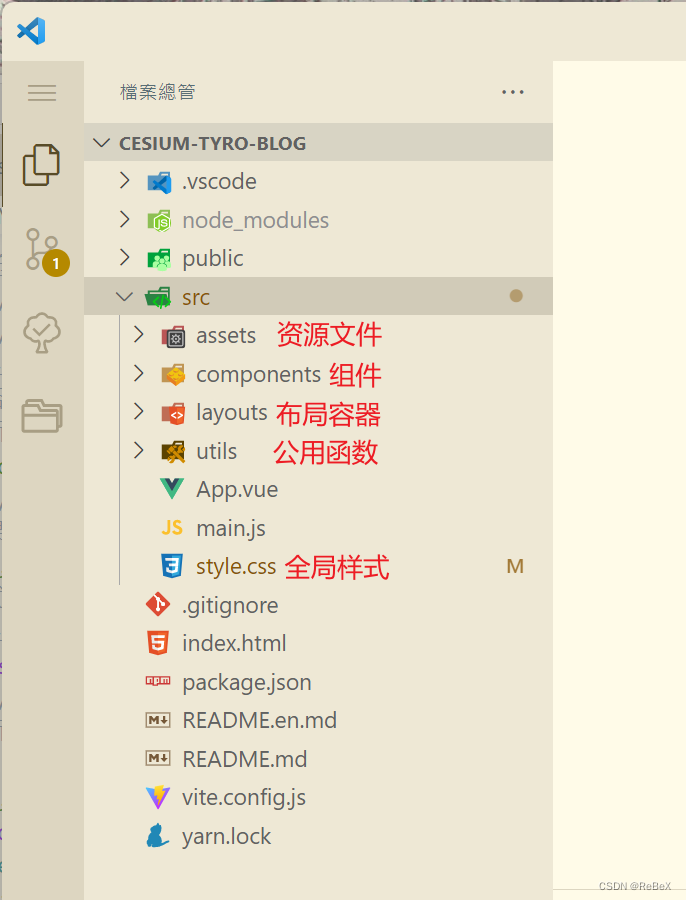
用VSCode打开上述创建的项目,进行一些简单的调整:

引入CesiumJS
nshen/vite-plugin-cesium: ⚡ Vite plugin for Cesium (github.com)
安装插件: yarn add cesium vite-plugin-cesium vite -D
然后修改一下vite.config.js文件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'; // 引入插件
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), cesium()],
})
做到这步,就成功引入了,后续就可以通过下示代码在单个文件中导入:
import * as Cesium from 'cesium' // 全部导入
import { Viewer } from 'cesium' // 按需导入
创建地球
参考代码提交: chore: 测试是否成功引入CesiumJS · ReBeX/cesium-tyro-blog - Gitee.com
让我们快速创建一个地球来看看CesiumJS的效果。首先我们修改一下style.css,将里面的代码全删了,然后加入这段:
body {
margin: 0;
}
#app {
width: 100vw;
height: 100vh;
}
这样能保证我们后续创建的地球可以铺满整个界面。
修改App.vue文件:
<script setup>
import { onMounted } from 'vue'
import * as Cesium from 'cesium'
onMounted(() => {
const map = new Cesium.Viewer('cesiumContainer')
})
</script>
<template>
<div id="cesiumContainer"/>
</template>
<style scoped>
#cesiumContainer {
width: 100%;
height: 100%;
max-height: 100vh;
margin: 0;
padding: 0;
}
</style>
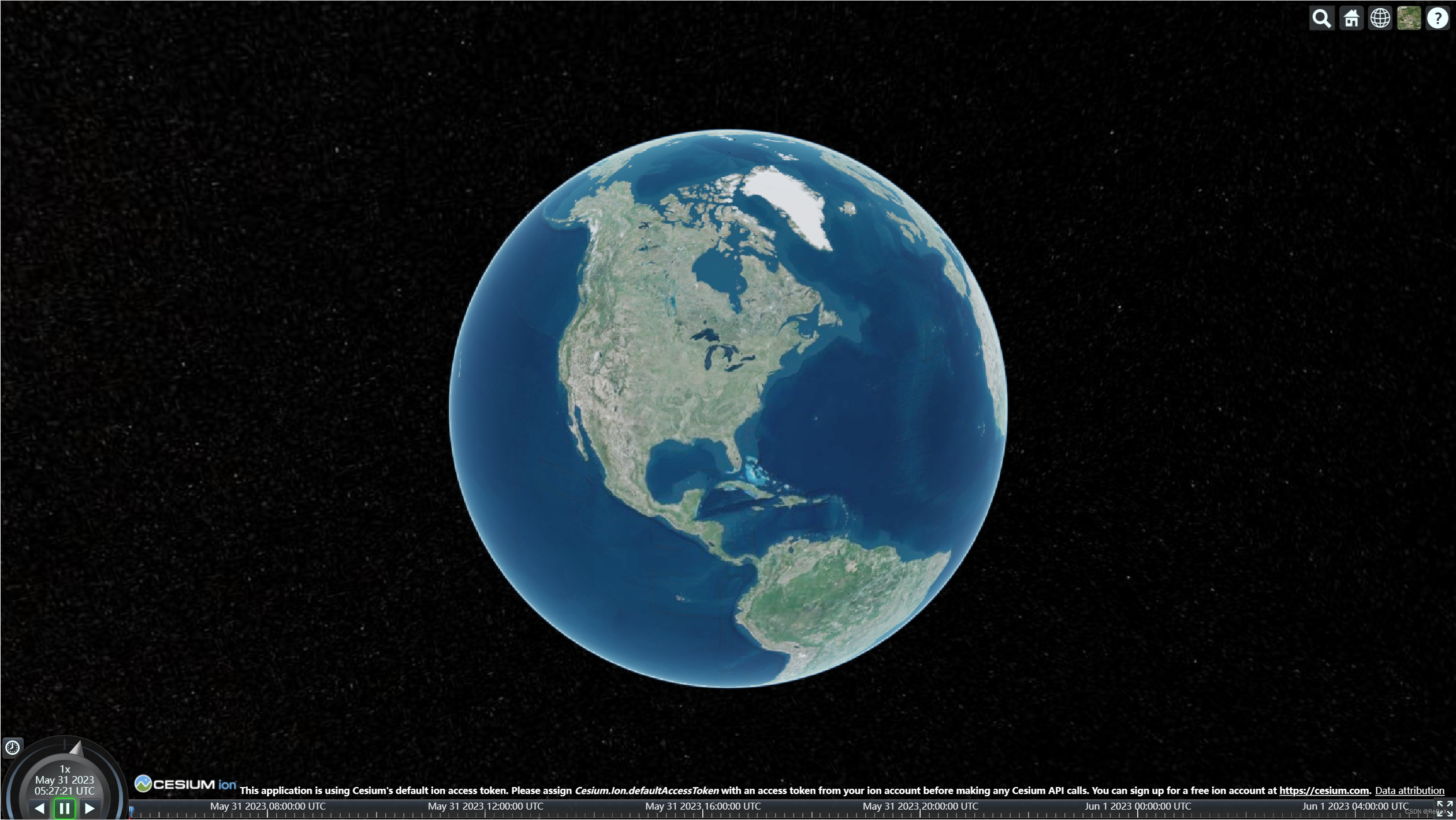
执行yarn dev ,我们就能得到一个地球啦:

最后
自己亲身去实践,每一次代码的修改都能直接获得反馈,不断与浏览器里自己创建的地球交互,可以极大得提高自己的成就感与满足感。这样才能保持热情继续学下去。
而CesiumJS确实比OpenLayers、Mapbox GL JS或Leaflet等二维GIS地图框架要难,市面上中文书籍较少,我只找到了《面向三维GIS的Cesium开发与应用》这本。(我买来看了,感觉写得一般)
但是还是推荐一些教程内容,我都是跟着这些大佬学的,很感谢他们的分享:





 作者新开设了【CesiumJS入门】专栏,记录学习过程。文中通过Vite+Vue3搭建项目,使用vite-plugin-cesium插件引入CesiumJS,并展示了创建地球视图的基本步骤,强调实践和交互式学习的重要性。
作者新开设了【CesiumJS入门】专栏,记录学习过程。文中通过Vite+Vue3搭建项目,使用vite-plugin-cesium插件引入CesiumJS,并展示了创建地球视图的基本步骤,强调实践和交互式学习的重要性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








