「金三银四过半,你还在面试的苦海里扑腾吗?」
最近面了十几个前端新人,发现一个扎心规律:候选人简历上React源码优化、Vue3响应式原理写得天花乱坠,结果连事件循环机制都讲不明白;项目经历里充斥着高并发场景优化,却栽在CSS盒模型基础题上。
更让我震惊的是,有位候选人简历写着"精通TypeScript",面对"interface和type区别"时支支吾吾;自称"Node.js实战经验丰富",却解释不清EventLoop阶段划分。这些本该是送分的基础题,竟成了筛选工程师的照妖镜。
其实前端面试早就不只是框架三件套的较量,今年明显感觉考点在向底层逻辑迁移:从EventLoop到浏览器渲染原理,从WebpackTreeShaking到Vite预构建机制,从HTTP3特性到WebAssembly应用场景。为此小编联合阿里、字节、腾讯大佬整理了覆盖15大技术栈的最新八股文攻略,其中更有大佬的视频教程等,需要完整版的小伙伴们,请【点击此处】直接获取资料哦!帮你把散落的知识点串成通关地图。
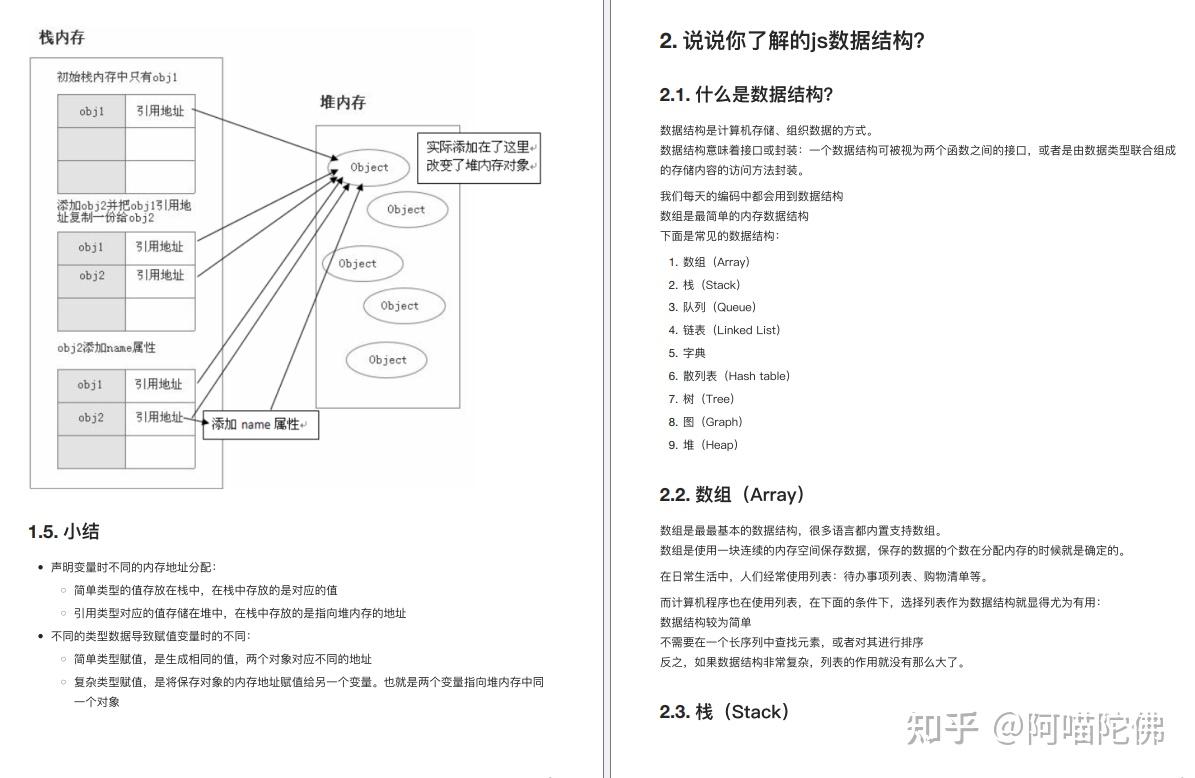
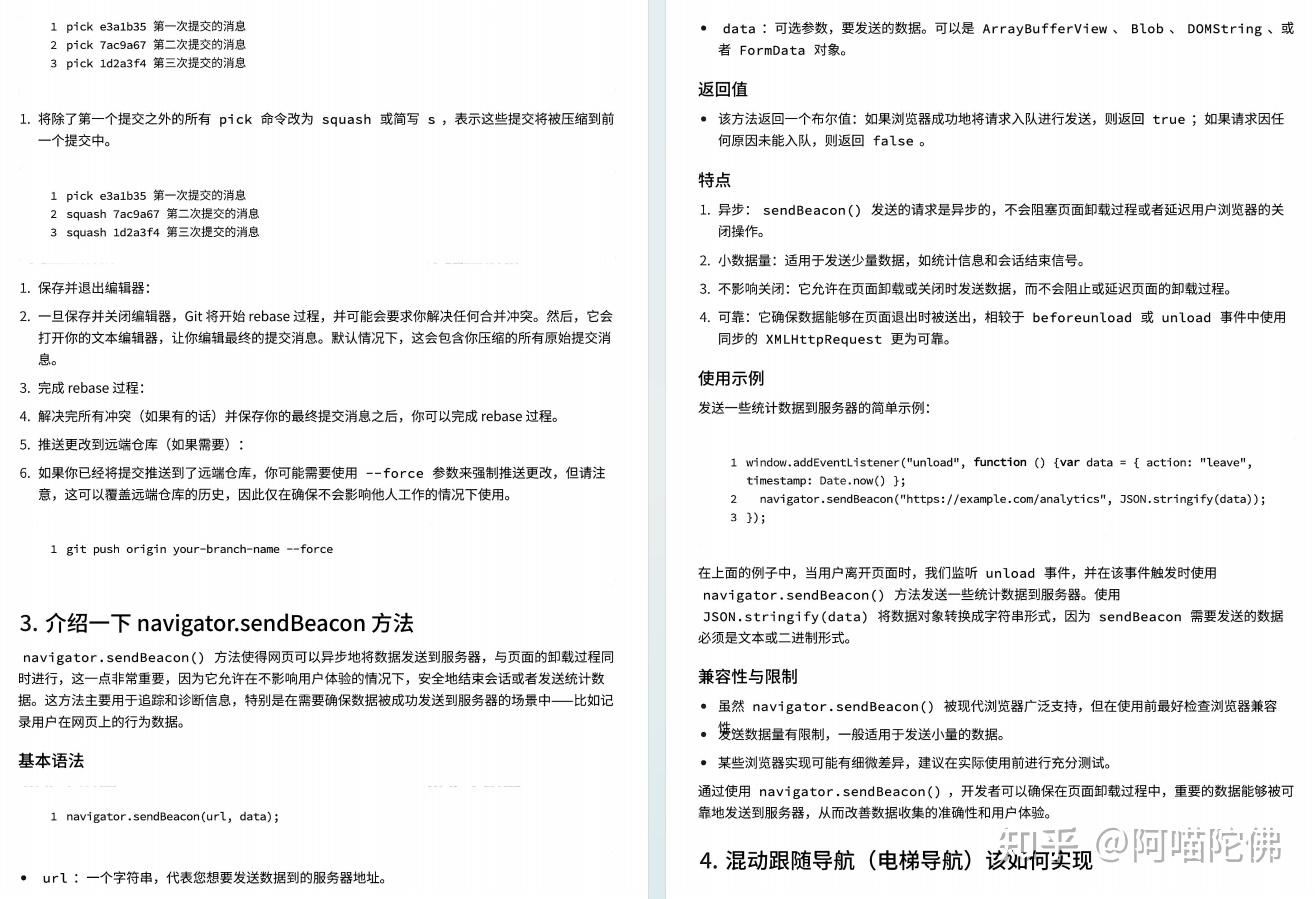
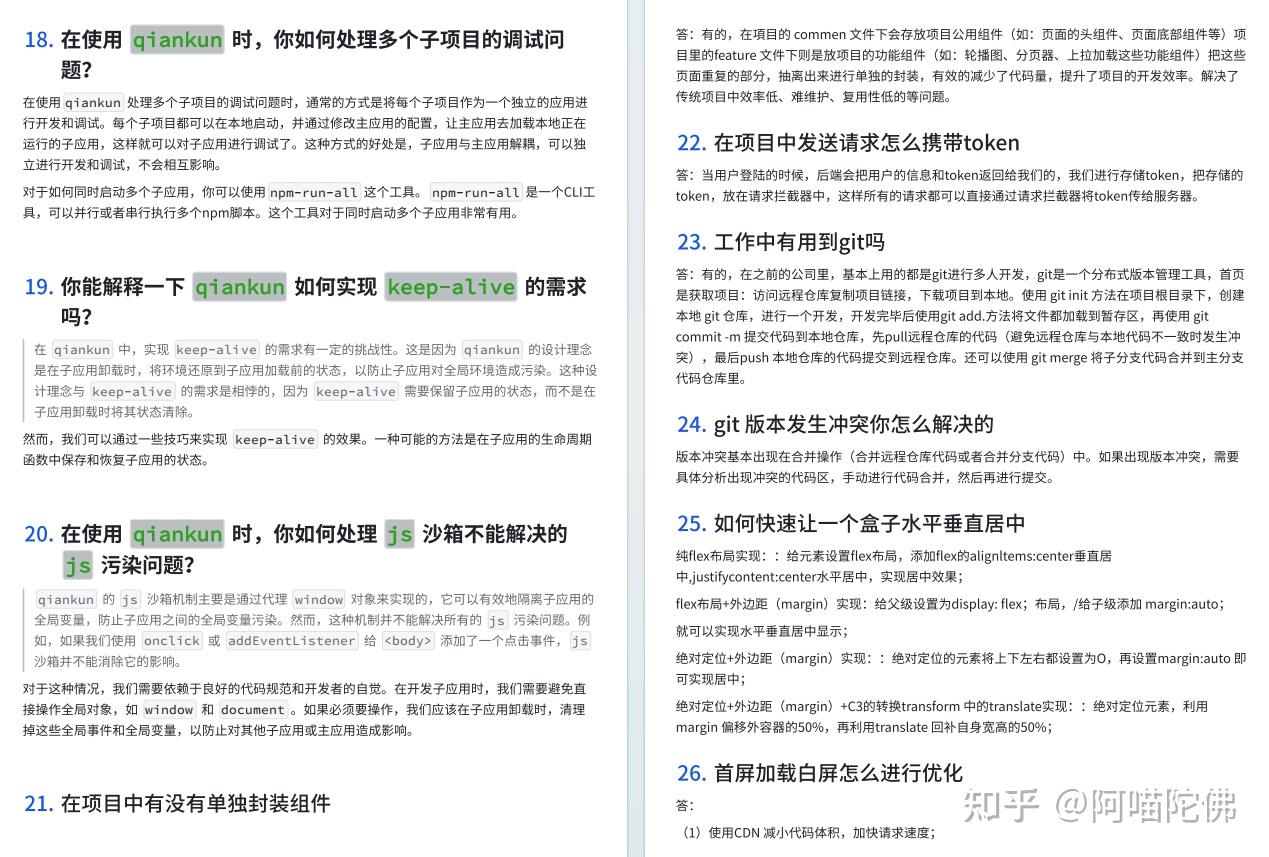
下方为PDF预览:









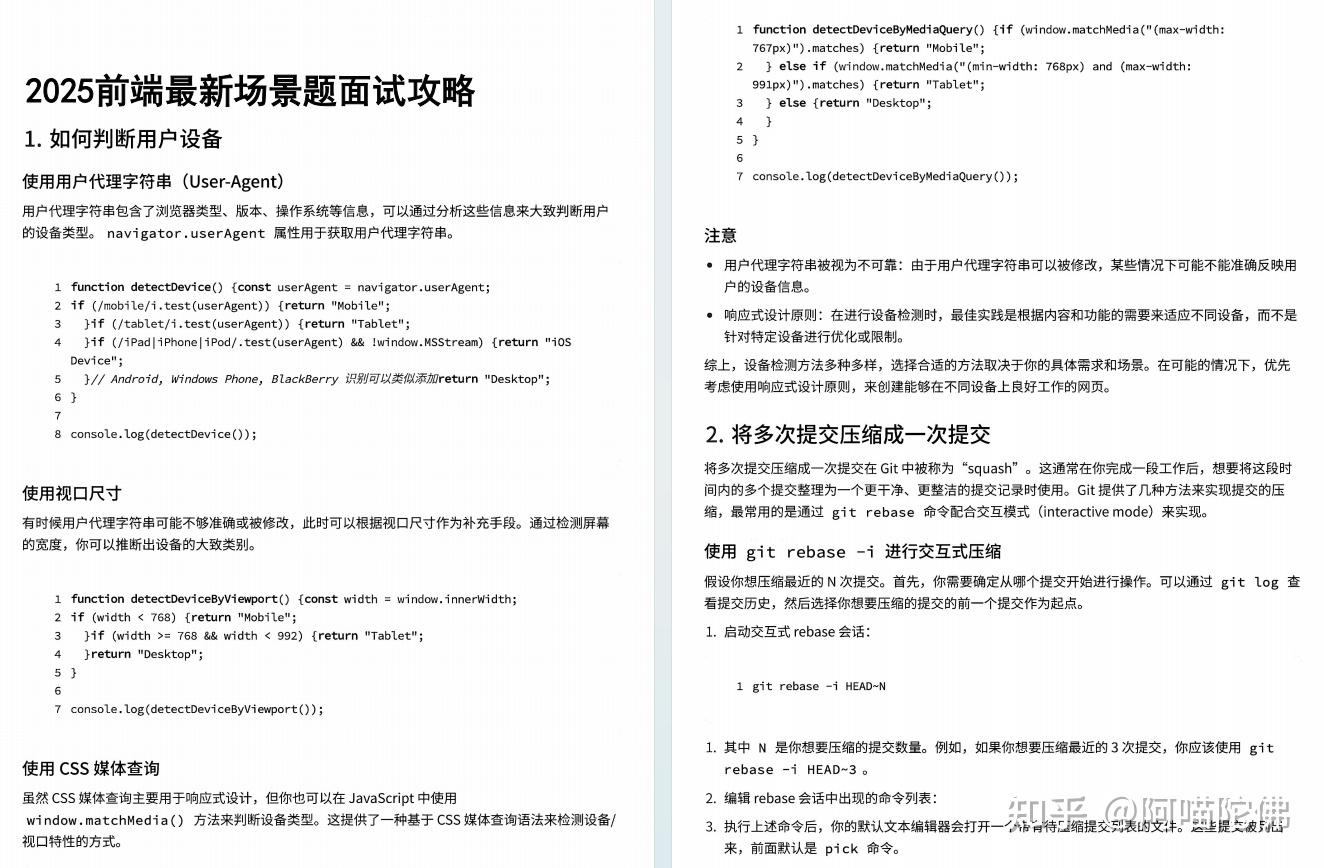
前端场景题当然也少不了:


还有项目相关的重点、疑难点汇总:



需要完整版的小伙伴们,请【点击此处】直接获取资料哦!
「面试造航母,入职拧螺丝」的魔咒该打破了
这半个月整理资料时越发明白:所谓八股文不是死记硬背的枷锁,而是知识体系的骨架。当你真正吃透EventLoop的调度玄机、Webpack的模块化哲学、React Hooks的设计美学,那些曾经死磕的面经题都会变成流淌在代码里的肌肉记忆。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








