-
form表单
<form id="damageSearchForm">
销毁日期: <input name="beginDate" id="beginDatine" type="text" class="easyui-datebox">
—
<input name="endDate" id="endDate" type="text" class="easyui-datebox">
类型:<select id="cc" class="easyui-combobox" name="damageItem" panelHeight="auto" panelWidth="auto">
<option>---请选择---</option>
<option value="16">损坏</option>
<option value="17">丢失</option>
<option value="18">找回</option>
</select>
<a data-cmd="search" href="javascript:;" class="easyui-linkbutton c5"
data-options="iconCls:'icon-search',plain:true">查询</a>
</form>
- 拿到数据并封装成json数据格式
var arr = $(this).serializeArray() // 获取form表单提交的数据,得到数据形式是数组
console.debug(arr);
var param = {};
$.each(arr,function(i,obj){ //将form表单数据封装成json对象 arr源 i 为下标 obj为数组中的一个值(对象)
param[obj.name] = obj.value;
})
return param;
}
- 分析数据:
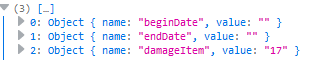
通过jquery中的该方式serializeArray()拿到form表单提交的数据如下:
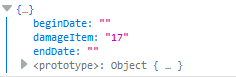
需要的json数据格式

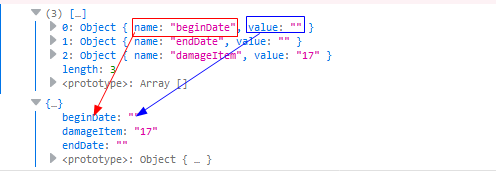
两者之间的关系:

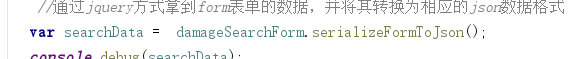
- 使用
![]()






 本文介绍如何使用jQuery的serializeArray()方法从HTML表单中收集数据,并将其转换为JSON格式,便于前后端交互。文章详细解释了数据转换过程及应用场景。
本文介绍如何使用jQuery的serializeArray()方法从HTML表单中收集数据,并将其转换为JSON格式,便于前后端交互。文章详细解释了数据转换过程及应用场景。

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








