JavaScript-4.4-BOM 与 DOM-HTML DOM
HTML DOM
- HTML DOM特性和方法是专门针对 HTML 的,HTML 中每个节点都是一个对象,通过对象访问属性和方法的方式,让一些 DOM 操作更加简便
- 在 HTML DOM 中,Table 对象代表一个 HTML 表格,TableROW 对象代表 HTML 表格的行,TableCell 对象代表 HTML 表格的单元格
- 在 HTML 文档中可通过动态创建 Table 对象、TableROW 对象和 TableCell 对象来创建 HTML 表格
一:HTML DOM 操作表格对象
- 要使用 HTML DOM 对表格空间进行操作,首先就需要选中一个表格对象
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML DOM 操作表格对象</title>
<style type="text/css">
table,td{
border:1px solid #000;
border-collapse:collapse;
}
</style>
</head>
<body>
<table id="table">
<caption>表格标题</caption>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>
</body>
<script type="text/javascript">
var table = document.getElementById('table'); // 获取 table 元素节点
console.log(table.rows[0]); // 打印表格的第一行
table.insertRow(2); // 在第三行插入新行
table.insertRow(table.rows.length); // 在最后一行插入新行
console.log(table.rows); // 打印表格的行对象
table.deleteRow(4); // 删除第四行表格
table.deleteRow(table.rows.length-1); // 删除表格的最后一行
console.log(table.rows); // 打印表格的行对象
</script>
</html>
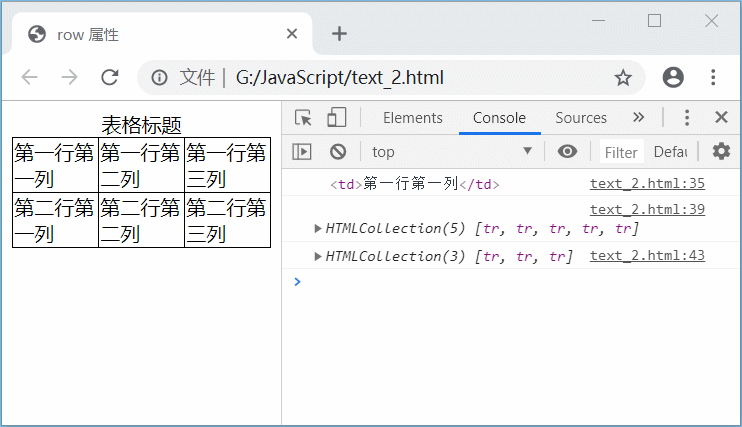
效果图

1、rows 属性
- 返回表格中的所有行,返回的是一个数组格式
- 返回包含表格中所有行(TableRow)
// rows基本语法
var table = getElementById('table');
table.rows[]; // 返回表格中的所有行
table.rows[0]; // 返回表格当中的第一行
2、insertRow(index) 方法
- 在表格的第 index 行,插入一个新行,index 表示插入的位置,0<= ndex <= 表格的行数
// insertRow(index) 基本语法
var table = getElementById('table');
table.insertRow(2); // 在表格的第三行插入一个新行
table.insertRow(table.rows.length); // 在表格的最后一行插入新行
3、deleteRow(index) 方法
- 删除表格的第 index 行,index 表示删除的位置,0<= ndex <= 表格的行数
// deleteRow(index) 基本语法
var table = getElementById('table');
table.deleteRow(2); // 删除表格当中的第三行
table.insertRow(table.rows.length-1); // 删除表格当中的最后一行
二:HTML DOM 操作行对象
- 可以使用表格对象的 rows 属性获得当前表格的所有行
- 可以通过 rows[i] 取到表格的每一行当中的第 i 单元格
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML DOM 操作行对象</title>
<style type="text/css">
table,td{
border:1px solid #000;
border-collapse:collapse;
}
</style>
</head>
<body>
<table id="table">
<caption>表格标题</caption>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>
</body>
<script type="text/javascript">
var table = document.getElementById('table'); // 获取 table 元素节点
console.log(table.rows[0].cells); // 返回表格的第一行的所有单元格
console.log(table.rows[0].cells[0]) // 返回表格的第一行的第一个单元格
console.log(table.rows[0].rowIndex); // 返回当前行中的索引值
</script>
</html>
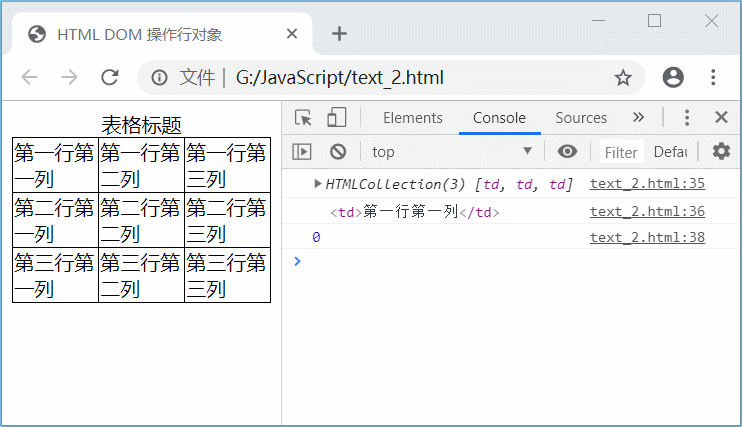
效果图

1、cells 属性
- 返回当前行中的所有单元格的一个数组,即返回包含行中所有单元格的一个数组
// cells 基本语法
table.rows[0].cells; // 返回表格的第一行中的所有单元格
table.rows[0].cells[0]; // 返回表格的第一行中的第一个单元格
2、rowIndex 属性
- 返回当前行中表格中的索引顺序,索引从 0 开始,即返回该行在表格中的位置
table..rows[].rowIndex; // 返回该行在表格中的索引值
3、insertCell(index) 方法
- 在当前行的第 index 插入一个<td>,index 表示插入的位置,0<=index<=表格的行数
tableRow.insertCell(index); // index 表示插入的位置 0<=index<=表格的行数
tableRow.insertCell(table.rows.cells.length); 在行最后插入一新单元格
4、deleteCell(index) 方法
- 删除当前行的第 index 插入一个<td>,index 表示删除的位置,0<=index<=表格的行数
tableRow.deleteCell(index); // index 表示删除的位置,0<=index<=表格的行数
tableRow.deleteCell(table.rows.cells.length-1); // 删除该行的最后一个单元格
三:HTML DOM 操作单元格对象
- 行对象由单元格组成,同样使用行对象的 cells 属性可以返回当前行的所有单元格
- cell[i]所取到的每一个单元格对象
- 由于需要先选中表格,所以操作单元格就需要使用 table.rows[i].cells[i] 才能取到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML DOM 操作单元格对象</title>
</head>
<body>
<div>
<form>
<table id="table">
<tr>
<td class="one">第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>
</form>
</div>
</body>
<script type="text/javascript">
var table = document.getElementById('table'); // 获取 table 标签节点
console.log(table.rows[2].cells[2].cellIndex); // 返回该单元格在某行中的索引值为2(第三个)
// 设置当前单元格的 HTML
table.rows[2].cells[2].innerHTML="<td>修改</td>";
console.log(table.rows[2].cells[2].innerHTML); // 返回当前单元格中的 HTML
// 设置单元格内部数据的水平排列方式
table.rows[1].cells[1].align = 'right';
console.log(table.rows[1].cells[1].align); // 返回该行单元格水平排列方式
console.log(table.rows[0].cells[0].className); // 返回该单元格的 class 属性
</script>
</html>
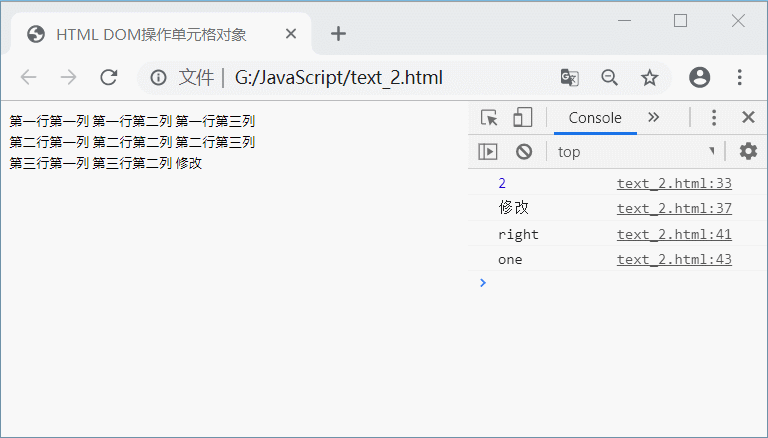
效果图

1、cellIndex 属性
- 返回单元格在该行的索引顺序,从 0 开始,即返回该单元格在某行单元格集合中的位置
table.rows[0].cells[0].cellIndex; // 返回单元格在该行的索引顺序
2、innerHTML 属性
- 返回或设置当前单元格中的 HTML,即设置或返回单元格的开始标签和结束标签之间的 HTML
table.rows[0].cells[0].innerHTML ; // 返回当前单元格中的 HTML
3、align 属性
- 设置或返回单元格内部数据的水平排列方式,即设置当前单元格的水平对齐方式
table.rows[0].cells[0].align ; // 单元格内部数据的水平排列方式
4、className 属性
- 设置或返回元素的 class 属性,即设置或获取单元格的 class 名称
table.rows[0].cells[0].className ; // 返回元素的 class 属性







 本文介绍了如何使用 HTML DOM 操作表格,包括获取表格、行和单元格对象,以及使用 rows、insertRow、deleteRow、cells、insertCell 和 deleteCell 方法进行动态创建和修改表格。
本文介绍了如何使用 HTML DOM 操作表格,包括获取表格、行和单元格对象,以及使用 rows、insertRow、deleteRow、cells、insertCell 和 deleteCell 方法进行动态创建和修改表格。
















 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








