js简易图片放大镜
------------逆战班:加油!
大家经常逛淘宝、天猫、京东这类网站的时候往往会看到一些图片展示的效果,例如:把鼠标放在图片上右侧会出现一个放大的预览区域,这就是所谓放大镜效果。如下图所示:

接下来分析:
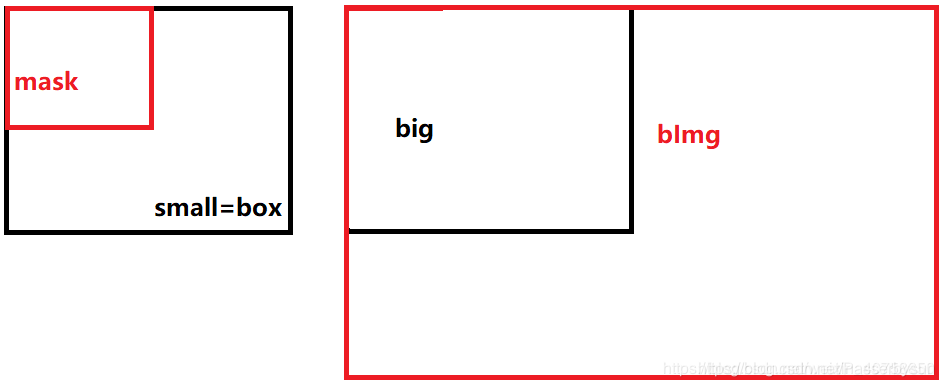
求遮罩层mask宽度
大图、大图显示区、小图、遮罩层
1、小图是大图等比缩放的
2、遮罩层是大图显示区缩放的
小图/大图 = 遮罩层/大图显示区
遮罩层 = 大图显示区*(小图/大图);
大图活动区 = 大图-大图显示区
小图活动区 = 小图-遮罩层
大图活动区 = 大图-大图显示区
小图活动区 = 小图-遮罩层
遮罩层偏移量/小图活动区 = 大图偏移量/大图活动区
大图偏移量 = 大图活动区*(遮罩层偏移量/小图活动区)
大图偏移量 = (大图-大图显示区)*(遮罩层偏移量/(小图-遮罩层))
1.选择元素 2.绑定事件 3.进入 显示元素 4.移动 遮罩层跟随鼠标移动的同时 计算遮罩层的移动比例 右侧大图,等比例移动 5.离开 隐藏元素
预想效果图和分析都展示出来了,接下来上代码:
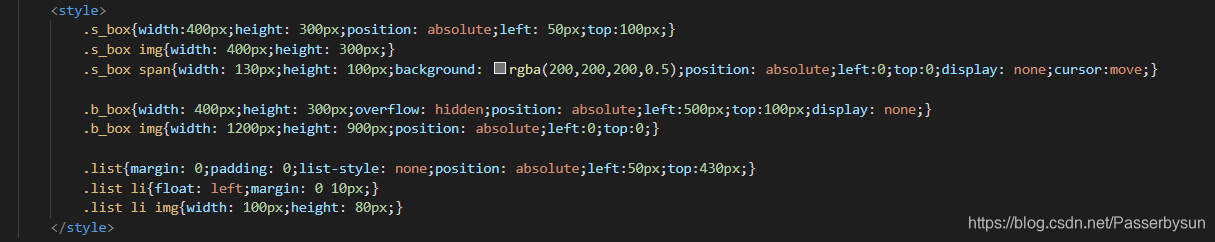
css样式部分:
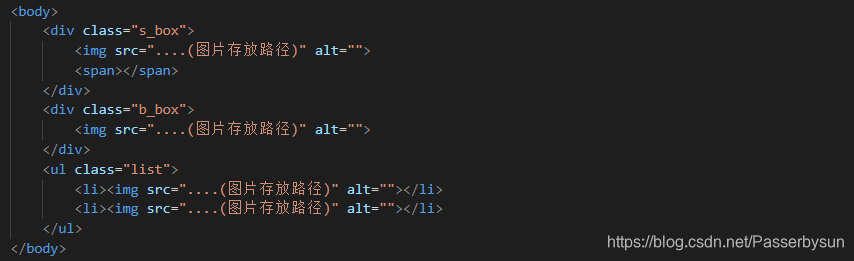
 body主体部分:
body主体部分:
 js部分:
js部分:
<script>
class Large{
constructor(){
this.sBox = document.querySelector(".s_box");
this.sImg = document.querySelector(".s_box img");
this.sSpan = document.querySelector(".s_box span");
this.bBox = document.querySelector(".b_box");
this.bImg = document.querySelector(".b_box img");
// 点击小图切换大图的按钮
this.li = document.querySelectorAll(".list li");
}
addEvent(){
var that = this;
this.sBox.onmouseover = function(){
that.over();
}
this.sBox.onmousemove = function(eve){
var e = eve || window.event;
that.move(e);
}
this.sBox.onmouseout = function(){
that.out();
}
// 切换图片按钮的点击事件:根据布局做出调整
for(var i=0;i<this.li.length;i++){
this.li[i].onclick = function(){
// that
// console.log(this);
// console.log(this.children[0]);
// console.log(this.children[0].src);
that.sImg.src = this.children[0].src;
that.bImg.src = this.children[0].src;
}
}
}
over(){
this.sSpan.style.display = "block";
this.bBox.style.display = "block";
}
move(e){
// 计算遮罩层跟随鼠标移动时的left和top
var l = e.pageX - this.sBox.offsetLeft - this.sSpan.offsetWidth/2;
var t = e.pageY - this.sBox.offsetTop - this.sSpan.offsetHeight/2;
// 边界限定
if(l<0) l=0;
if(t<0) t=0;
if(l > this.sBox.offsetWidth - this.sSpan.offsetWidth){
l = this.sBox.offsetWidth - this.sSpan.offsetWidth;
}
if(t > this.sBox.offsetHeight - this.sSpan.offsetHeight){
t = this.sBox.offsetHeight - this.sSpan.offsetHeight;
}
// 设置遮罩层的位置
this.sSpan.style.left = l + "px";
this.sSpan.style.top = t + "px";
// 根据遮罩层移动的距离计算比例
var x = l / (this.sBox.offsetWidth - this.sSpan.offsetWidth);
var y = t / (this.sBox.offsetHeight - this.sSpan.offsetHeight);
// 根据上一步得到的比例,计算右侧大图要移动的当前值
this.bImg.style.left = (this.bBox.offsetWidth - this.bImg.offsetWidth) * x + "px";
this.bImg.style.top = (this.bBox.offsetHeight - this.bImg.offsetHeight) * y + "px";
}
out(){
this.sSpan.style.display = "none";
this.bBox.style.display = "none";
}
}
// 启动
var l = new Large();
l.addEvent();
</script>




 本文介绍了如何使用JavaScript实现常见的电商网站图片放大镜效果。通过分析遮罩层、大图和小图之间的比例关系,计算出大图的偏移量,从而达到鼠标移动时预览区域动态变化的效果。
本文介绍了如何使用JavaScript实现常见的电商网站图片放大镜效果。通过分析遮罩层、大图和小图之间的比例关系,计算出大图的偏移量,从而达到鼠标移动时预览区域动态变化的效果。
















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








