前面尝试用Bootstraps页面改造了一下button,还是成功的。现在是用最快的速度改造整个index.html,步骤如下。
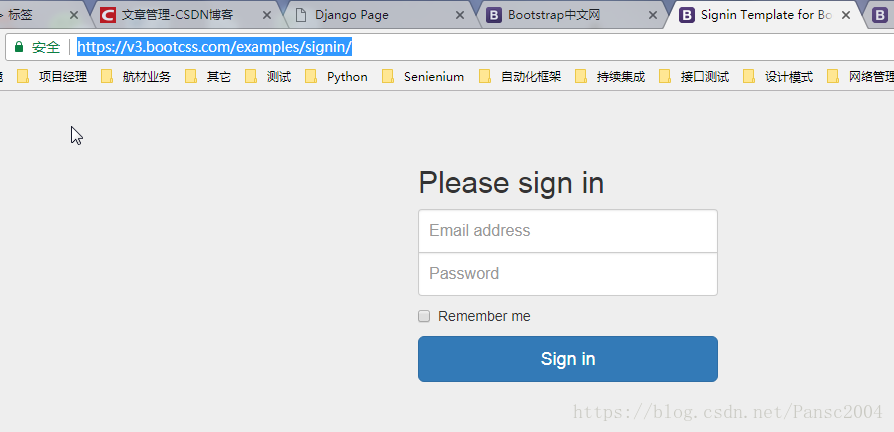
step1: 在Bootstraps官网上找到一个singin的example (https://v3.bootcss.com/examples/signin/),如下:

step2: 将其代码copy下来,覆盖到index.html,然后进行改造。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="signin.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="../../assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>Step3: 将其代码修一下,实现原来index.html的逻辑和UI。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>Django Page</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="signin.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="../../assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<form class="form-signin" action="/login_action/" method="post">
<h2 class="form-signin-heading">发布会管理</h2>
<label for="inputUsername" class="sr-only">username</label>
<input type="text" id="inputUsername" name="username" class="form-control" placeholder="username" required autofocus>
<label for="inputPassword" class="sr-only">password</label>
<input type="password" id="inputPassword" name="password" class="form-control" placeholder="password" required>
<!--这个checkbox的代码,我直接删除了-->
<button class="btn btn-lg btn-primary btn-block" type="submit" id="btn">登录</button>
{{wronglyInput}}<br>
{% csrf_token %}
</form>
</div> <!-- /container -->
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
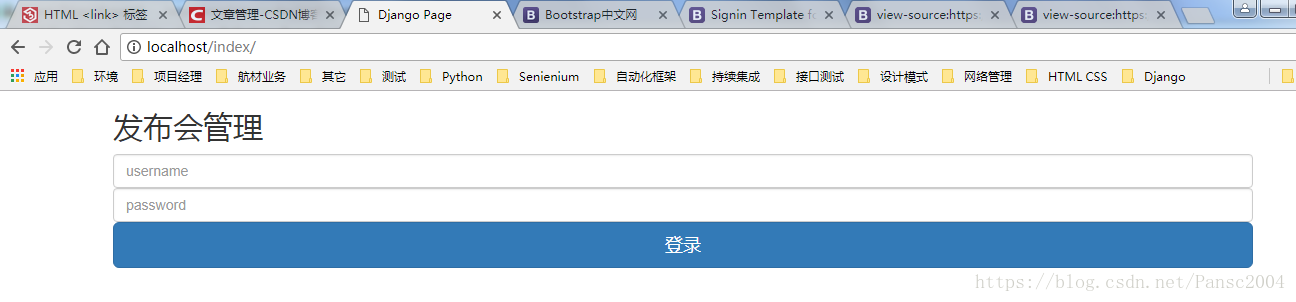
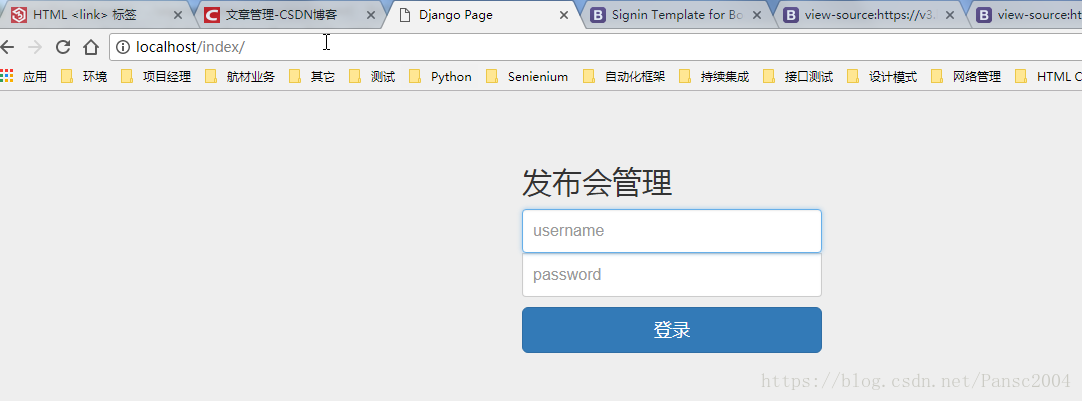
</html>step4: 看看效果,感觉还是有些问题,编辑框和登录按钮太宽了。

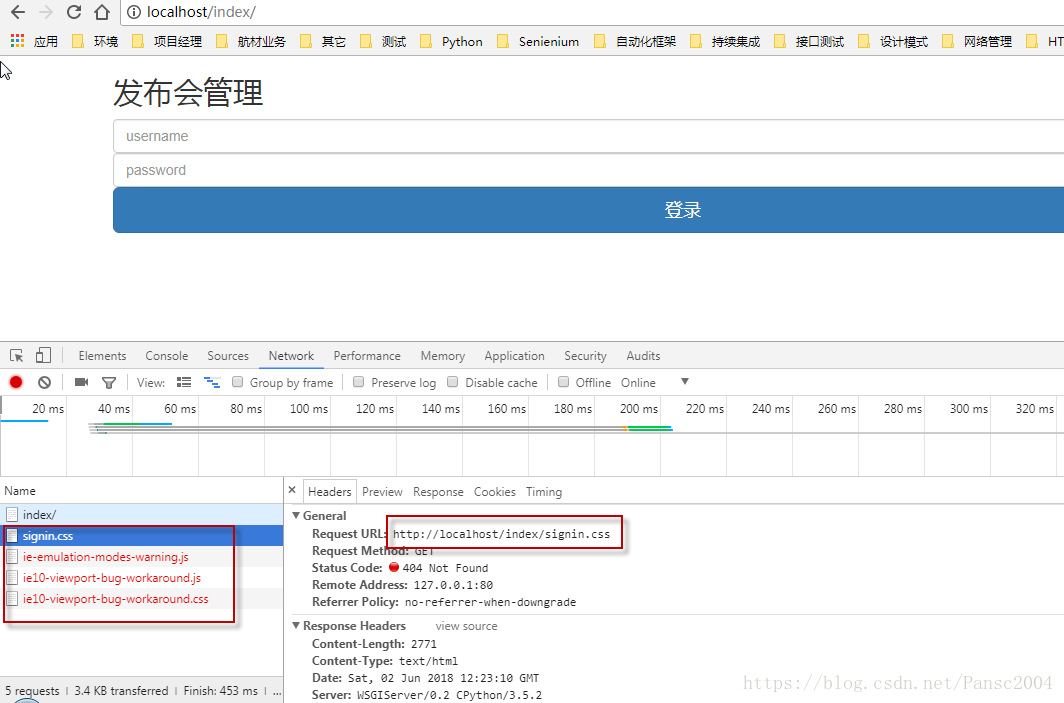
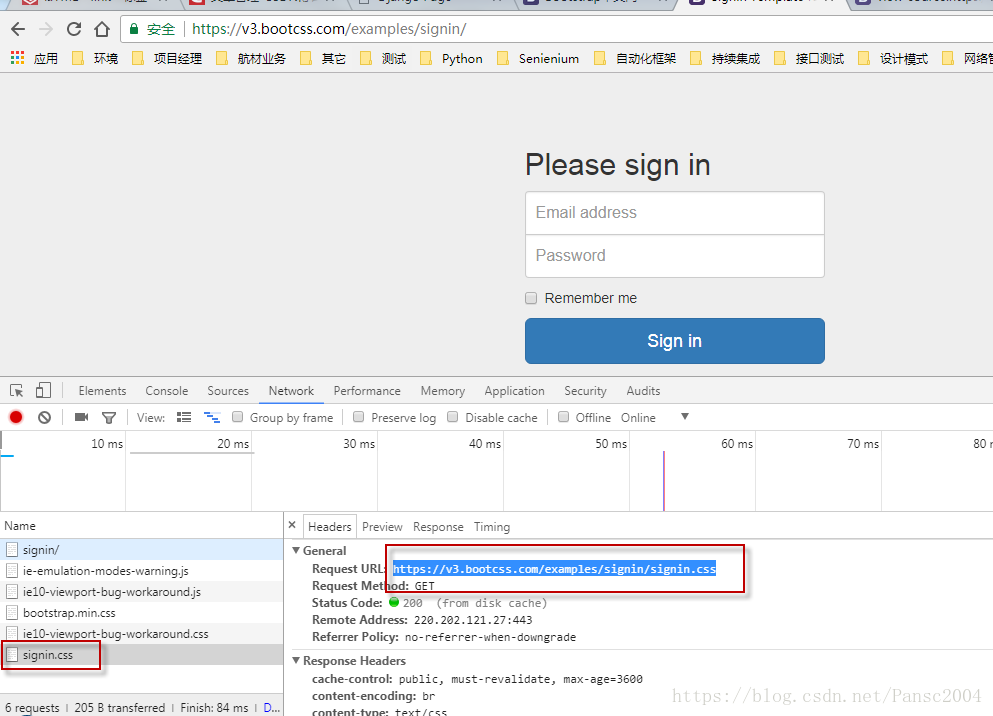
step5: 用开发工具查一下,发现有两个js和css文件取的路径不对,我们本地是没有的; 查一下example的,有现成的路径,将这些绝对路径直接copy到index.html中,替换原来的相对路径。


step6: 替换路径
将<link href="signin.css" rel="stylesheet">
替换为 <link href="https://v3.bootcss.com/examples/signin/signin.css" rel="stylesheet">
将<script src="../../assets/js/ie-emulation-modes-warning.js"></script>
替换为<script src="https://v3.bootcss.com/assets/js/ie-emulation-modes-warning.js"></script>
将<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
替换为<script src="https://v3.bootcss.com/assets/js/ie10-viewport-bug-workaround.js"></script>
将<link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
替换为<link href="https://v3.bootcss.com/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
step7: 刷新index.html,看看效果,这次对了。






 本文介绍如何利用Bootstrap快速修改并优化登录页面的设计与功能,包括调整样式、修正路径及解决布局问题。
本文介绍如何利用Bootstrap快速修改并优化登录页面的设计与功能,包括调整样式、修正路径及解决布局问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








