文章目录
一、什么是 localStorage?
在HTML5中,新引入了
localStorage特性,这个特性主要用来作为本地存储使用的,解决了cookie存储空间不足的问题;
下面让我们一起看完这篇文章,相信你一定能熟练运用存储对象localStorage
好文章 记得收藏+点赞+关注额 !!!---- Nick.Peng
二、localStorage 存储对象
Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
2.1 存储对象属性
| 属性 | 描述 |
|---|---|
| length | 返回存储对象中包含多少条数据。 |
2.2 存储对象方法
| 方法 | 描述 |
|---|---|
| key(n) | 返回存储对象中第 n 个键的名称 |
| getItem(keyname) | 返回指定键的值 |
| setItem(keyname, value) | 添加键和值,如果对应的值存在,则更新该键对应的值 |
| removeItem(keyname) | 移除值 |
| clear() | 清除存储对象中所有的键 |
2.3 Web 存储 API
| 属性 | 描述 |
|---|---|
| window.localStorage | 在浏览器中存储 key/value 对,没有过期时间 |
| window.sessionStorage | 在浏览器中存储 key/value 对,在关闭窗口或标签之后将会删除这些数据 |
2.4 作用域
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
2.5 生存周期
localStorage 拓展了 cookie 的4K限制,它可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。
但需要注意的是,在移动设备上的浏览器或各Native App用到的WebView里,localStorage都是不可靠的,可能会因为各种原因(比如说退出App、网络切换、内存不足等原因)被清空。
sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。由于sessionStorage的生存期太短,因此应用场景很有限,但从另一方面来看,不容易出现异常情况,比较可靠。
2.6 数据结构
localstorage为标准的键值对(Key-Value,简称KV)数据类型;
简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。
举例:
把对象转换成json字符串,就能存储对象了;
把图片转换成DataUrl(base64),就可以存储图片了。
注意: 对于键值对数据类型来说,"键是唯一的"这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
2.7 过期时间
-
很遗憾,localstorage原生是不支持设置过期时间的,想要设置的话,就只能自己来封装一层逻辑来实现:
function set(key,value){ var curtime = new Date().getTime();//获取当前时间 localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列 } function get(key,exp)//exp是设置的过期时间 { var val = localStorage.getItem(key);//获取存储的元素 var dataobj = JSON.parse(val);//解析出json对象 if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间 { console.log("expires");//提示过期 } else{ console.log("val="+dataobj.val); } }
2.8 容量限制
- 目前业界基本上统一为5M,已经比cookies的4K要大很多了,省着点用吧骚年。
2.9 域名限制
- 由于浏览器的安全策略,localstorage是无法跨域的,也无法让子域名继承父域名的localstorage数据,这点跟cookies的差别还是蛮大的。
三、localStorage 使用案例
localStorage.getItem(key): 获取指定 key 本地存储的值
localStorage.setItem(key,value): 将value存储到key字段
-
例如:在A页面中先存储:
var arr1 = [1, 2, 3, 4, 5] //声明个变量存储下数据 // 存储 localStorage.setItem('key_name',imgs); //将变量imgs存储到name字段 -
在B页面中使用直接检索:
// 检索 var arr2 = localStorage.getItem("key_name"); //获取指定key本地存储的值
四、常用语法
-
保存数据:
localStorage.setItem("key", "value"); -
读取数据:
var lastname = localStorage.getItem("key"); -
删除数据:
localStorage.removeItem("key");
五、浏览器调试方法
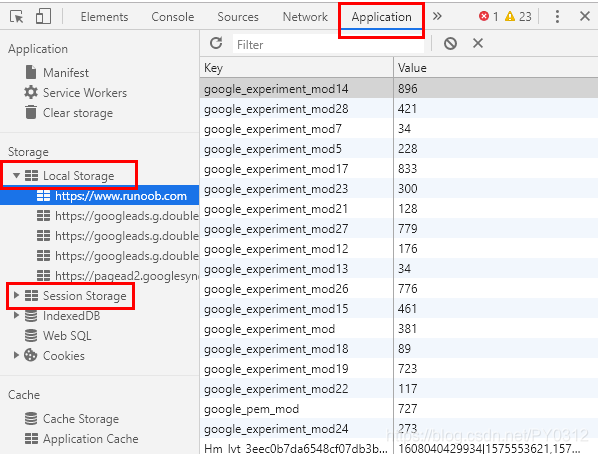
在chrome浏览器按F12打开开发者工具,依次点击 Application 面板的 Local Storage 和 Session Storage,可以看到当前域名下的 localstorage 数据。

 深入理解localStorage
深入理解localStorage





 本文详细介绍了HTML5中的localStorage特性,探讨其存储对象、属性、方法及Web存储API,并通过实例演示如何使用localStorage进行数据持久化存储。
本文详细介绍了HTML5中的localStorage特性,探讨其存储对象、属性、方法及Web存储API,并通过实例演示如何使用localStorage进行数据持久化存储。
















 2275
2275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








