基于Spring Boot的教务管理系统是一种现代化、高效且易于维护的教务管理工具,它利用Spring Boot框架的简洁性、高效性和快速开发能力,为教育机构提供了全面的教务管理解决方案。以下是对该系统的详细介绍:
一、系统背景与意义
随着教育行业的快速发展和教育信息化的不断推进,传统的教务管理方式已经难以满足现代教育机构的需求。传统的教务管理通常涉及大量的人工操作,如学生信息管理、课程安排、成绩录入等,这些工作不仅繁琐且容易出错。同时,教育机构还需要面对日益增长的数据处理需求,如学生出勤率、课程通过率等数据的统计分析。
基于Spring Boot的教务管理系统应运而生,它利用先进的信息技术手段,实现了教务管理的自动化、智能化和高效化。该系统能够简化教务管理流程,提高管理效率,减少人为错误,同时提供丰富的数据处理和分析功能,为教育机构提供决策支持。
二、技术架构与特点
1.技术架构:
1.后端:采用Spring Boot框架,结合Spring MVC、Spring Data JPA等技术,构建稳定、可扩展的系统架构。
2.前端:使用HTML、CSS、JavaScript以及Vue.js、React等前端技术栈,实现友好的用户界面和交互体验。
3.数据库:选用MySQL、PostgreSQL等关系型数据库,用于存储学生、教师、课程、成绩等关键数据。
2.系统特点:
1.高效开发:Spring Boot提供了自动配置和起步依赖,大大减少了开发时间,提高了开发效率。
2.模块化设计:系统可以根据功能模块进行划分,如学生管理、教师管理、课程管理、成绩管理等,便于维护和扩展。
3.安全性高:集成了Spring Security等安全框架,提供了身份验证、授权等安全功能,确保系统数据的安全性和隐私保护。
4.数据访问便捷:支持多种数据库,通过Spring Data JPA或MyBatis等框架简化数据库操作,提高数据访问效率。
5.RESTful API:支持构建RESTful风格的API,方便前后端分离开发,提高系统的灵活性和可扩展性。
6.易于集成:可以与多种前端框架集成,如React、Vue.js等,提供良好的用户体验。
三、系统功能
基于Spring Boot的教务管理系统通常包含以下核心功能:
1.用户管理:
1.支持学生、教师和管理员的注册、登录和权限管理。
2.提供个人信息管理功能,如修改密码、查看个人信息等。
2.学生管理:
1.学生信息的录入、查询、更新和删除。
2.支持学生选课管理,包括课程选择、课程冲突检测等。
3.提供学生成绩查询和分析功能。
3.教师管理:
1.教师信息的录入、查询和更新。
2.支持教师课程管理,包括课程的添加、删除、修改和查询。
3.提供教师成绩录入和管理功能。
4.课程管理:
1.课程的分类、添加、删除和修改。
2.课程信息的查询和展示,包括教学大纲、教学资料等。
5.成绩管理:
1.学生成绩的录入、修改和查询。
2.成绩统计分析功能,生成报表和图表,方便教育机构进行教学质量评估。
6.通知公告:
1.发布和查看学校通知和公告,确保信息的及时传达。
7.数据统计与分析:
1.对各类数据进行统计分析,如学生出勤率、课程通过率等。
2.生成报表和图表,为教育机构提供决策支持。
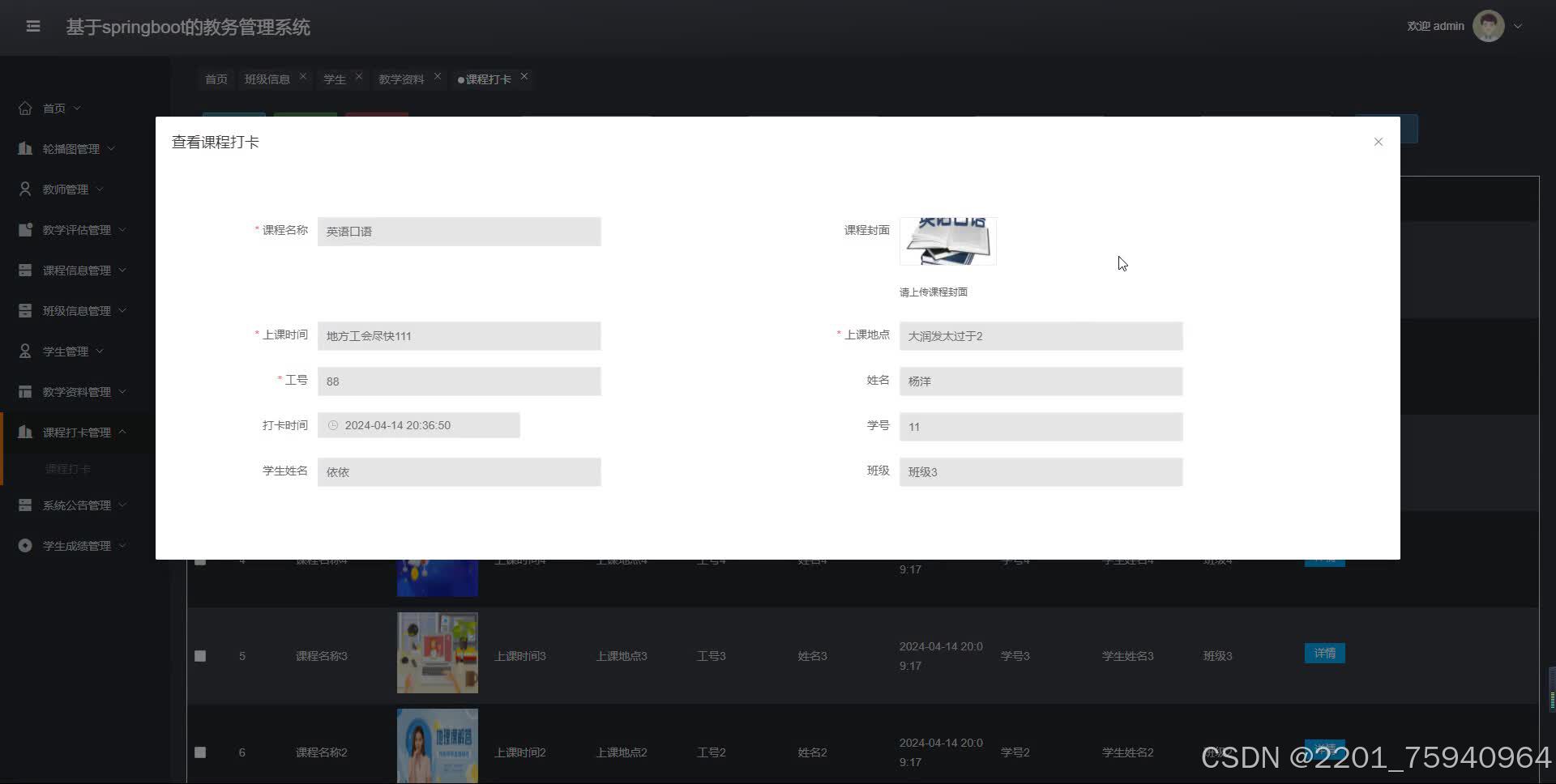
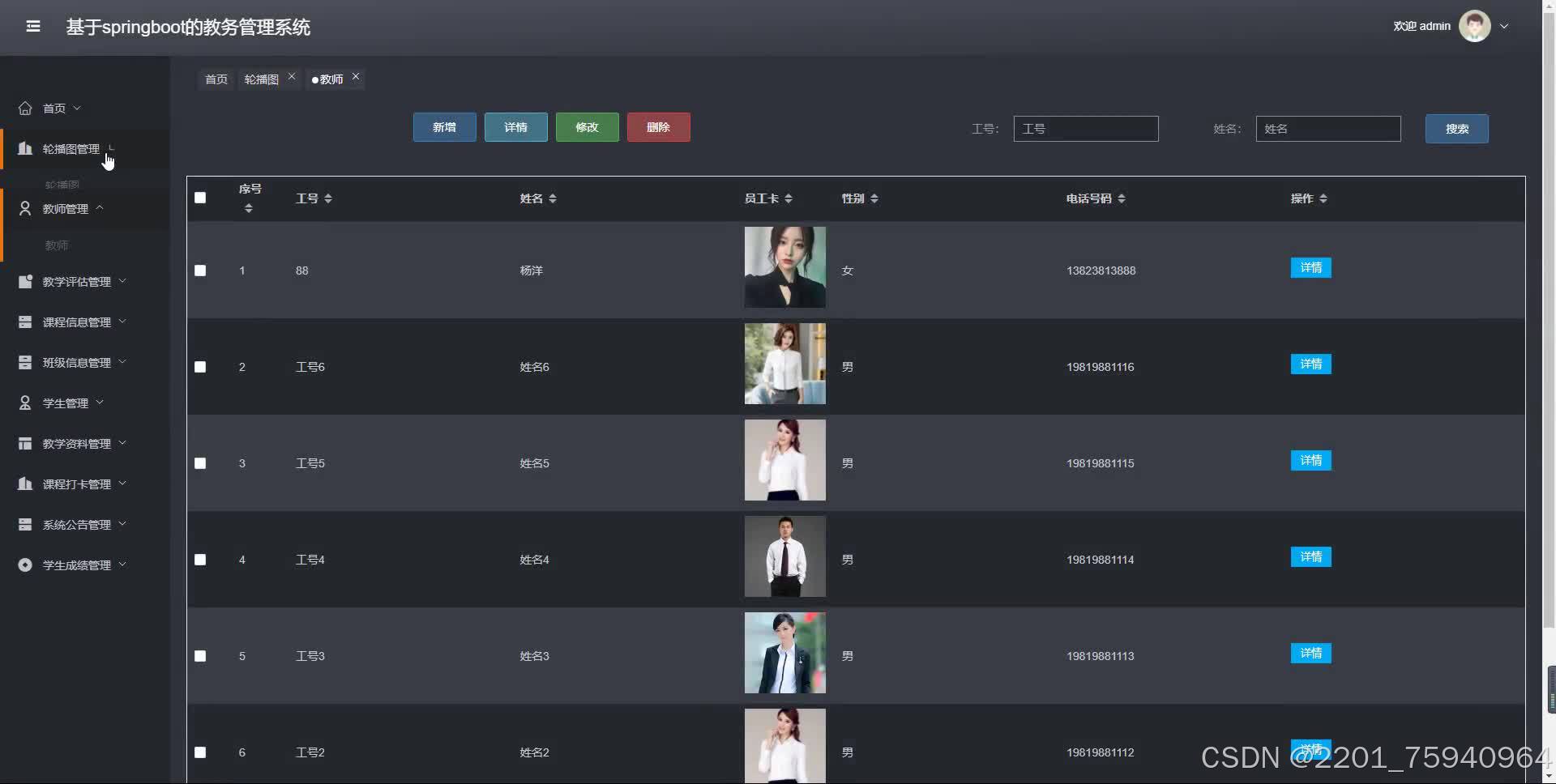
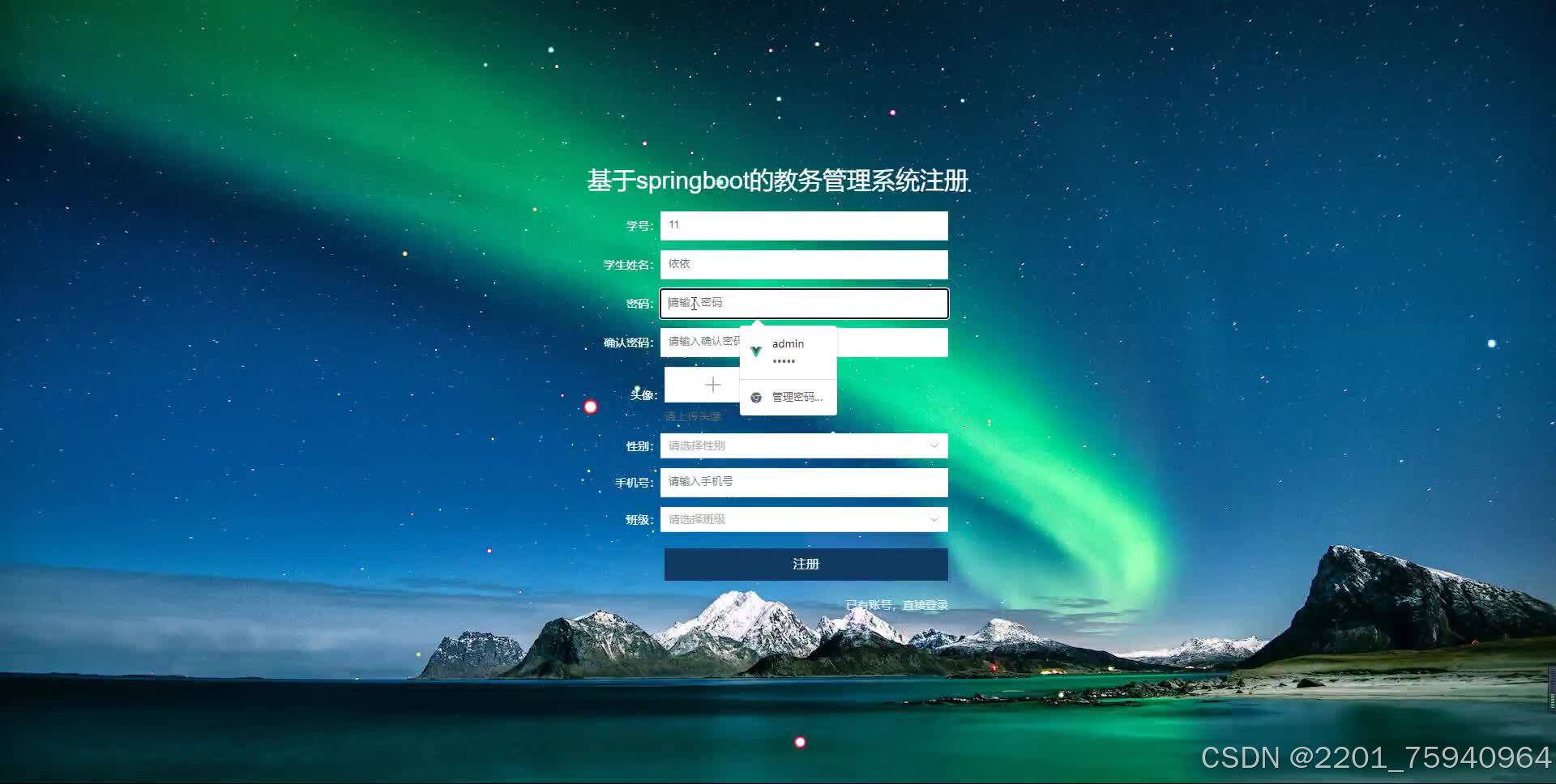
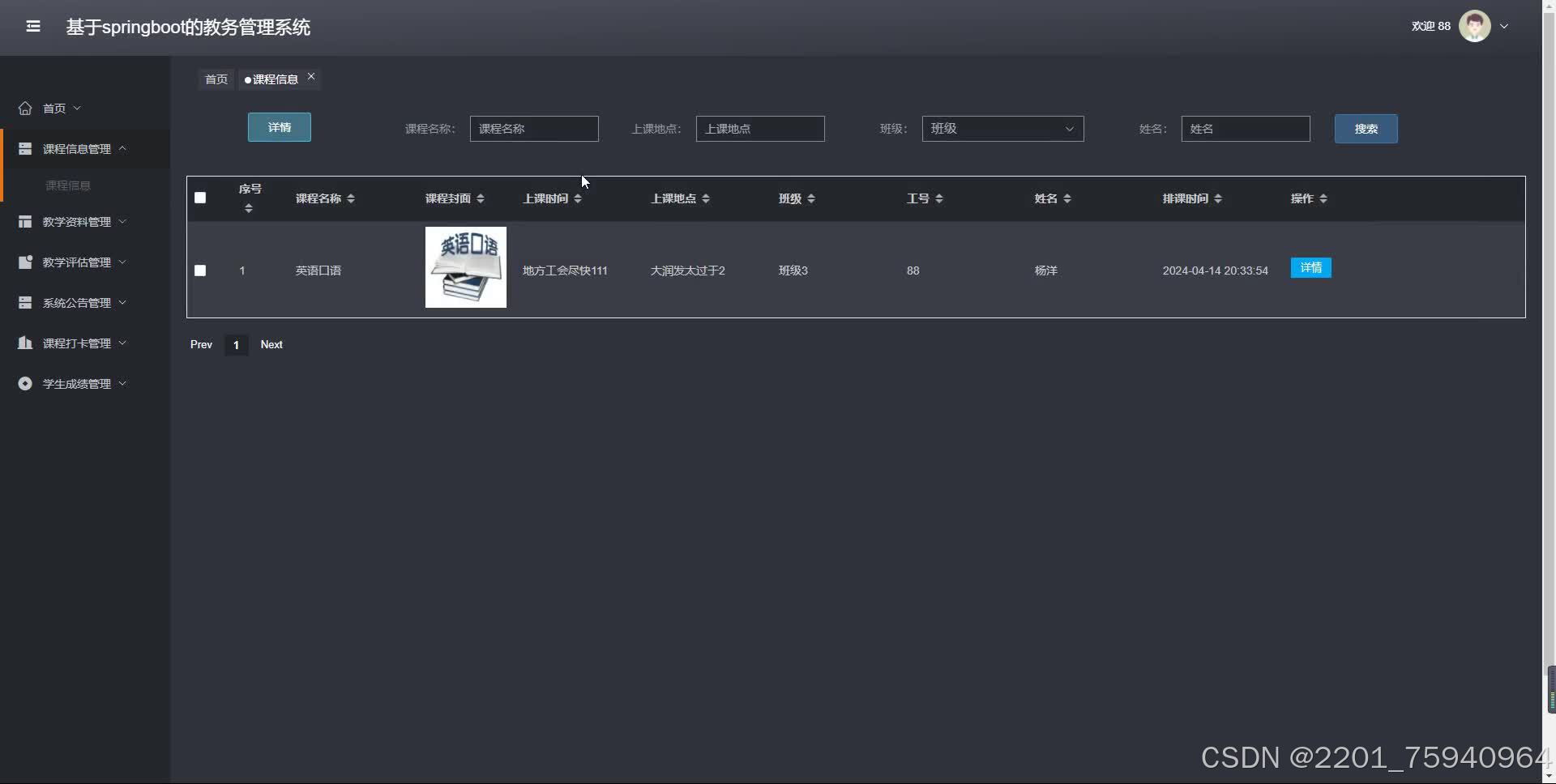
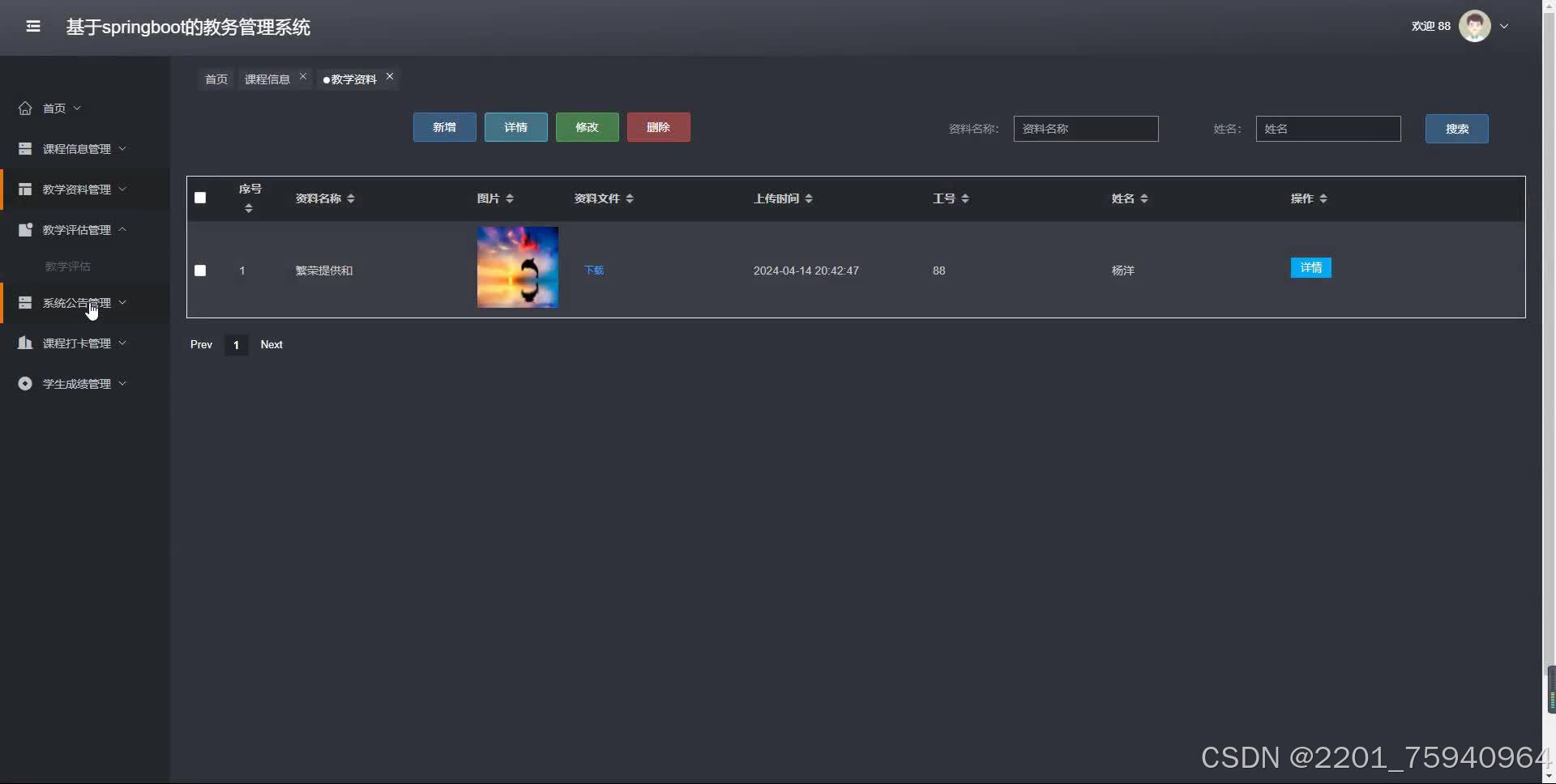
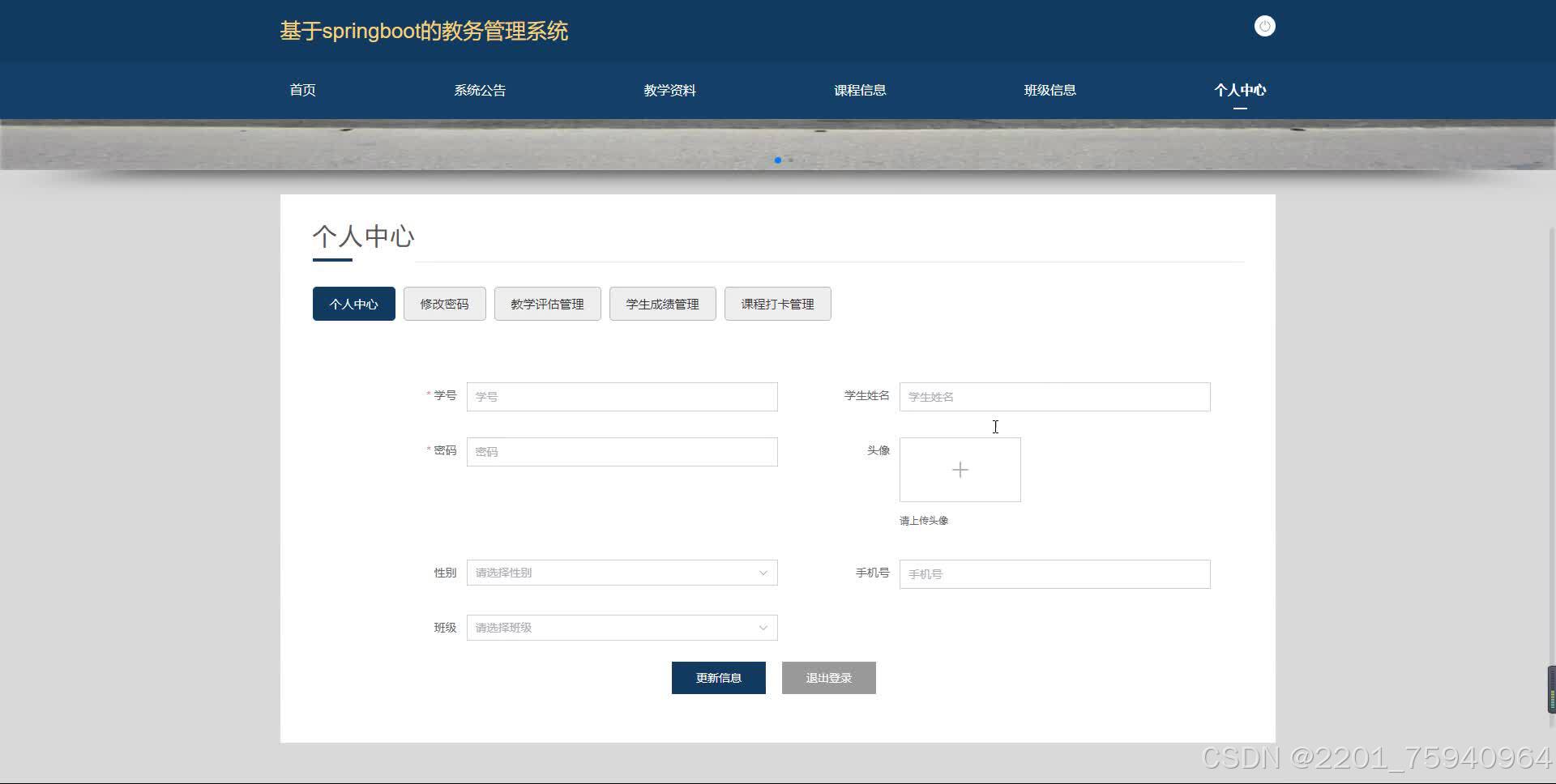
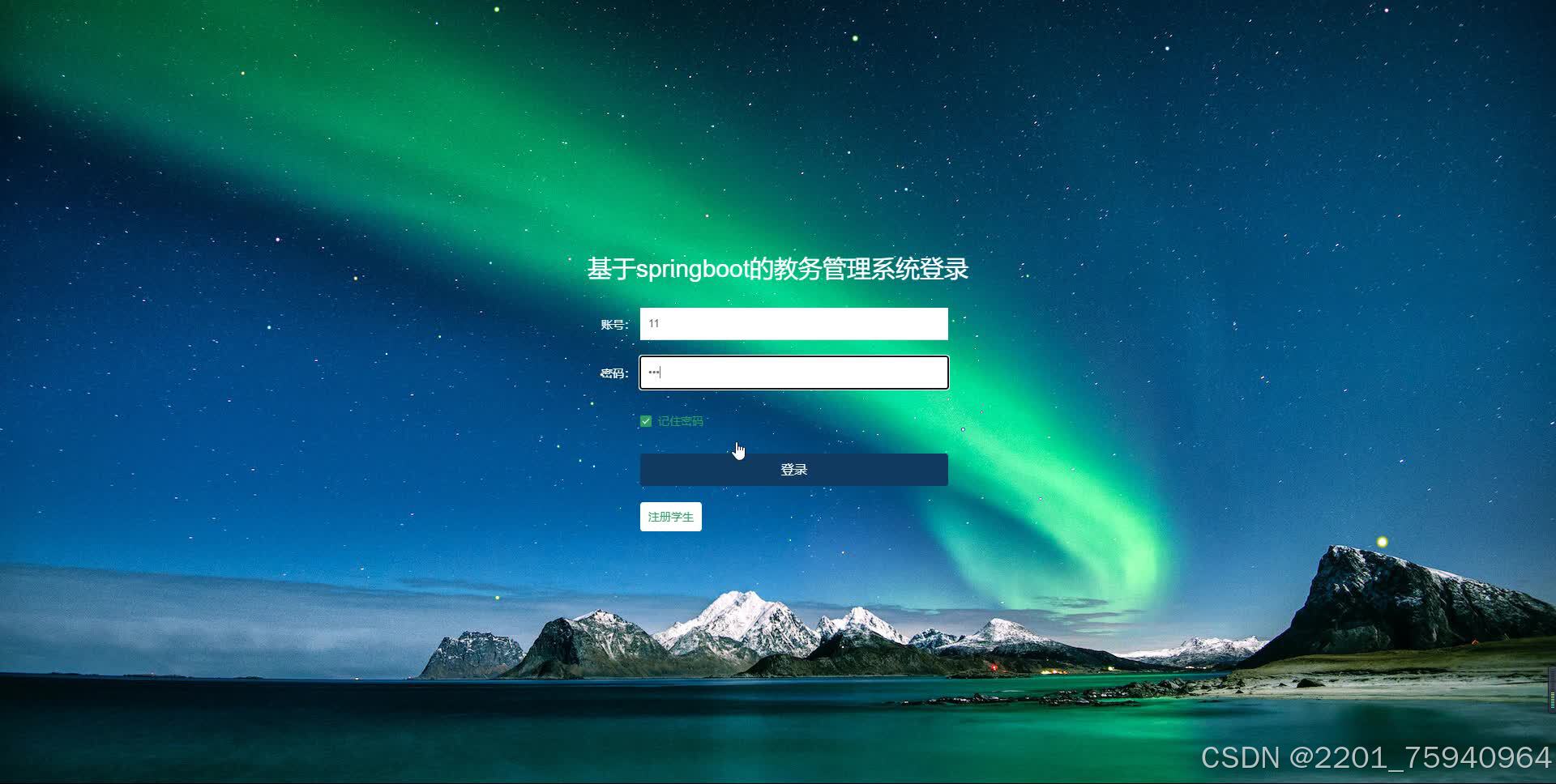
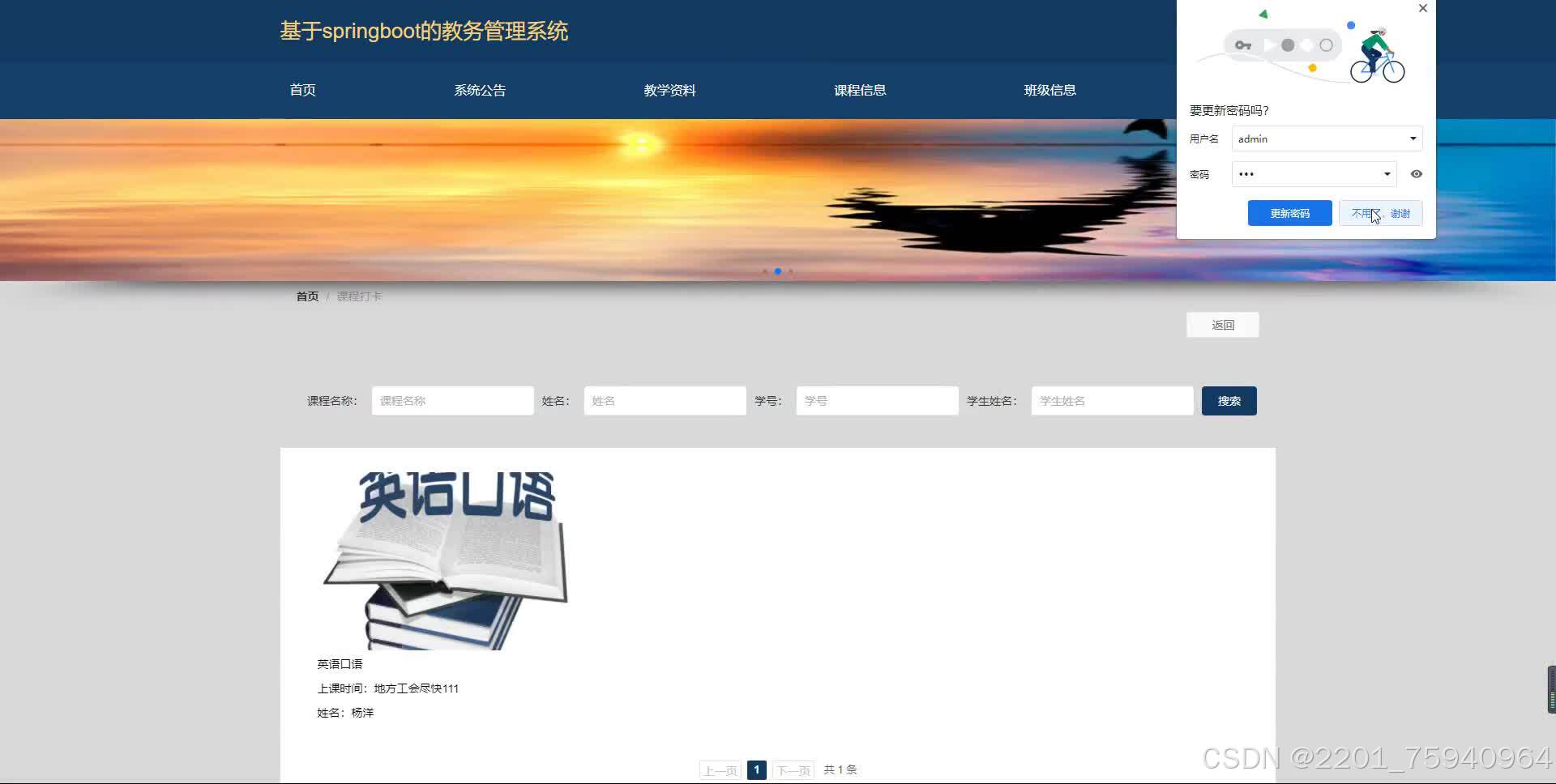
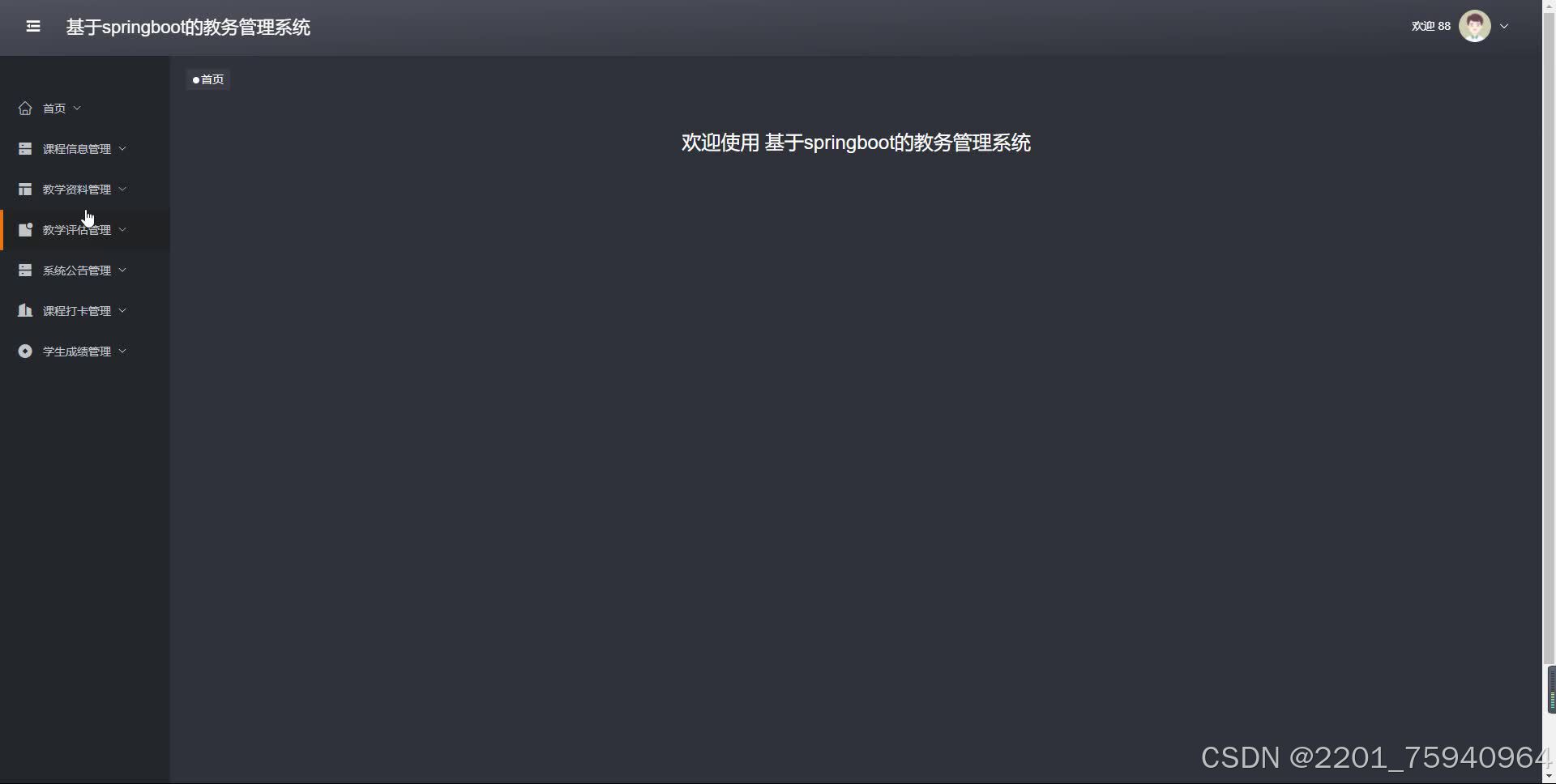
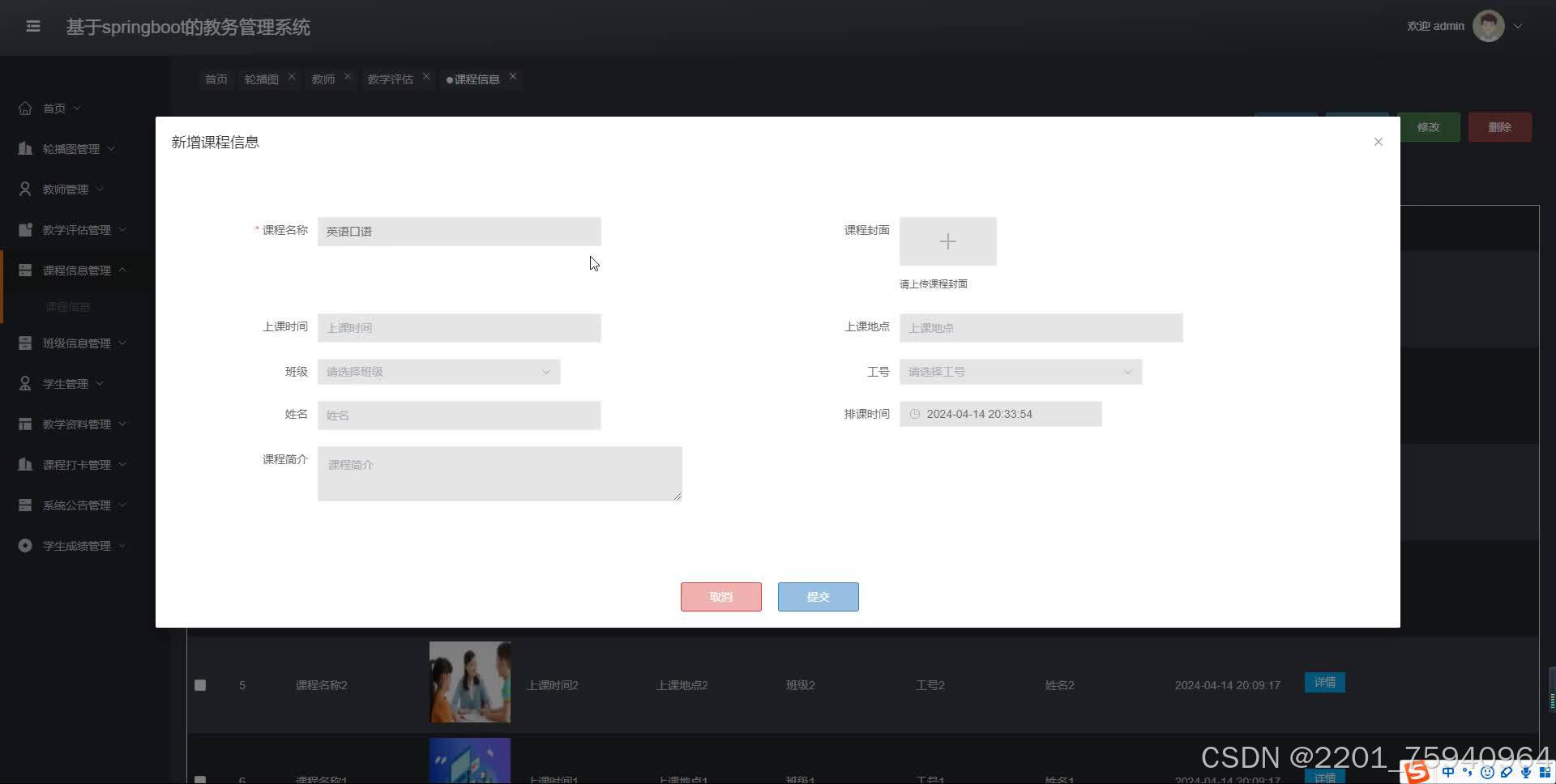
效果图

















四、应用前景与发展趋势
基于Spring Boot的教务管理系统具有广泛的应用前景和巨大的市场潜力。随着教育信息化的不断推进和教育机构对高效、智能化管理工具的需求不断增加,该系统将不断向智能化、个性化、便捷化方向发展。例如,引入人工智能和机器学习技术,实现智能推荐、智能客服等功能;优化用户体验,提高系统的易用性和友好性;加强与其他系统的集成和联动,如与教务系统、图书馆系统等实现数据共享和互通。这些改进措施将有助于提升教务管理的效率和质量,进一步推动教育行业的发展。
综上所述,基于Spring Boot的教务管理系统是一种高效、易于维护且功能全面的教务管理工具。它利用先进的信息技术手段,实现了教务管理的自动化、智能化和高效化,为教育机构提供了全面的解决方案。该系统具有广泛的应用前景和巨大的市场潜力,将不断推动教育行业的发展和进步。
























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








