一分钟了解华为云CDN
什么是CDN
CDN(Content Delivery Network,内容分发网络)是构建在现有互联网基础之上的一层智能虚拟网络,通过在网络各处部署节点服务器,实现将源站内容分发至所有CDN节点,使用户可以就近获得所需的内容。CDN服务缩短了用户查看内容的访问延迟,提高了用户访问网站的响应速度与网站的可用性,解决了网络带宽小、用户访问量大、网点分布不均等问题。
华为云CDN加速节点资源丰富,有2000+中国大陆加速节点,800+中国大陆境外加速节点。有充足的带宽资源,全网带宽输出能力不低于150Tbps。涵盖了电信、联通、移动、教育网等主流运营商,以及多家中小型运营商。覆盖130多个国家/地区,支持运营商网络超过1,600家。保证将用户请求精准调度至最优边缘节点,提供有效且稳定的加速效果。
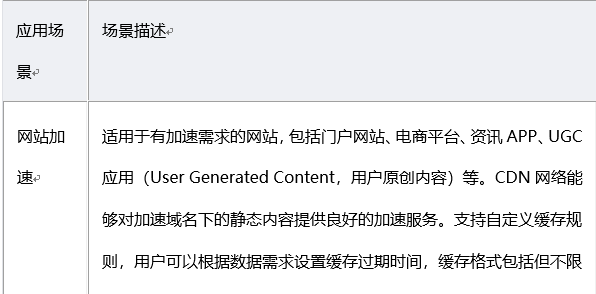
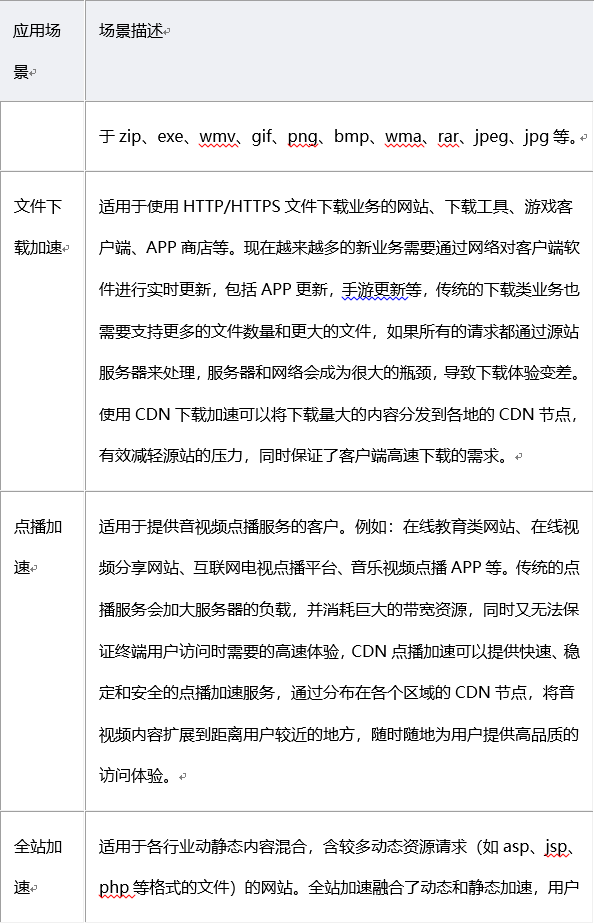
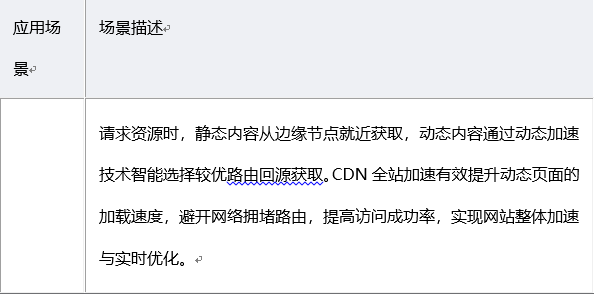
华为云CDN主要的应用场景包括:



华为云CDN计费方式
当您开通CDN时,可以选择基础计费方式:流量计费或者带宽计费,具体计费标准请参见价格计算器。
流量计费
当选择流量计费时:您可以选择通过按量计费,即按照每小时实际使用的流量进行计费。您也可以购买价格更优惠的CDN流量包进行抵扣,购买流量包成功后,系统会一次性按照购买价格对账户余额进行扣费。
带宽计费
当选择峰值带宽计费时:采用按量计费方式,即按照每日峰值带宽进行计费,带宽计费包含峰值带宽计费、月结95峰值带宽计费、日峰值月平均计费。
[图片上传失败...(image-c1f0a-1651886231704)] 说明:月结95峰值带宽、日峰值月平均计费方式仅支持CDN月消费金额大于10万或预期超过10万的用户,并且需要提交工单或拨打客服电话进行申请。
三分钟快速上手CDN
按照本文档的步骤,您可以快速上手华为云CDN,加速您的业务。快速入门主要包含开通CDN服务,添加加速域名和配置CNAME三个步骤。
步骤一:开通CDN服务
登录华为云控制台,在控制台首页中选择“CDN与智能边缘 > CDN”。按照开通向导开通CDN服务,并按照您的实际业务需求选择流量计费或者峰值带宽计费,如图所示。

重新进入CDN管理控制台即可成功开通CDN服务
步骤二:添加加速域名
登录华为云控制台,在控制台首页中选择“CDN与智能边缘 > CDN”,进入CDN管理控制台。
在左侧导航栏单击“域名管理”,进入域名管理页面。
在“域名管理”页面单击“添加域名”,配置加速域名,业务类型,服务范围,源站类型。
[图片上传失败...(image-68175-1651886231704)] 说明:每个配置项的具体说明,请参见添加加速域名。
单击“确定”,完成域名添加。
完成加速域名的添加后,为保证顺利切换不影响业务,建议您做本地测试加速域名后再进行配置CNAME操作。
步骤三:配置CNAME
添加加速域名后,华为云CDN会为您分配相应的CNAME地址,您需要将加速域名指向CNAME地址,访问加速域名的请求才能转发到CDN节点,从而达到加速效果。
这里以您的域名在华为云解析为例,例子中的加速域名为download.game-apk1.com。
获取加速域名的CNAME地址。
进入“CDN控制台 > 域名管理”页面。
在“域名管理”页面,复制加速域名对应的CNAME地址download.game-apk1.com.c.cdnhwc1.com。
添加CNAME记录。
登录华为云控制台,在控制台首页中选择“网络 > 云解析服务DNS”,进入云解析控制台。
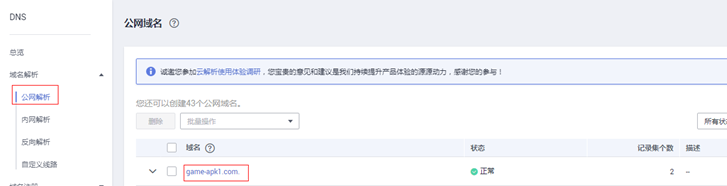
在左侧菜单栏中,选择“域名解析 > 公网解析”,进入公网域名列表页面。
在待添加记录集的域名所在行,单击“域名”列的域名名称。本实践中对应的域名为“game-apk1.com.”。如图所示。

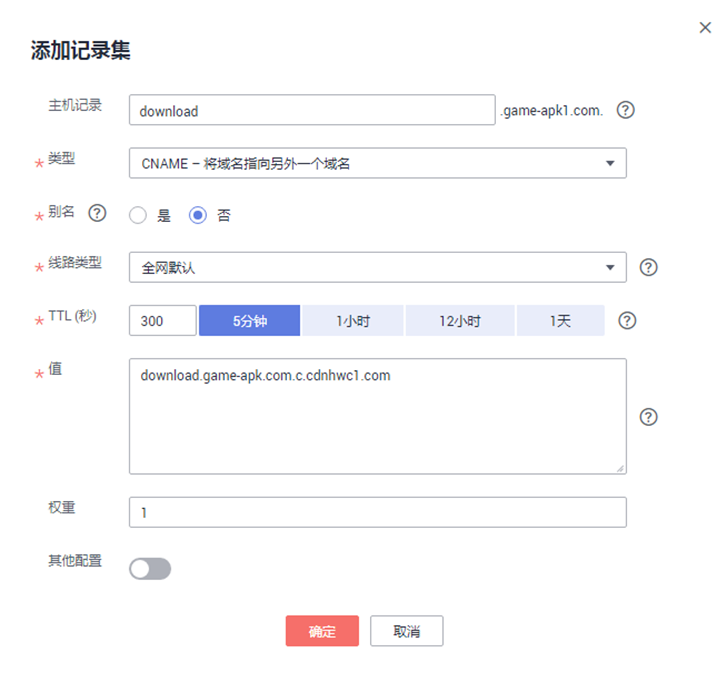
单击“game-apk1.com”,进入域名解析页面,然后单击右上角“添加记录集”,进入“添加记录集”弹出框。如图所示。

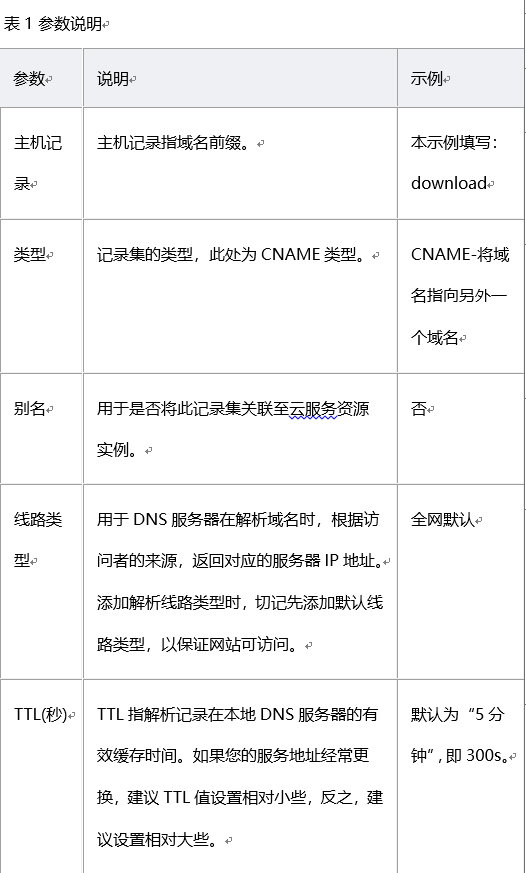
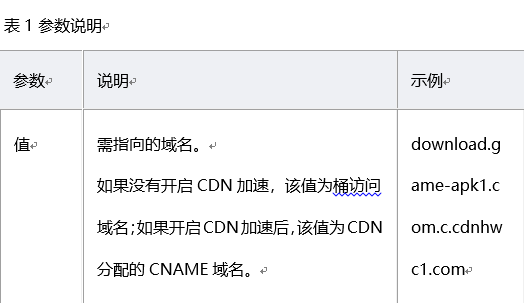
根据界面提示填写参数配置,参数信息如表1所示。下表中未提到的参数可保持默认值。


单击“确定”,完成添加。
验证CNAME配置是否正确。
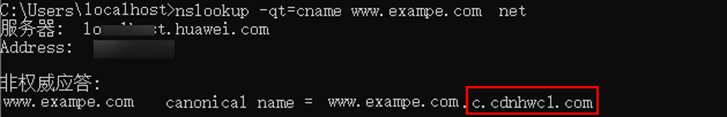
打开Windows操作系统中的cmd程序,输入如下指令:nslookup -qt=cname 加速域名。
如果回显CNAME,则表示CNAME配置已经生效,如下图:

本文由博客群发一文多发等运营工具平台 OpenWrite 发布




 华为云CDN提供丰富的加速节点资源,确保全球范围内的稳定加速。计费方式包括流量计费和带宽计费,适用于不同业务需求。通过开通服务、添加加速域名和配置CNAME三个步骤,用户可在三分钟内快速上手CDN,提升网站访问速度和可用性。
华为云CDN提供丰富的加速节点资源,确保全球范围内的稳定加速。计费方式包括流量计费和带宽计费,适用于不同业务需求。通过开通服务、添加加速域名和配置CNAME三个步骤,用户可在三分钟内快速上手CDN,提升网站访问速度和可用性。

















 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








