我们在本地测试的时候部分API需要https才能实现,所以需要配置本地开发环境的https访问;
步骤:
1、生成本地使用的https证书;
2、在vue.config.js中引入证书;
第一步
打开项目根目录cmd窗口
1、下载证书生成库
npm install -g mkcert
2 、创建证书颁发机构
mkcert create-ca
3、创建证书
mkcert create-cert
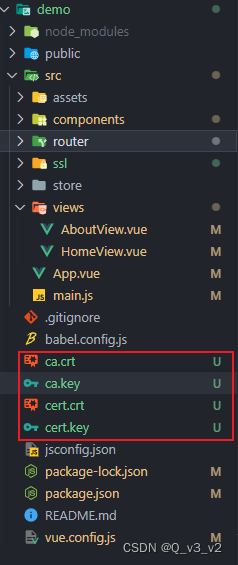
4、创建成功后会有4个文件在我们项目根目录

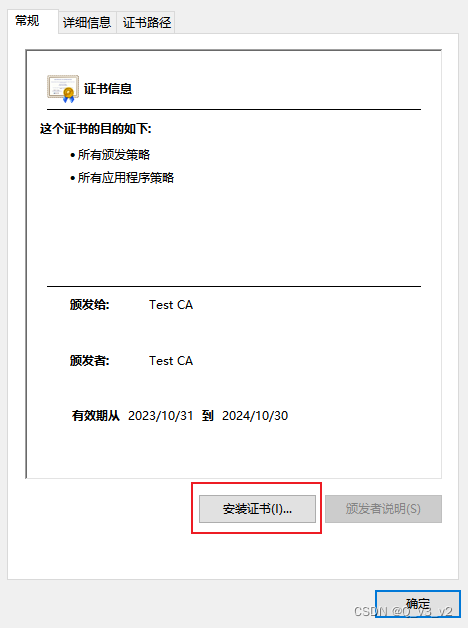
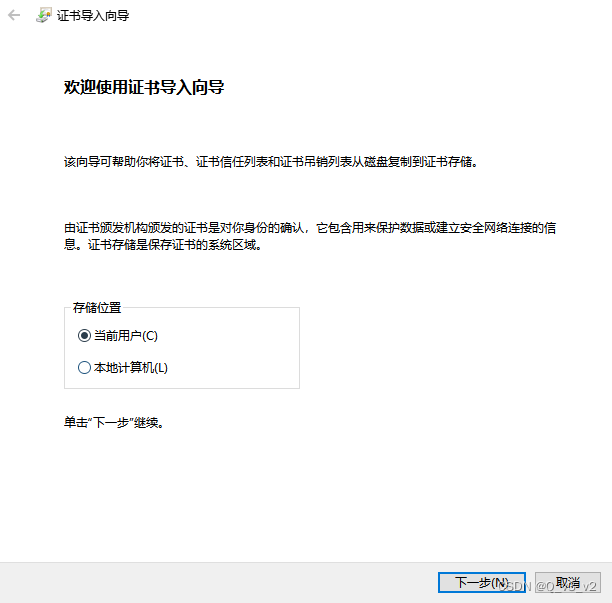
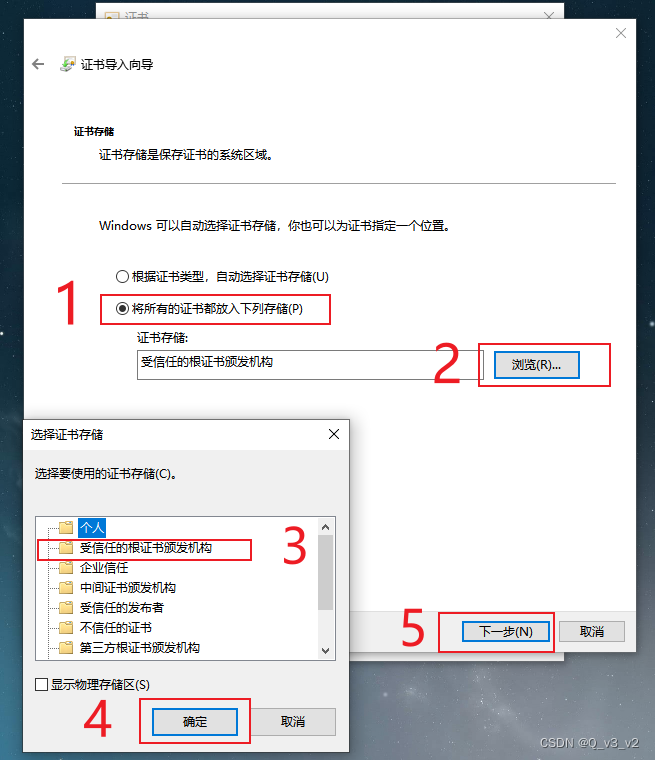
5、打开项目文件夹双击 ca.crt 安装证书



6、在vue.config.js 文件中配置
const path = require('path')
const fs = require('fs')
module.exports = {
devServer: {
open: true,
https: {
cert: fs.readFileSync(path.join(__dirname, './cert.crt')), // 此处路径为自己项目实际为准
key: fs.readFileSync(path.join(__dirname, './cert.key')) // 此处路径为自己项目实际为准
}
}
}




 本文详细指导如何在Vue项目中设置本地开发环境的HTTPS支持,包括生成自签名证书、安装CA证书以及在vue.config.js中进行配置
本文详细指导如何在Vue项目中设置本地开发环境的HTTPS支持,包括生成自签名证书、安装CA证书以及在vue.config.js中进行配置
















 2387
2387










