CSS3-7.4-CSS3新增选择器
选择器:
熟练地使用这些选择器,可以少写很多的class名称以及id名称,极大地提高了代码整洁度
CSS3新增选择器
1.属性选择器
2.结构伪类选择器
3.状态伪类选择器
4.其他选择器
一:属性选择器
- 属性选择器是针对元素属性进行选择的
- 利用DOM(文档对象模型)实现元素过滤,通过DOM的相互关系来匹配特定的元素属性
- 可以减少文档内对class属性和id属性的定义
部分属性选择
1.E[att]:选择具有att属性的E元素
2.E[att=“val”]:选择具有att属性且属性值等于val的E元素
3.E[att^=“val”]:选择具有att属性且属性值以val开头的字符串的E元素
4.E[att$=“val”]:选择具有att属性且属性值以val结尾的字符串的E元素
5.E[att*=“val”]:选择具有att属性且属性值为包含val的字符串的E元素
1、E[att]
- 选择具有att属性的E元素
2、E[att=“val”]
- 选择具有att属性且属性值等于val的E元素
3、E[att^=“val”]
- 选择具有att属性且属性值以val开头的字符串的E元素
4、E[att$=“val”]
- 选择具有att属性且属性值以val结尾的字符串的E元素
5、E[att*=“val”]
- 选择具有att属性且属性值为包含val的字符串的E元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
/* 选择具有title属性的p
设置字体为pink */
div p[title]{
color: pink;
}
/* 选择具有select属性且属性值是select的option
设置字体为white */
div option[select="select"]{
color: white;
}
/* 选择具有select属性且属性值以sel开头的option
设置背景为red */
div option[select^="sel"]{
background-color: red;
}
/* 选择具有disabled属性且属性值以led结尾的option
设置字体为粗 */
div option[disabled$="led"]{
font-weight: bold;
}
/* 选择具有disabled属性且属性值含有led的option
设置背景为蓝色 */
div option[disabled*=led]{
background-color: blue;
}
</style>
</head>
<body>
<div>
<p title="study">前端学习</p>
<select name="kuangjia">
<option>框架</option>
<option select="select">Bootstrap</option>
<option disabled="disabled">JQuery</option>
<option>AngularJS</option>
</select>
</div>
</body>
</html>
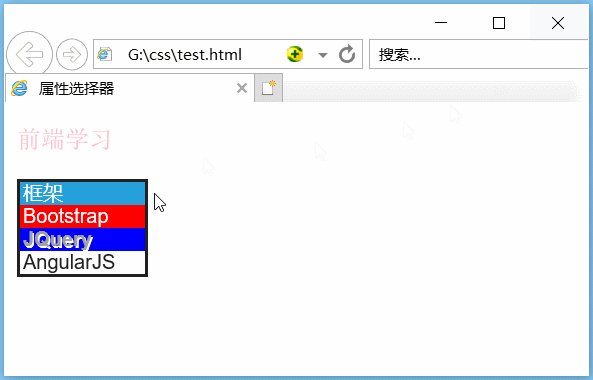
效果动态图

二:结构伪类选择器
- 结构伪类选择器利用DOM实现元素过滤
- 通过DOM的相互关系来匹配特定的元素
- 可以减少文档内对class属性和id属性的定义
部分结构伪类选择器
1.E:nth-child(n):匹配父元素的第n个子元素E
2.E:first-of-type:匹配同类型中的第一个同级兄弟元素E
3.E:only-child:匹配父元素仅有的一个子元素E
4.E:empty:匹配没有任何子元素(包括text节点)的元素E
1、E:nth-child(n)
- 匹配父元素的第n个子元素E
2、E:first-of-type
- 匹配同类型中的第一个同级兄弟元素E
3、E:only-child
- 匹配父元素仅有的一个子元素E
4、E:empty
- 匹配没有任何子元素(包括text节点)的元素E
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style type="text/css">
/* 选定父类中的第二个元素 */
div p:nth-child(2){
color: pink;
}
/* 选定父类中第一个同类型子元素 */
div p:first-of-type{
font-style: italic;
}
/* 选定父元素仅有一个子元素 */
div h1:only-child{
text-decoration: underline;
}
/* 选定没有任何子元素的元素 */
div p:empty{
height: 20px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<h2>标题二</h2>
<p>段落一</p>
<p>段落二</p>
<p></p>
</div>
<div>
<h1>标题一</h1>
</div>
</body>
</html>
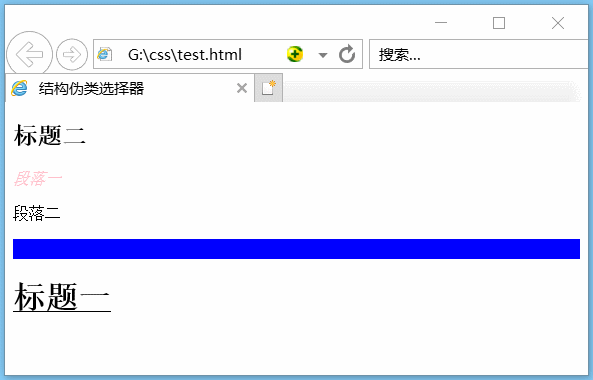
效果图

三:状态伪类选择器
- 状态伪类选择器也叫UI状态伪类选择器
- 常用于表单控件
- 页面中被禁用的输入框
- 选中页面中被选中的复选框
常见的UI状态伪类选中器
1.E:enabled:匹配用户界面上处于可用状态的元素E
2.E:disabled:匹配用户界面上处于禁用状态的元素E
3.E:checked:匹配用户界面上处于选中状态的元素E
1、E:enabled
- 匹配用户界面上处于可用状态的元素E
2、E:disabled
- 匹配用户界面上处于禁用状态的元素E
3、E:checked
- 匹配用户界面上处于选中状态的元素E
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>状态伪类选择器</title>
<style type="text/css">
/* 选中可操作的input */
input:enabled{
font-weight: bold;
}
/* 选中被禁用的input */
input:disabled{
background-color: red;
}
/* 选中被选中的input */
input:checked{
height: 20px;
width: 20px;
}
</style>
</head>
<body>
<form action="" method="post">
请输入用户名:
<input type="text" name="username" value="" placeholder="用户名"> <br> <br>
请输入密码:
<input type="password" name="password" value="123" disabled="disabled"> <br> <br>
爱好:
<input type="checkbox" name="like" value="bk" checked="checked"> 篮球
<input type="checkbox" name="like" value="fb" > 足球
<input type="checkbox" name="like" value="si"> 游泳
</form>
</body>
</html>
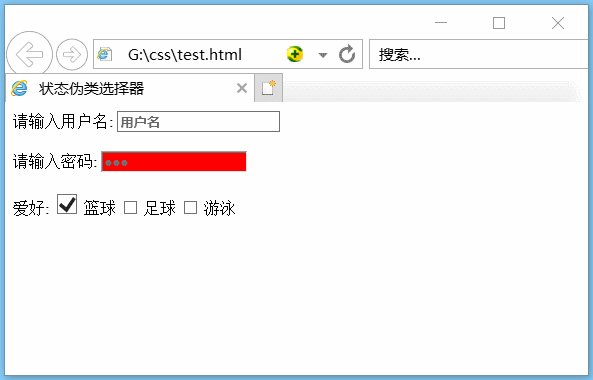
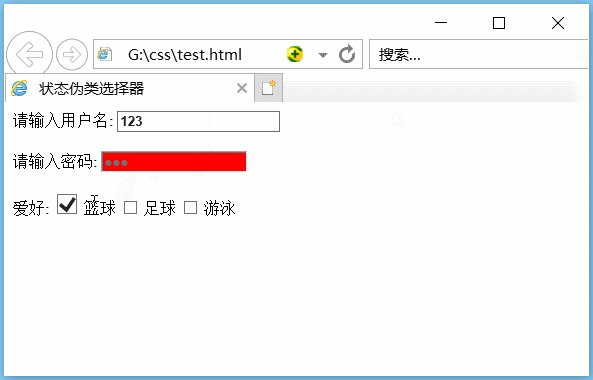
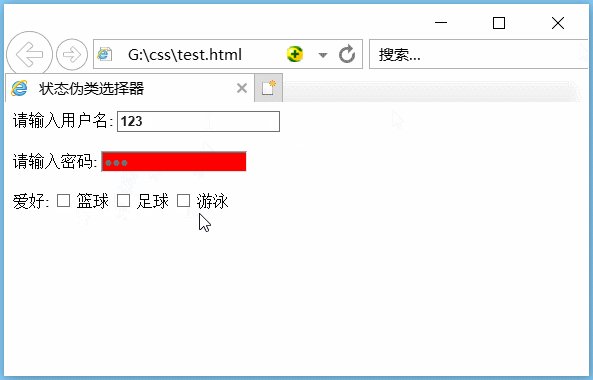
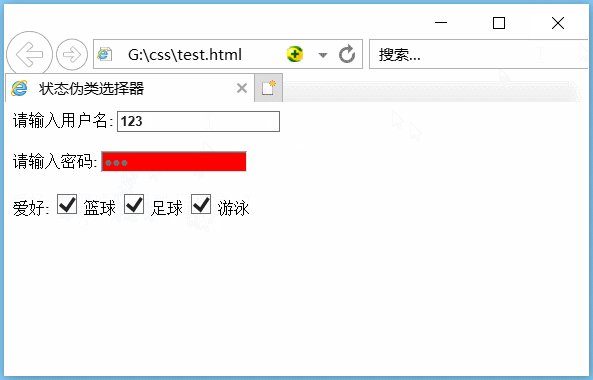
效果动态图

四:其他选择器
CSS3其他选择器
1.E~F:兄弟选择器,选择E元素所有兄弟元素F
2.E:not(s):否定伪类选择器,匹配不含有s选择符的元素E
3.E:after/E::after:设置在对象后发生的内容
1、E~F
- 兄弟选择器
- 选择E元素所有兄弟元素F
2、E:not(s)
- 否定伪类选择器
- 匹配不含有s选择符的元素E
3、E:after/E::after
- 设置在对象后发生的内容
- 必须定义content属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3其他选择器</title>
<style type="text/css">
/* 兄弟选择器
选择p元素所有兄弟元素span */
div p~span{
font-weight: bold;
}
/* 否定伪类选择器
选择不含有s选择符的元素p */
p:not(span){
text-decoration: line-through;
}
/* 设置在对象后发生的内容 */
.span:after{
background: #f00;
color: #00f;
content:" ,这是添加的内容";
}
</style>
</head>
<body>
<div>
<p>第一个p标签</p>
<p>第二个p标签</p>
<span class="span">第一个span标签</span> <br>
<span>第二个span标签</span>
</div>
</body>
</html>
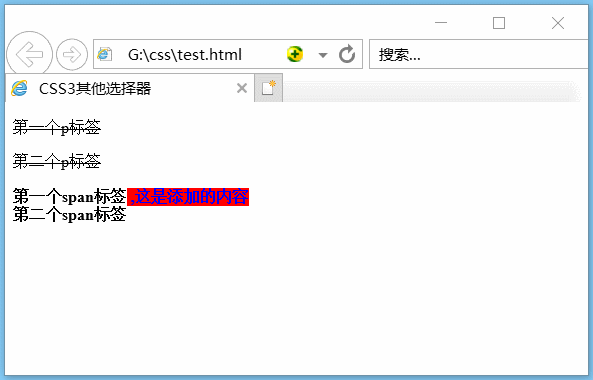
效果图








 本文深入解析CSS3新增的选择器,包括属性选择器、结构伪类选择器、状态伪类选择器及其他选择器,详细介绍了如何利用这些选择器提高代码整洁度,减少class和id的使用。
本文深入解析CSS3新增的选择器,包括属性选择器、结构伪类选择器、状态伪类选择器及其他选择器,详细介绍了如何利用这些选择器提高代码整洁度,减少class和id的使用。

















 5923
5923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








