到目前为止,已经学习完了一些常用的HTML知识,另外前面也学着写过几个简单的HTML页面,比如event_manage.html, index.html, table_edit.html。但样子长的比较丑,目前也不会写专业的CSS来美化。
Bootstrap给了我这种小白一个新路径,无需亲自写复杂的CSS,也能实现网页的美化,让网页不至于那么“简陋”。
实验美化一个button:
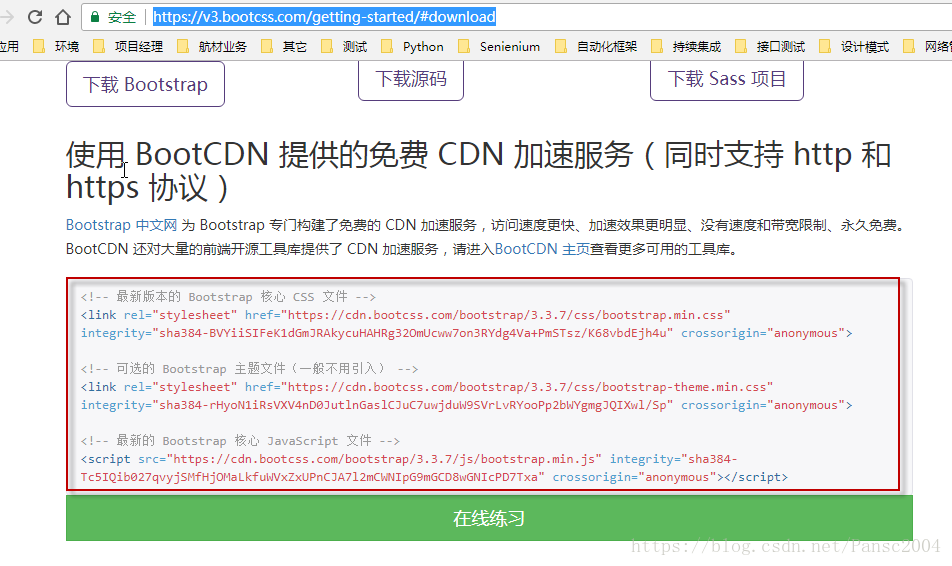
Step1: 在Bootstrap中文网站中,找到下载页面,https://v3.bootcss.com/getting-started/#download, Bootstrap提供了css的CDN,我们可以直接将其放到html文件的<head></head>里。

step2: 将上面红色框框里的内容,copy放到我们的index.html文件中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Page</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<p id="login">
<h1>发布会管理</h1>
<form method="post" action="/login_action/">
<input type="text" placeholder="username" name="username"></input><br>
<input type="password" placeholder="password" name="password"></input><br>
<button id="btn" type="submit">登录</button><br>
{{wronglyInput}}<br>
{% csrf_token %}
</form>
</p>
</body>
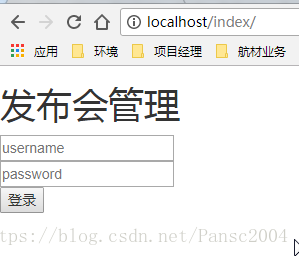
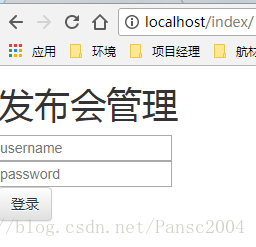
</html>step3: 因为CSS在网络上,所以要保证网络正常,现在运行一下项目,查看一下index,字体其实已经小有变化

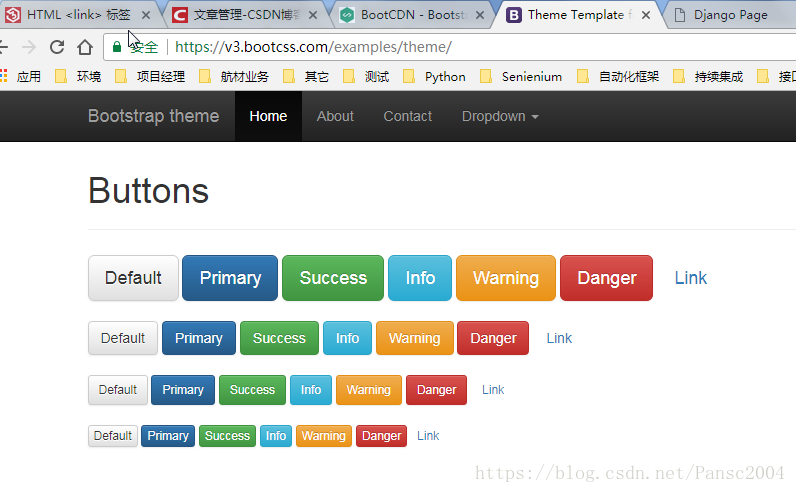
step4: 美化一下“登录”submit, 先到Bootstrap theme上找个漂亮的按钮 (https://v3.bootcss.com/examples/theme/)

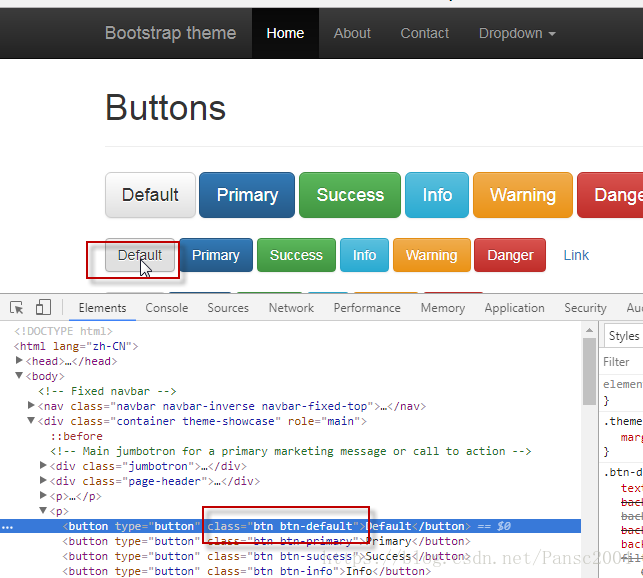
step5: 找到看中的按钮样式的class值,将该属性copy到我们的submit按钮里,保存。

<button id="btn" type="submit" class="btn btn-default" >登录</button><br>step6: 重新打开一下页面,看看效果,登录按钮的样式已经变了。






 本文介绍了如何使用Bootstrap快速美化HTML页面中的按钮。通过引入Bootstrap的CSS和JavaScript文件,并应用预定义的类,可以轻松地提升按钮的外观。
本文介绍了如何使用Bootstrap快速美化HTML页面中的按钮。通过引入Bootstrap的CSS和JavaScript文件,并应用预定义的类,可以轻松地提升按钮的外观。
















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








