Qt在不使用双ui界面的情况下实现界面的跳转
作为QT Creator的初学者,在设置ui界面时总是会遇到一些有设计想法但不知道具体流程的情况,初学者最基础的就是只做一个界面,所有的按键都排布在一个ui界面下,若界面实现的功能多,那按键就一定会混杂,或者实现的功能需要一个整页的文本框,这样就限制了程序的编写与设计,这样,在网上可以查询到如何设置两个ui界面,但我今天所写的是利用第二种方法实现:Stacked Widget
QT中具体实现步骤
这里把具体的创建工程等步骤给省略掉,直接进入重点(笔者使用的是最普通的QWidget)

向主窗体中拖拽一个Stacked Widget部件,默认是两个页面,需要多页面时可以右键->插入页。
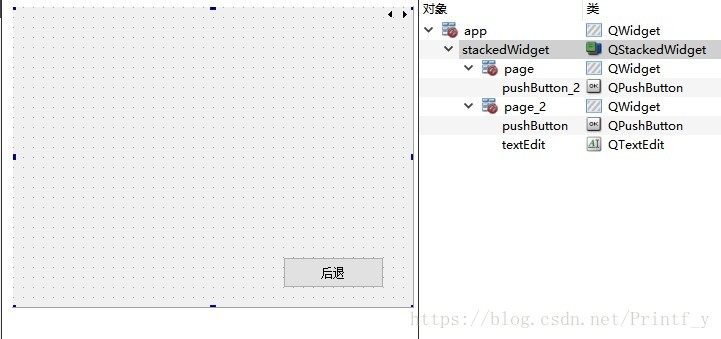
使用Stacked Widget部件拖拽大小,将整个主窗覆盖,之后向几个页面中添加几个需要的按键。如下图:

/*******************************************************************************/

这里笔者选用两个页面,分别在界面上放置一个按键,并在第一个界面上添加了一个文本框(不重要,只是为了好区分),这样ui界面就搭建好了;





 本文介绍了在不使用多个UI界面的情况下,如何在QT Creator中利用Stacked Widget组件来实现界面的跳转。通过在主窗口中添加Stacked Widget并插入页面,然后为每个页面配置相应的按钮,实现简单的前后切换效果。这种方法对于初学者来说既直观又实用。
本文介绍了在不使用多个UI界面的情况下,如何在QT Creator中利用Stacked Widget组件来实现界面的跳转。通过在主窗口中添加Stacked Widget并插入页面,然后为每个页面配置相应的按钮,实现简单的前后切换效果。这种方法对于初学者来说既直观又实用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1701
1701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








