CSS-8.1-CSS盒模型
盒模型
盒模型(Box Model)表示了页面中的一个元素在页面中占有的位置,主要在网页的设计和布局时使用
CSS盒模型
1.盒模型概述
2.margin:外边距
3.border:边框
4.padding:内边距
一:盒模型概述
- CSS盒模型主要用来设计和布局
- HTML文档中每个元素都可以看作一个盒子
- 盒模型规定了这个盒子中
- content:元素内容
- padding:内边距
- border:边框
- margin:外边距
CSS中设置box-sizing属性来规定使用哪种模型
1.content-box:采用标准模式解析计算,默认模式
2.border-box:采用怪异模式解析计算
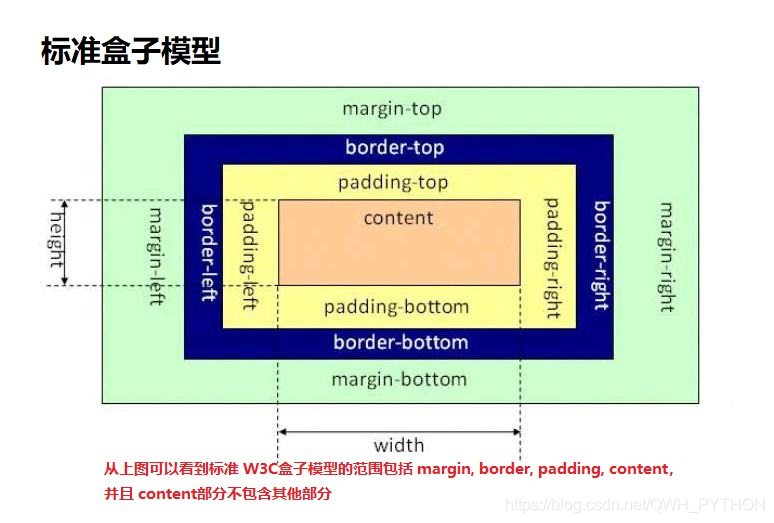
1、标准盒模型
- 标准盒模型也称为W3C盒模型
- 大部分浏览器默认采用标准盒模型
- 一个元素所占据的总宽度/高度
- widtn
- padding(左右/上下)
- border(左右/上下)
- margin(左右/上下)

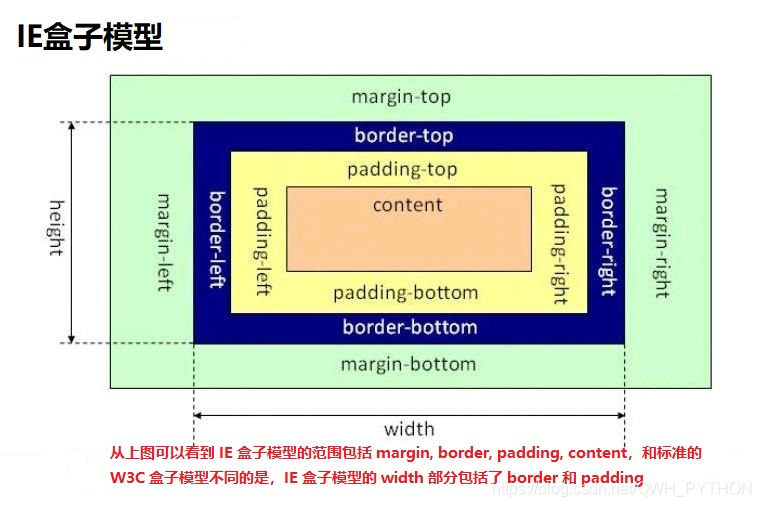
2、IE盒模型
- IE盒模型也称为怪异盒模型
- IE6之前的浏览器默认采用怪异盒模型
- 一个元素所占宽度
- width(width已经包含了padding和border)
- margin(左右)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS盒模型</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 5px solid #0f0;
padding: 20px;
margin: 10px;
line-height: 200px;
text-align: center;
}
.div1{
/* 设置为IE盒模型 */
box-sizing: border-box;
background-color: #f00;
}
/* 默认为标准盒模型 */
.div2{
background-color: #00f;
}
</style>
</head>
<body>
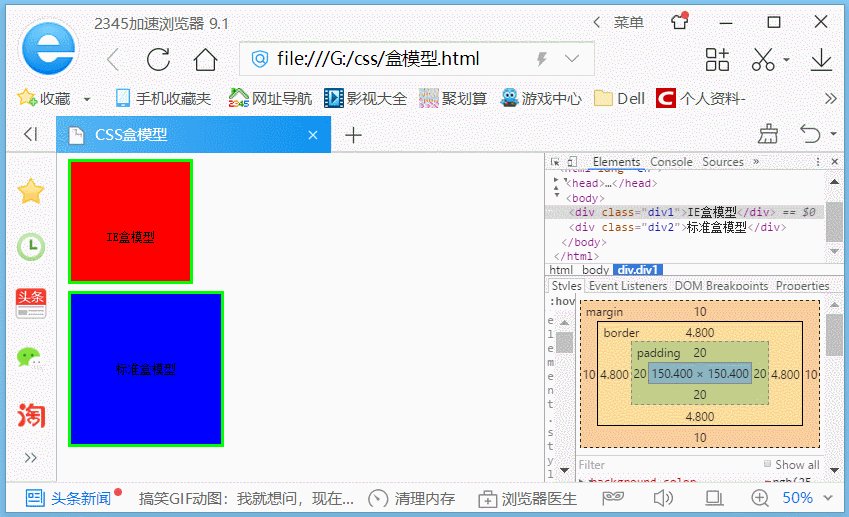
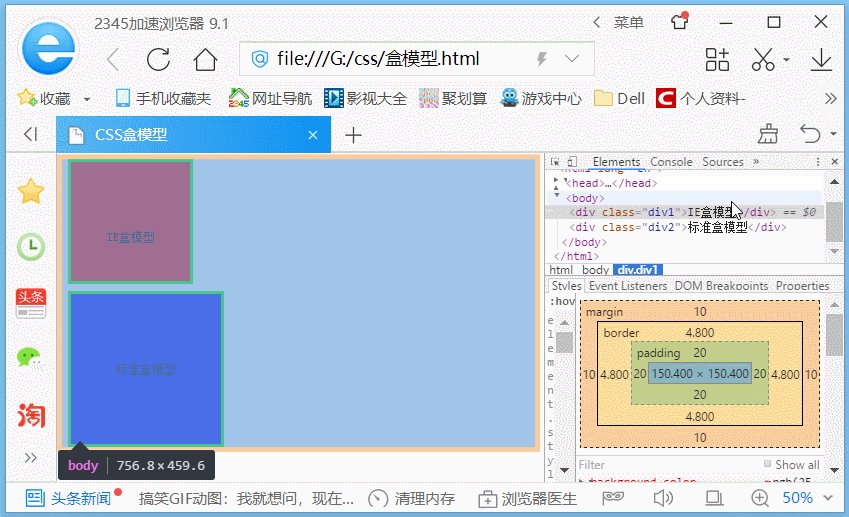
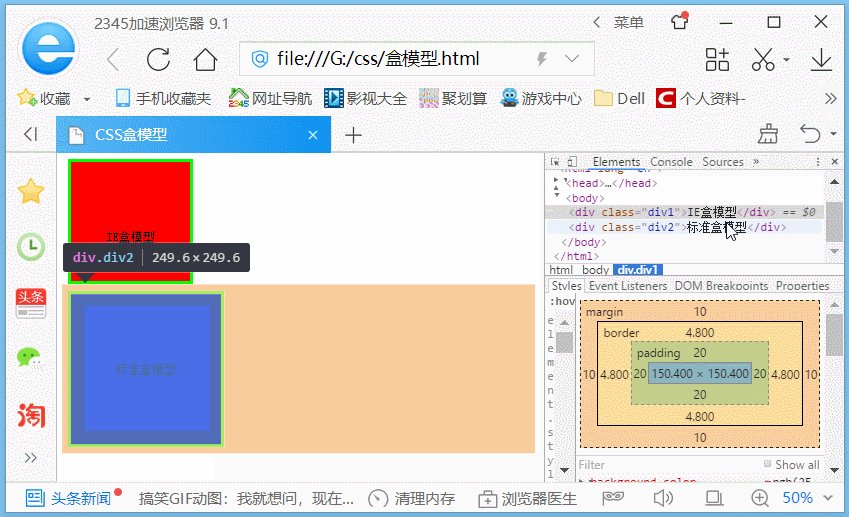
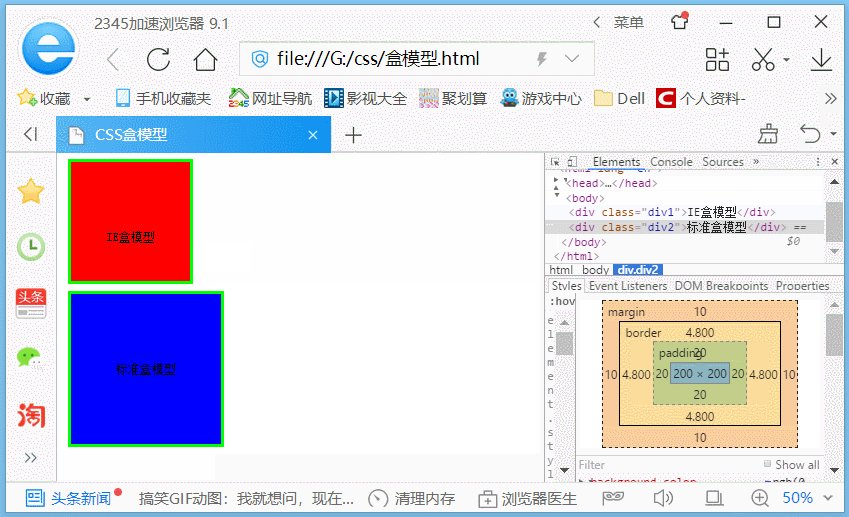
<div class="div1">IE盒模型</div>
<div class="div2">标准盒模型</div>
</body>
</html>
效果动态图

结论
1.标准盒模型设置的宽度只包含内容区域
2.IE盒模型设置的宽度包含了内容区域+padding+border
二:margin:外边距
margin:外边距
1.外边距的属性
2.多个盒子之间的外边距影响
1、外边距的属性
- 围绕在元素周围的空白区域就是外边距,外边距是透明的,依次不会遮挡其后面的元素
- 属性
- margin-top:上
- 位的数值(像素,厘米等)
- 百分比
- auto
- margin-right:右
- 位的数值(像素,厘米等)
- 百分比
- auto
- margin-bottom:下
- 位的数值(像素,厘米等)
- 百分比
- auto
- margin-left:左
- 位的数值(像素,厘米等)
- 百分比
- auto
- margin-top:上
简写margin属性的四种方法
1.写一个数值:上、下、左、右四个方向数值相等
2.写两个数值:第一个数等于上下外边距,第二个数等于左右外边距
3.写三个数值:上、右、下边距,左边默认等于右边
4.写四个数值:上、右、下、左4个方向的边距
注意
当设置 margin:0 auto 时,代表块级盒子在父容器中水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin外边距</title>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
background-color: #0f0;
text-align: center;
/* 设置父盒子的外边距
上,右,下(左等于右)*/
margin: 100px 50px 150px;
}
.div2{
width: 100px;
height: 100px;
background-color: #00f;
text-align: center;
color: white;
/* 设置子盒子在父盒子中水平居中 */
margin:0 auto;
}
</style>
</head>
<body>
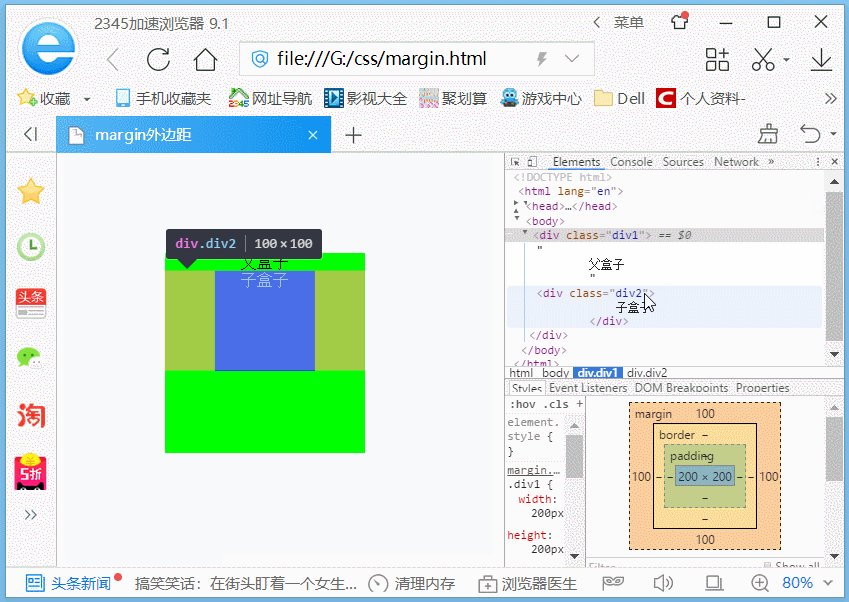
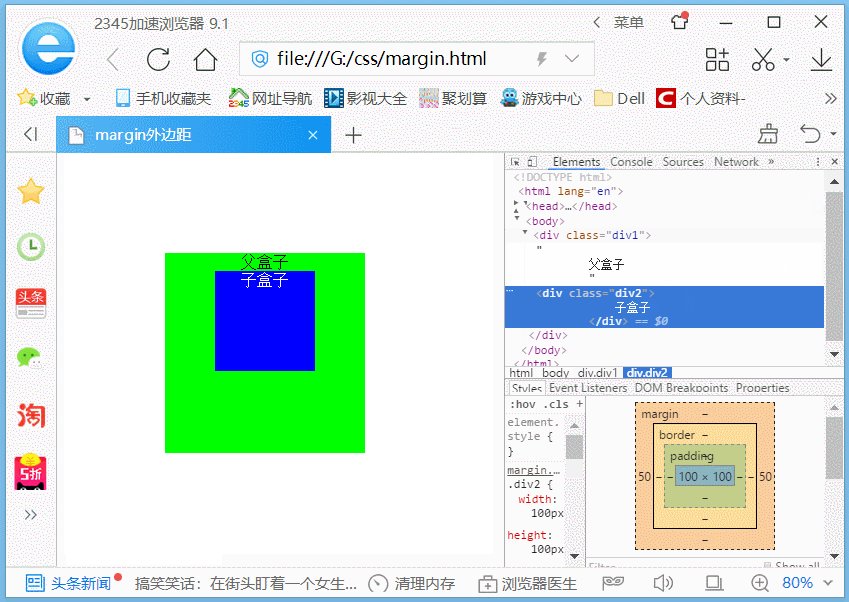
<div class="div1">
父盒子
<div class="div2">
子盒子
</div>
</div>
</body>
</html>
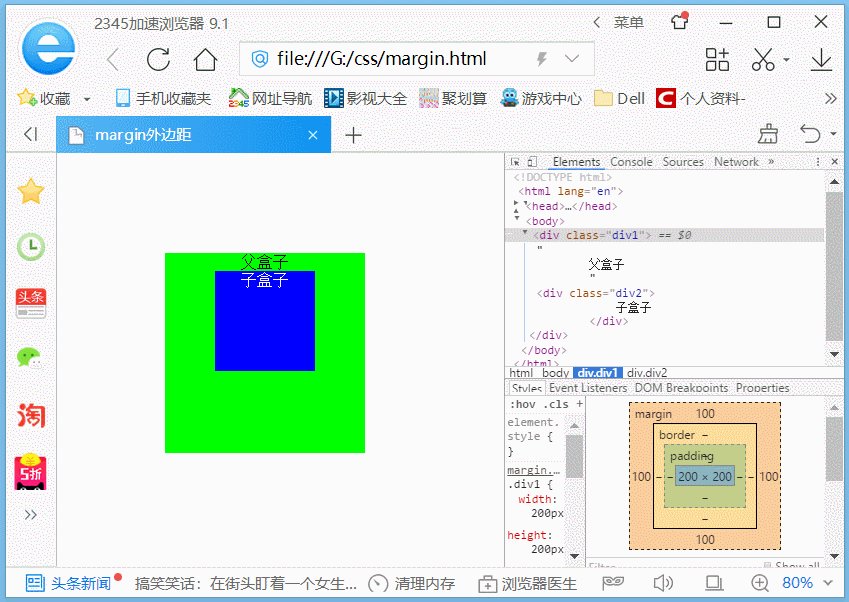
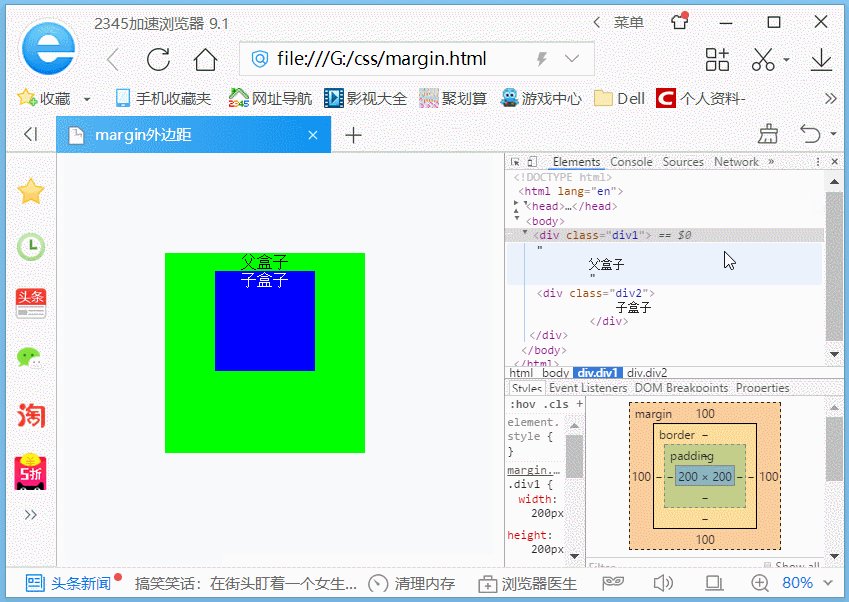
效果动态图

2、多个盒子之间的外边距影响
(1)行内盒子水平排放的外边距
- 水平排放的盒子,水平间距是 margin 的累加
(2)块级盒子垂直排放的外边距
- 垂直排放的盒子,垂直间距是合并的(取最大值)
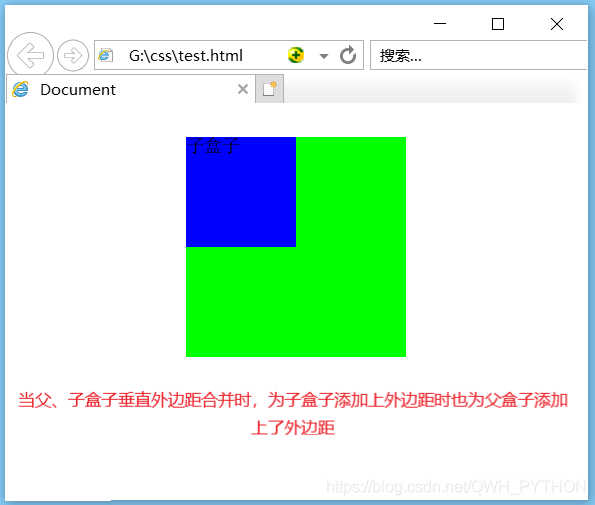
(3)父、子盒子的垂直外边距合并
- 在给子盒子添加上外边距后,父、子盒子同时下移
- 说明父、子盒子的外边距合并了
- 为子盒子添加上外边距也就是为父盒子添加上了外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
height: 200px;
width: 200px;
background-color: #0f0;
/* 水平居中 */
margin: 0 auto;
overflow: hidden;
}
.div2{
height: 100px;
width: 100px;
background-color: #00f;
margin: 30px 0px 0px 0px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
子盒子
</div>
</div>
</body>
</html>
清除前

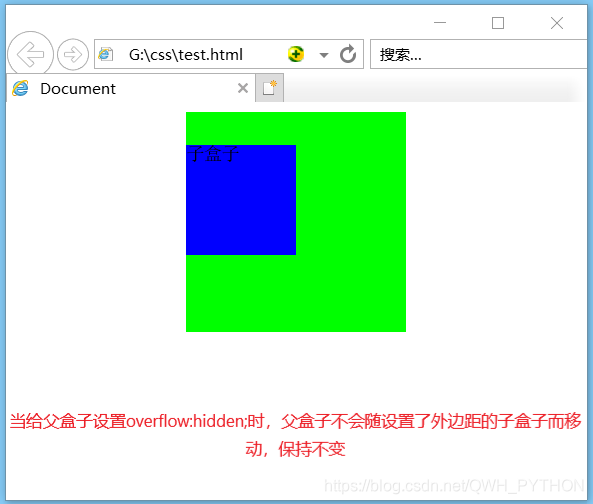
清除后

三种解决为子盒子添加上外边距后,父盒子也随之移动的方法
1.父盒子添加 overflow:hidden
2.父盒子添加 padding
3.父盒子添加 border
三:border:边框
- 元素的边框是围绕在元素内边距外的一条或多条线
- 通过CSS可以规定元素边框的样式、宽度和颜色
border:边框
1.border-style
2.border-width
3.border-color
4.边框的添加方式
1、border-style
- 用于为元素设置边框的样式
- 可以单独设置一个边框,也可以设置所有边框
单独设置一个边框
1.border-top-style:仅设置上边框
2.border-right-style:仅设置右边框
3.border-bottom-style:仅设置下边框
4.border-left-style:仅设置左边框
border-style设置所有边框
1.none:无边框
2.hidden:隐藏,与none相同
3.dotted:设置为点状边框
4.dashed:设置为虚线边框
5.solid:设置为实线边框
6.double:设置为双线边框,双线的宽度等于border-width的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框样式</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
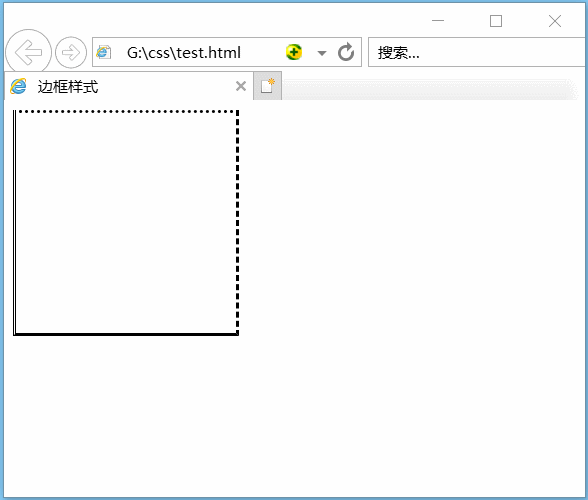
/* 点状边框,虚线边框,实线边框,双线边框 */
border-style:dotted dashed solid double;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图

border-style设置所有边框时,可以写1~4个值
1.写一个值时:设置四个边框为统一样式
2.写两个值时:第一个值设置上下边框,第二个值设置左右边框
3.写三个值时:第一个值设置上边框,第二个值设置左右边框,第三个值设置下边框
4.写四个值时:依次设置上、右、下、左四个边框
2、border-width
- 用于为元素的边框设置宽度
- 可以单独设置一个边框宽度,也可以设置所有边框的宽度
单独设置一个边框宽度
1.border-top-width:仅设置上边框宽度
2.border-right-width:仅设置右边框宽度
3.border-bottom-width:仅设置下边框宽度
4.border-left-width:仅设置左边框宽度
border-width置所有边框宽度
1.thin:设置为细边框
2.medium:默认,设置为中等边框
3.thick:设置为粗边框
4.length:使用带单位的数值或自定义边框宽度,不可设置为负值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框宽度</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border-style: dotted dashed solid double;
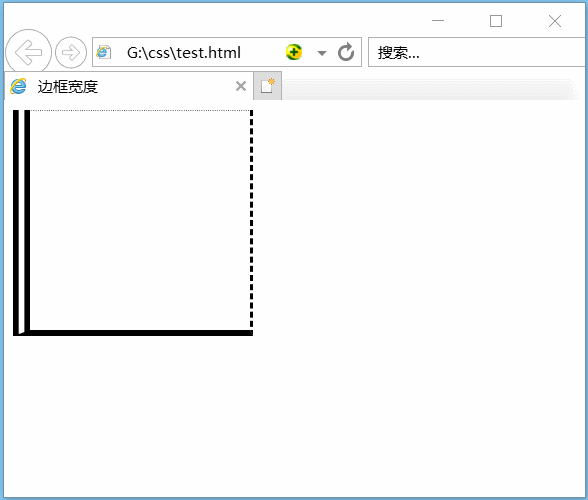
/* 细边框,中等边框,粗边框,15px边框 */
border-width:thin medium thick 15px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图

border-width设置所有边框时,可以写1~4个值
1.写一个值时:设置四个边框为统一宽度
2.写两个值时:第一个值设置上下边框宽度,第二个值设置左右边框宽度
3.写三个值时:第一个值设置上边框宽度,第二个值设置左右边框宽度,第三个值设置下边框宽度
4.写四个值时:依次设置上、右、下、左四个边框宽度
3、border-color
- 设置四条边框的颜色
- 可以单独设置一个边框颜色,也可以设置所有边框的颜色
单独设置一个边框颜色
1.border-top-color:仅设置上边框颜色
2.border-right-color:仅设置右边框颜色
3.border-bottom-color:仅设置下边框颜色
4.border-left-color:仅设置左边框颜色
border-color设置所有边框的颜色
1.red
2.rgb(255,0,0)
3.#f00
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框颜色</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
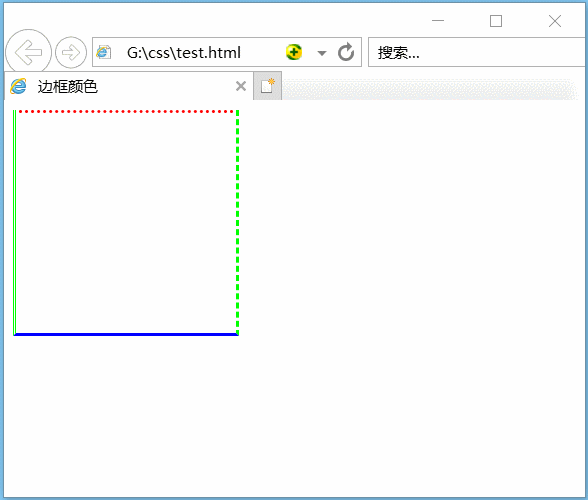
border-style: dotted dashed solid double;
border-color: red rgb(0,255,0) #00f;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图

border-color设置所有边框时,可以写1~4个值
1.写一个值时:设置四个边框为统一颜色
2.写两个值时:第一个值设置上下边框宽度,第二个值设置左右边框颜色
3.写三个值时:第一个值设置上边框宽度,第二个值设置左右边框宽度,第三个值设置下边框颜色
4.写四个值时:依次设置上、右、下、左四个边框颜色
4、边框的添加方式
边框的添加方式
1.三个属性分别设置
2.使用 border 属性
(1)三个属性分别设置
- border-style
- border-width
- border-color
/* 基本语法 */
<style type="text/css">
/* 三个属性分别设置 */
div{
width: 200px;
height: 200px;
border-style: solid;
border-width: 5px;
border-color: #f00;
}
</style>
(2)使用 border 属性
- border:style width color
- 三个属性没有前后顺序
/* 基本语法 */
<style type="text/css">
/* 使用 border 属性 */
div{
width: 200px;
height: 200px;
border: 5px dotted #00f;
}
</style>
四:padding:内边距
- 内边距规定元素边框与元素内容之间的区域,也称为填充
- 内边距会使盒模型的整个可视区域变大,使用时需注意盒模型实际显示大小
- 可以单独设置一个内边距,也可以设置四个内边距
单独设置一个内边距
1.padding-top:仅设置上内边距
2.padding-right:仅设置右内边距
3.padding-bottom:仅设置下内边距
4.padding-left:仅设置左内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding 内边距</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
}
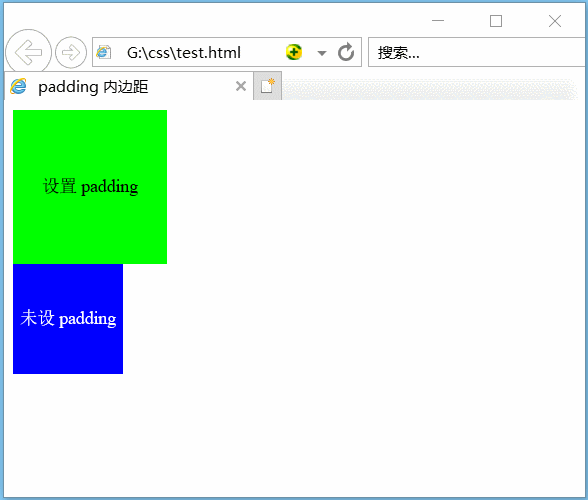
/* 添加padding后,实际所占区域被撑大 */
.div1{
background-color: #0f0;
padding:20px;
}
.div2{
background-color: #00f;
color: white;
}
</style>
</head>
<body>
<div class="div1">设置 padding</div>
<div class="div2">未设 padding</div>
</body>
</html>
效果图

padding 设置内容与边框之间的填充区域,可以写1~4个值
1.padding:25px; 四个边都是25px
2.padding:25px 50px; 上下25px,左右50px
3.padding:25px 50px 30px; 上25px,左右50px,下30px
4.padding:25px 50px 30px 60px; 上25px,右50px,下30px,左60px







 本文深入讲解CSS盒模型,包括标准盒模型与IE盒模型的区别,外边距、边框及内边距的设置方法和影响,帮助理解网页布局原理。
本文深入讲解CSS盒模型,包括标准盒模型与IE盒模型的区别,外边距、边框及内边距的设置方法和影响,帮助理解网页布局原理。
















 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








