知识点整理归纳自黑马pink P7-P31;
学习周期:0422-0426;
目录
1. HTML语法规范
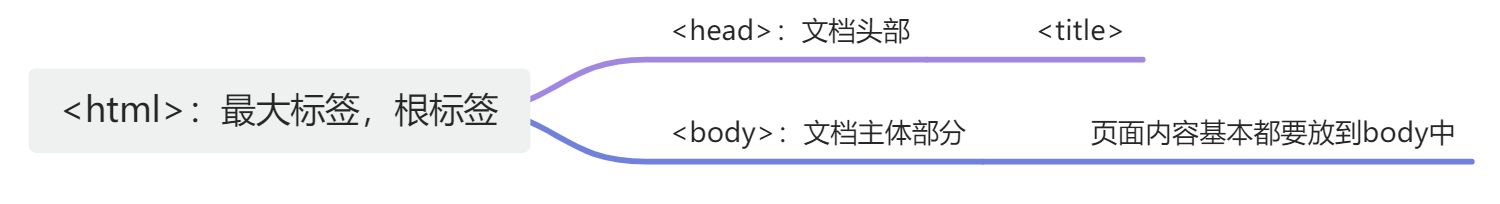
<html></html>
<br />所有的标签都包含在尖括号中间,结束标签前面有个反斜杠;
成双成对出现,因此也称为双标签;
也有单标签;
1.1. 基本语法概述
- HTML标签是由尖括号包围的关键词,例如<html>。
- HTML 标签通常是成对出现的,例如 <html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如<br/>,称为单标签。
1.2. 标签关系
双标签关系可以分为两类:包含关系和并列关系。
1.2.1. 包含关系(父子关系)
<head>
<title> </title>
</head>1.2.2. 并列关系
<head></head>
<body></body>1.2.3. 综合案列
<html>
<head> </head>
<body> </body>
</html>
<br />2. HTML 基本结构标签
2.1. 第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。有时候,HTML页面也称为 HTML 文档。
HTML 文档的的后缀名必须是 .html或 .htm,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,也称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中必须设置title标签 |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容; 页面内容基本均放到body里面 |

<html>
<head>
<title> PageName </title>
</head>
<body>
Stay hungry, stay foolish.
</body>
</html>可以先使用记事本进行简单的实践,记得文件后缀改为.html:

双击打开文件,效果如下:

页面中 右键--查看网页源代码:

2.2. 基本结构标签总结

结合实例理解:

3. 网页开发工具

3.1. 骨架开发
打开VS Code,新建文本文件:

CTRL+S保存:


前面说过每一个网页文件都有自己的结构标签,或者是骨架标签,输入”!“:

选中第一个感叹号,回车/tab,生成骨架标签:

根据这个骨架,就可以进行自己想要的修改和完善了。
3.2. 环境配置
在上一个学习笔记中,我们只是安装了编辑器VS Code,在进行实践之前,我们还需要准备下环境。
3.2.1. 工作区添加

选中之前创建的文件夹:

可以看到,文件夹被成功导入至工作区:

3.2.2. 测试
新建HTML文件进行练习:

对文件进行自己需要的修改:

右键,查看效果(会在默认浏览器中打开):


💡这里如果觉得编辑器字体太小,按住CTRL和+快捷放大字体(-:缩小)
3.2.3. pink总结的常用快捷键
- 快速复制一行:shift+alt+下箭头/上箭头;
- 一次选定多个单词:CTRL+d,这样可以实现多个标签名字一次性修改;
- 添加多个光标(多处一起修改):CTRL+alt+下箭头/上箭头;
- 查找并替换:CTRL+h;
- 快速定位某一行(当文件很长的时候):CTRL+g;
- 选择某个区块:按住shift+alt,然后拖动鼠标,选择我们需要修改的区域;
💡常用常查
3.3. VS Code工具生成骨架标签新增代码
- <!DOCTYPE>标签
- lang语言
- charset字符集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0422-Page_1</title>
</head>
<body>
This is WebTest in 0422.
</body>
</html>3.3.1. 文档类型声明标签 <!DOCTYPE>
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!-- 当前页面采取的是HTML5版本来显示的 -->
<!DOCTYPE html>💡 注意
- <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。
- <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.3.2. lang语言种类 <html lang="en">
用来定义当前文档显示的语言。
- en定义语言为英语;
- zh-CN定义语言为中文;
简单来说,定义为 en 就是英文网页,定义为 zh-CN 就是中文网页。
💡 注意
其实对于文档显示来说,定义成 en 的文档也可以显示中文,定义成zh-CN的文档也可以显示英文;
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的;
3.3.3. 字符集 <meta charset="UTF-8">
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8"/>charset常用的值有:
- GB2312:简体中文;
- BIG5:繁体中文;
- GBK:简体中文+繁体中文;
- UTF-8:万国码,基本包含了全世界所有国家需要用到的字符。
💡 注意
- 使用UTF-8外国访问中文网页也不会出现乱码的情况,靠谱!
- 上面语法是必须要写的代码,否则可能引起乱码的情况。
- 一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8",不可写成"utf8"或"UTF8"。
4. HTML常用标签
4.1. 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

4.2. 标题标签(重要)
为了使网页更具有语义化,经常会在页面中用到标题标签。HTML提供了6个等级的网页标题即<h1>-<h6>。
<h1> 我是一级标题</h1>单词 head 的缩写,意为头部、标题。
4.2.1. 标签语义
作为标题使用,并且依据重要性递减。
4.2.2. 特点
- 加了标题的文字会变的加粗,字号也会依次变大;
- 一个标题独占一行;
4.2.3. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0422_Page_2_标题标签实践</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
标题只有6个级别; 加粗, 单行; 重要性依次减轻。
</body>
</html>
4.3. 段落合换行标签(重要)
4.3.1. 段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签</p>单词 paragraph的缩写,意为段落。
4.3.1.1. 标签语义
可以把 HTML 文档分割为若干段落。
4.3.1.2. 特点
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
4.3.1.3. 实践
粘贴三段内容,发现自己手动敲的空格和换行并无效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0422_Page_3_段落和换行</title>
</head>
<body>
抽象思维:一是对代码的抽象,二是对业务的抽象。代码的抽象就是对自己写的代码有深入的思考,将常写的代码抽象封装成工具库,将复杂的代码逻辑抽象简单化,然后提供给团队使用。业务的抽象指的是寻找业务场景中的共性,或者一些机器可替代的工作,然后将其抽象成工具。这么说可能不太容易理解,举个例子:公司经常需要在页面展示一些用户协议,用户协议还有很多变量,比如身份证,手机号。那之前的工作流程是这样的,产品给一个保存了协议文案的word文档,文档里标注了那些地方要动态注入用户的信息,然后前端把这个文档改成html,并添加各种变量,改完之后再和后端联调。可以看出,这个工作是多么的无趣,而隔一段时间就会新的用户协议要添加,每次添加都要花至少半个小时,这个需求排给谁,谁都不想做。那我们能开发个工具来解决这个问题吗,让前端可以不参与这项无聊的工作。那我们可以开发个可视化文档编辑界面,并在界面的旁边提前提供好需要使用到的变量。然后整个流程就是产品复制word文档上的内容,然后在编辑器上编辑,选择自己要注入的变量,最后点击提交上传即可。但整体的实现并没有说的这么简单,通过实现这个工具,提升了生产力。
视野:其实在第四个阶段讲解了技术相关的视野,你还需要去拓宽业务解决方案的视野,比如如何为你们公司搭建一个稳定高效的前端埋点收集系统?如何做一个自动化生成页面的系统?这些东西在业内都有成熟的解决方案,那他们是怎么做的?如何实现的?他们踩了哪些坑,他们的方案有什么缺陷?我能不能实现一个更好的?这都是需要去了解的。
影响力和人脉:影响力包括公司和业内的影响力,在公司有好的影响力,能有助你推动技术项目的实施和落地,公司也会更多的同事与你交流技术和方案,这样就进一步提升你的影响力。通过写博客,做开源项目来提升业内的影响力和人脉,这能带来更多的好处,方便找工作、与其他大牛交流互换经验。
</body>
</html>
利用<p>标签进行段落划分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0422_Page_3_段落和换行</title>
</head>
<body>
<p>
抽象思维:一是对代码的抽象,二是对业务的抽象。代码的抽象就是对自己写的代码有深入的思考,将常写的代码抽象封装成工具库,将复杂的代码逻辑抽象简单化,然后提供给团队使用。业务的抽象指的是寻找业务场景中的共性,或者一些机器可替代的工作,然后将其抽象成工具。这么说可能不太容易理解,举个例子:公司经常需要在页面展示一些用户协议,用户协议还有很多变量,比如身份证,手机号。那之前的工作流程是这样的,产品给一个保存了协议文案的word文档,文档里标注了那些地方要动态注入用户的信息,然后前端把这个文档改成html,并添加各种变量,改完之后再和后端联调。可以看出,这个工作是多么的无趣,而隔一段时间就会新的用户协议要添加,每次添加都要花至少半个小时,这个需求排给谁,谁都不想做。那我们能开发个工具来解决这个问题吗,让前端可以不参与这项无聊的工作。那我们可以开发个可视化文档编辑界面,并在界面的旁边提前提供好需要使用到的变量。然后整个流程就是产品复制word文档上的内容,然后在编辑器上编辑,选择自己要注入的变量,最后点击提交上传即可。但整体的实现并没有说的这么简单,通过实现这个工具,提升了生产力。
</p>
<p>
视野:其实在第四个阶段讲解了技术相关的视野,你还需要去拓宽业务解决方案的视野,比如如何为你们公司搭建一个稳定高效的前端埋点收集系统?如何做一个自动化生成页面的系统?这些东西在业内都有成熟的解决方案,那他们是怎么做的?如何实现的?他们踩了哪些坑,他们的方案有什么缺陷?我能不能实现一个更好的?这都是需要去了解的。
</p>
<p>
影响力和人脉:影响力包括公司和业内的影响力,在公司有好的影响力,能有助你推动技术项目的实施和落地,公司也会更多的同事与你交流技术和方案,这样就进一步提升你的影响力。通过写博客,做开源项目来提升业内的影响力和人脉,这能带来更多的好处,方便找工作、与其他大牛交流互换经验。
</p>
</body>
</html>
达到了段落划分的效果。
4.3.2. 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>。
<br />单词 break的缩写,意为打断、换行。
4.3.2.1. 标签语义
强制换行。
4.3.2.2. 特点
- <br />是个单标签;
- <br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距;
4.3.2.3. 实践

4.4. 综合案例:体育新闻
实现以下页面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0422_Page_4_案例_体育新闻</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h3>数据统计:水花兄弟合砍61分</h3>
<p>库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h3>兄弟对决升级:小库里给哥哥造成压力</h3>
<p>库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟,在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p>
<p>Scr: 黑马pink <br /> Date: 2024.0422</p>
</body>
</html>
要注意最后的日期和作者之间两行没有空隙,所以应该是强换行不是段落划分。
4.5. 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML 中的文本格式化标签,使文字以特殊的方式显示。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签 语义更强烈 |
💡 现阶段重点关注加粗和倾斜标签即可。
4.5.1. 标签语义
突出重要性,比普通文字更重要。
4.5.2. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0424_Page_1_文本格式化标签</title>
</head>
<body>
<!-- 加粗 -->
<strong>加粗</strong> <br />
<b>加粗</b> <br />
<!-- 倾斜 -->
<em>倾斜</em> <br />
<i>倾斜</i> <br />
<!-- 删除线 -->
<del>删除线</del> <br />
<s>删除线</s> <br />
<!-- 下划线 -->
<ins>下划线</ins> <br />
<u>下划线</u>
</body>
</html>
4.6. div和span标签
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
4.6.1. 标签语义
<div>和 <span>是没有语义的,它们就是一个盒子,用来装内容的。
4.6.2. 特点
- <div>标签用来布局,但是现在一行只能放一个<div>。大盒子;
- <span>标签用来布局,一行上可以多个<span>。小盒子;

4.6.3. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0424_Page_2_div+span标签</title>
</head>
<body>
<!-- div标签是大盒子,独占一行 -->
<div>divTest1:大盒子</div>aaa
<div>divTest2:大盒子</div>bbb
<!-- span标签是小盒子 -->
<span>spanTest1:小盒子</span>ccc
<span>spanTest2:小盒子</span>ddd
</body>
</html>
4.7. 图像标签和路径(重要)
4.7.1. 图像标签
4.7.1.1. 标签语义
在 HTML标签中,<img>标签用于定义HTML页面中的图像。
4.7.1.2. 语法和特点
<img src="图像URL"/>
- 单词 image的缩写,意为图像。
- src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名,所谓属性:简单理解就是属于这个图像标签的特性。
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示时的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
4.7.1.3. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0424_Page_3_图片标签</title>
</head>
<body>
<!-- Test1:上传图片(记得把图片和该html文件放在一个路径下) -->
<h1>上传图片:</h1>
<img src="0424_3_dog.jpg" />
<!-- Test2:设置当图片无法显示时候的替换文字 -->
<h1>设置当图片无法显示时候的替换文字:</h1>
<img src="0424_3_dogdog.jpg" alt="我是一只汪汪" />
<!-- Test3:设置鼠标放在图片上显示的文字 -->
<h1>设置鼠标放在图片上显示的文字:</h1>
<img src="0424_3_dog.jpg" alt="我是一只汪汪" title="汪!" />
<!-- 额外测试:测试当图片加载不出来时,鼠标放在破掉的图上是否还会显示“汪!” Ans:依旧显示-->
<h1>测试当图片加载不出来时,鼠标放在破掉的图上是否还会显示“汪!”:</h1>
<img src="0424_3_dogdog.jpg" alt="我是一只汪汪" title="汪!" />
<!-- Test4:更改图像宽度(高度会自动缩放) -->
<h1>更改图像宽度(高度会自动缩放):</h1>
<img src="0424_3_dog.jpg" alt="我是一只汪汪" title="汪!" width="500" />
<!-- Test5:更改图像高度(如果同时更改宽度,图片会被拉扯,这很抽象哈哈) -->
<h1>更改图像高度(如果同时更改宽度,图片会被拉扯,这很抽象哈哈):</h1>
<img src="0424_3_dog.jpg" alt="我是一只汪汪" title="汪!" width="500" height="300" />
<!-- Test6:设置图像边框 -->
<h1>设置图像边框:</h1>
<img src="0424_3_dog.jpg" alt="我是一只汪汪" title="汪!" width="500" height="300" border="15" />
<!-- 这里设置的宽度、高度和边框输入的数值都是以像素为单位 -->
</body>
</html>





(前面快捷键截图,悬浮的文字都不会消失,不知道为啥截这个图的时候咋都会消失,所以用手机拍的,没事爱不会消失就行哈哈哈哈哈哈哈哈哈哈哈哈)
这里的边框颜色也是可以改变的,后期CSS会涉及。
💡 注意
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key=“value"的格式,属性=“属性值”。
- src属性必不可少。
- alt 和 title属性区别:前者是图片加载不出来的时候的替换文本,后者是鼠标放在图上显示的提示文本。
4.7.2. 路径
4.7.2.1. 补充铺垫知识
4.7.2.1.1. 目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
- 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html文件、图片等。
- 根目录:打开目录文件夹的第一层就是根目录。
4.7.2.1.2. VSCode 打开目录文件夹
前面的笔记“3.2.1 工作区添加”部分已经讲过如何操作,不再重复整理。
4.7.2.2. 相对路径和绝对路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为:相对路径和绝对路径。
4.7.2.2.1. 相对路径
以引用文件(html文件)所在位置为参考基础,而建立出的目录路径。这里简单来说,图片相对于 HTML页面的位置。
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif"/> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级如<img src="../baidu.gif" /> |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是
图片相对于 HTML 页面的位置。
4.7.2.2.2. 绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
💡 注意
反斜杠的方向和相对路径相反。
💡 注意
这里因为我使用绝对路径后,网页自动刷新出来的图是破的:

于是查找解决方案,这里不能继续用live server打开,要找到该html文件所在目录,双击用默认浏览器打开,此时图片加载成功:

4.7.2.2.3. 网络链接
例如我们在百度上查找一张汪的照片,完整的网络地址为:
“https://pic.rmb.bdstatic.com/bjh/down/a34d804f95f3f1fa74758145edb32b49.jpeg"
4.7.2.2.4. 实践
为了方便我们对相对路径的练习(有一个上一级的选项),我们把所有的html文件移到了新建的文件夹(也就是挪到下一级中去):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0426_Page_1_路径</title>
</head>
<body>
<!-- Test1 相对路径_同一级路径 -->
<h1>相对路径_同一级路径:</h1>
<img src="0424_3_dog.jpg" />
<!-- Test2 相对路径_下一级路径 -->
<h1>相对路径_下一级路径:</h1>
<img src="images/NextLevelPic_FreshSnow.jpg" />
<!-- Test3 相对路径_上一级路径 -->
<h1>相对路径_上一级路径:</h1>
<img src="../UpperLevelPic.jpg" />
<!-- 注意相对路径和绝对路径的两个反斜杠,方向不一样 -->
<!-- 一般推荐使用相对路径,因为每个人电脑环境不一样,当你开源后,别人拿到源码,使用绝对路径的容易出现找不到文件的错误 -->
<!-- Test4 绝对路径_同一级路径 -->
<h1>绝对路径1</h1>
<img src="E:\111\Yovi\Front-end development\Practice and Exercise\WebCase\0424_3_dog.jpg" />
<h1>绝对路径2</h1>
<img src="C:\Users\lab103\Desktop\111\dog.jpg" />
<!-- Test5 图片网络链接(网络中唯一的标识) -->
<h1>图片网络地址(网络中唯一的标识):</h1>
<img src="https://pic.rmb.bdstatic.com/bjh/down/a34d804f95f3f1fa74758145edb32b49.jpeg" />
</body>
</html>


4.8. 超链接标签(重要)
4.8.1. 标签语义
在 HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
4.8.2. 语法规范
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>a 为单词 anchor['æenke(r)]的缩写,意为:锚。两个属性的作用如下:
| 属性 | 作用 |
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
4.8.3. 分类
- 外部链接
<a href="https://www.baidu.com" target="_self">百度</a>- 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。
- 空链接:如果当时没有确定链接目标时,则指向一个空链接。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
4.8.4. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0426_Page_2_超链接</title>
</head>
<body>
<h1>1、外部链接:</h1>
<h2>target为打开链接的方式默认值为_self(在当前窗口打开);第二种为:_blank(在新的标签页打开)</h2>
<a href="http://www.qq.com" target="_blank">外部链接1:腾讯QQ</a> <br \>
<a href="https://www.baidu.com" target="_self">外部链接2:百度</a>
<h1 id="idName">锚点链接跳转目标点</h1>
<h1>2、内部链接:</h1>
<a href="0424_3_图片标签.html" target="_blank">内部链接:图片</a>
<h1>3、空链接:</h1>
<a href="#" target="_blank">空链接</a>
<h1>4、下载链接(指向的文件要是个压缩包 .exe .zip等):</h1>
<a href="0424_3_dog.zip" target="_blank">下载链接</a>
<h1>5、图片链接:</h1>
<a href="https://www.baidu.com" target="_blank"><img src="0424_3_dog.jpg"></a>
<h1>6、锚点链接(记得加井号):</h1>
<a href="#idName">锚点链接</a>
<h1>练习:返回顶部</h1>
<!-- 返回顶部直接一个空连接就可以实现 -->
<a href="#">返回顶部</a>
</body>
</html>








5. HTML 中的注释和特殊字符
5.1. 注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“<!--”开头,以“-->”结束(快捷键:CTRL+/)。
<!--注释语句 -->一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的.
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
5.2. 特殊字符
在 HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ®️ | 注册商标 | ® |
| ° | 度 | ° |
| ± | 正负号 | &plussmn; |
|
| 乘号 | × |
|
| 除号 | ÷ |
| 2 | 平方2(上标2) | ² |
| 3 | 立方3(上标3) | ³ |
💡 注意
重点记住:空格、大于号、小于号,其余的使用很少,如果需要回头查阅即可。
5.3. 实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0426_Page_3_注释和特殊字符</title>
</head>
<body>
<h1>1、打印内容:< p >标签是用于划分段落的标签</h1>
<!-- 一般我们在输入文字的时候,尽管手动敲了多个空格,但是页面上也只会显示一个 -->
<h1>2、打印多个空格:</h1>
<p>手动 敲入 多个空格 显示效果</p>
<p>利用特殊字符输入多个 空格</p>
</body>
</html>
6. 综合案例
通过综合案例,主要复习以下内容:
- 目录文件夹
- 所学标签
- 路径
- 锚点链接
6.1. 素材
圣诞节的那些事(最大的标题)
1.圣诞是怎样由来的
2.圣诞老人的由来(链接)
3.圣诞树的由来(链接)
圣诞是怎样由来的
圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会,4世纪初,1月6日是罗马帝国东部各教会纪念,耶稣降生和受洗的双重节日,即上帝通过那稣向世人显示自己。这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节,后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(ChristmasTide),名地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关。

圣诞老人的由来
圣诞节当然少不了圣诞老人(圣诞老人文本为超链接文本,跳转至内部链接),根据圣经记载,书并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?

相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家、其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。
到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调査,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。
圣诞树的由来
圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。
其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。
另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。
圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。
每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。
更多内容可以百度一下(百度一下为超文本链接,跳转至百度官网页面)。
点击“圣诞老人”超文本链接后的跳转页面:
圣诞老人(西方文化的传说人物) (大标题)
圣诞老人(Santa Claus)别称saint Nick、Kris Kingle、Father christmas或santa(爱尔兰英活的santy),一位专门在圣诞节前夜时悄悄赠送礼物给小孩子的神秘人物,是节日主题的代司角色之一。他营遍被认为是基督数的圣人圣:尼古拉斯(aintNicholas)的行生形象。 传说每到12月24日晚上、有个油秘人会乘驾由9只驯鹿拉的雪楼在天上飞翔,栓家栓户地从烟肉进入层里,然后偷偷把礼物放在好孩子床头的袜子里,或者堆在壁炉旁的圣诞树下,他在一年中的其他时间里,都是忙于制作礼物和监督孩子们的行为、虽然没有人真的贝过神秘人的样子,但是人个会装扮成他的样子来给孩子送上礼物,他通常被描述为一位老人,头郪红色帽子,大大的白色胡子,一身红色棉衣,脚穿红色靴子的样子,拿着装有礼物的大袋子,因为总在圣诞节前夜出现派发礼物,所以习惯地称他为“圣诞老人"

6.2. 文件结构

6.3. 源码
6.3.1. Demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0426_Page_4_常用标签综合案例</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
1.圣诞是怎样由来的 <br>
<a href="#Santa">2.圣诞老人的由来</a> <br>
<a href="#ChrisTree">3.圣诞树的由来</a> <br>
<h3>圣诞是怎样由来的</h3>
<p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会,4世纪初,1月6日是罗马帝国东部各教会纪念,耶稣降生和受洗的双重节日,即上帝通过那稣向世人显示自己。这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节,后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(ChristmasTide),名地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关。
</p>
<img src="0426_综合案列_images\Pic1_Snow.png" border="15">
<h3 id="Santa">圣诞老人的由来</h3>
<p>圣诞节当然少不了<a href="0426_5_Santa.html" target="_blank">圣诞老人</a>,根据圣经记载,书并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?
</p>
<img src="0426_综合案列_images\Pic2_DemoSanta.png"> <br>
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家、其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。
</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调査,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。
</p>
<img src="0426_综合案列_images\Pic4_ChrisGifts.jpg">
<h3 id="ChrisTree">圣诞树的由来</h3>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。
</p>
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。</p>
<p>每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
<p>更多内容可以<a href="https://wwww.baidu.com" target="_blank">百度一下</a>。</p>
</body>
</html>


6.3.2. Santa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞老人说明</title>
</head>
<body>
<h1>圣诞老人(西方文化的传说人物)</h1>
<p>圣诞老人(Santa Claus)别称saint Nick、Kris Kingle、Father
christmas或santa(爱尔兰英活的santy),一位专门在圣诞节前夜时悄悄赠送礼物给小孩子的神秘人物,是节日主题的代司角色之一。他营遍被认为是基督数的圣人圣:尼古拉斯(aintNicholas)的行生形象。
传说每到12月24日晚上、有个油秘人会乘驾由9只驯鹿拉的雪楼在天上飞翔,栓家栓户地从烟肉进入层里,然后偷偷把礼物放在好孩子床头的袜子里,或者堆在壁炉旁的圣诞树下,他在一年中的其他时间里,都是忙于制作礼物和监督孩子们的行为、虽然没有人真的贝过神秘人的样子,但是人个会装扮成他的样子来给孩子送上礼物,他通常被描述为一位老人,头郪红色帽子,大大的白色胡子,一身红色棉衣,脚穿红色靴子的样子,拿着装有礼物的大袋子,因为总在圣诞节前夜出现派发礼物,所以习惯地称他为“圣诞老人"。
</p>
<img src="0426_综合案列_images/Pic3_SantaSanta.png">
</body>
</html>




 该博客围绕HTML展开,介绍了语法规范、基本结构标签,讲解了使用VS Code进行网页开发的工具和环境配置。还详细阐述了HTML常用标签,如标题、段落、图像、超链接等的语义、特点和实践,最后通过综合案例巩固所学知识。
该博客围绕HTML展开,介绍了语法规范、基本结构标签,讲解了使用VS Code进行网页开发的工具和环境配置。还详细阐述了HTML常用标签,如标题、段落、图像、超链接等的语义、特点和实践,最后通过综合案例巩固所学知识。


















 6212
6212










