前言
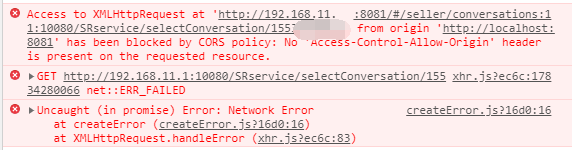
笔者为大二初学者,在使用dubbox+zookeeper搭建起来的分布式服务框架时,通过provider发布的rest服务,遇到了在前端调用服务时的跨域请求问题,之前使用springboot时就遇到过,通过设置了filter拦截器解决了跨域请求问题,现在想套用相同的思路
解决方案
通过设置CorsFilter拦截器来对跨域请求作出处理,并将其绑定到服务声明的xml文件中
//CorsResponseFilter拦截器,放在目录下即可
import java.io.IOException;
import javax.ws.rs.container.ContainerRequestContext;
import javax.ws.rs.container.ContainerResponseContext;
import javax.ws.rs.container.ContainerResponseFilter;
import javax.ws.rs.ext.Provider;
@Provider
public class CorsResponseFilter implements ContainerResponseFilter {
@Override
public void filter(final ContainerRequestContext requestContext, final ContainerResponseContext cres) throws IOException {
cres.getHeaders().add("Access-Control-Allow-Origin", "*");
cres.getHeaders().add("Access-Control-Allow-Headers", "origin, content-type, accept, authorization");
cres.getHeaders().add("Access-Control-Allow-Credentials", "true");
cres.getHeaders().add("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS, HEAD");
cres.getHeaders().add("Access-Control-Max-Age", "1209600");
}
}然后将拦截器类的目录位置绑定在xml文件中
<!--provider.xml-->
<dubbo:protocol name="rest" port="10080" contextpath="" extension="htp.Api.CorsResponseFilter"/>
<!--extension中是具体拦截器的位置-->之后跨域请求服务就没有问题了。
更多
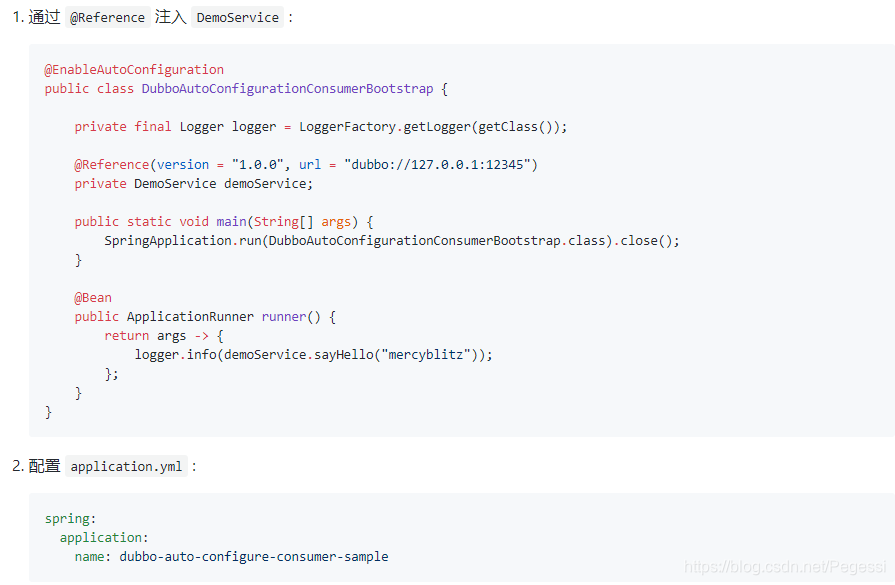
在dubbo官网的生态系统中,发现其中提到了Spring boot方式启动,查看到spring boot方式启动的说明文档,猜想可以通过springboot+dubbo的方式来解决跨域问题,但是发现其部署方式不太一样,未作尝试,感兴趣的小伙伴可以尝试

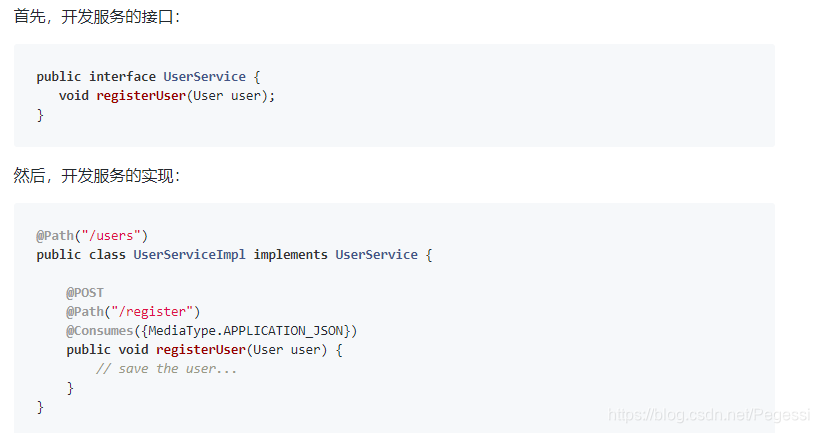
接着又在dubbo官方文档的协议参考手册当中发现了关于rest服务的说明,对于数据的增删改查都使用post和get的方式来解决,采用的是JAX-RS来搭建后端服务

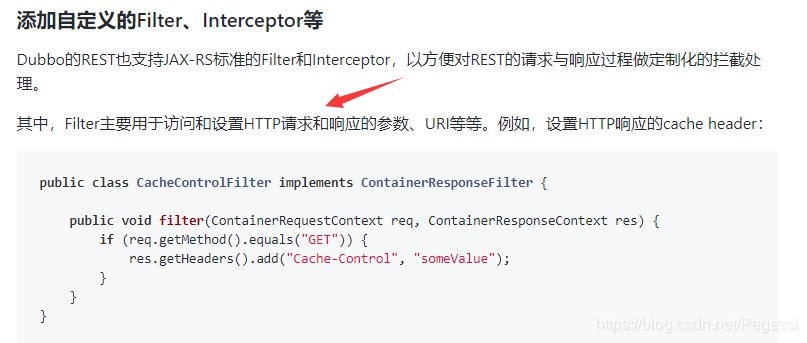
特别声明@Consumes和@Produces就可以满足json格式传输数据的要求,具体配置方式和代码在官方文档中已经很详细了,笔者在这里找到了关于filter的说明

说明了dubbo的rest支持filter来处理跨域请求问题,但是这个示例代码比较简单,笔者作为初学者并没有对请求响应机制的系统化了解,解决方案中的拦截器代码来自




 本文介绍了一种在Dubbo与Zookeeper构建的分布式服务框架中解决跨域请求问题的方法。通过创建并配置CorsResponseFilter拦截器,实现REST服务的跨域访问。此方案适用于大二初学者,提供了一种简单有效的跨域处理方式。
本文介绍了一种在Dubbo与Zookeeper构建的分布式服务框架中解决跨域请求问题的方法。通过创建并配置CorsResponseFilter拦截器,实现REST服务的跨域访问。此方案适用于大二初学者,提供了一种简单有效的跨域处理方式。

















 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








