-
首先需要导入router模块

-
跳转方式
-
方式一
-
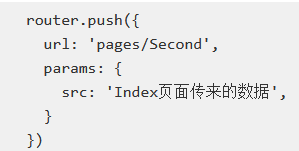
router.push(),跳转到指定页面。
-
每调用一次router.push()方法,均会新建一个页面。默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。
-
示例

-
方式二
-
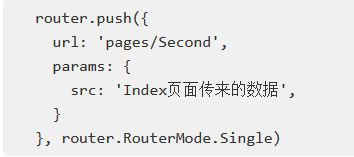
router.push(),分单实例模式和标准模式。

-
方式三
-
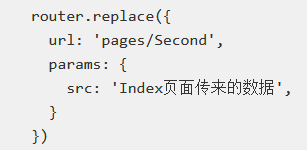
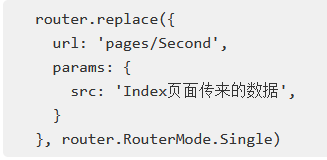
router.replace(),即使用新的页面替换当前页面,并销毁被替换的当前页面,页面栈数量不变。

-
方式四
-
router.replace(),分单实例模式和标准模式。

-
跳转返回
-
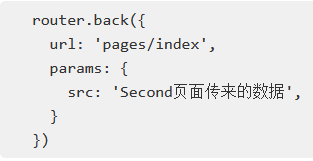
router.back()
-
与router.push()搭配使用,当使用router.push之后才可以用router.back()进行返回。这种方法不会新建页面,返回的是原来的页面

-
信息传递
-
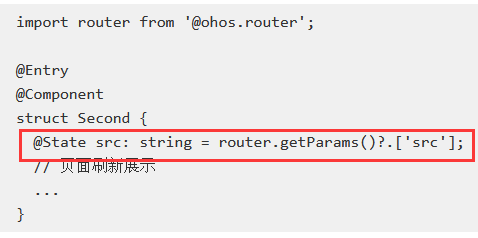
跳转页面通过router.getParams()方法获取Index页面传递过来的自定义参数。

-
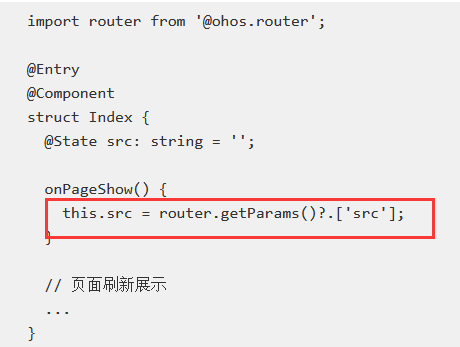
原页面通过router.getParams()方法获取Second页面传递过来的自定义参数。

-
注意事项
-
使用跳转模块时,页面栈支持的最大页面数量为32。当超过32时,便不会再跳转了,所以推荐使用router.push()模块的单实例模式,即跳转方式中的方式二。
-
router.push()的单实例模式仅在API9下可以使用。
-
在使用router.back方法时,必须要再次之前使用一次router.push()方法。
-
当页面栈内的页面数超过数量时,可以使用router.getLength()方法获取当前页面内的页面数量,然后再,然后在使用router.clear()方法清除页面栈。
-
数据请求模块
-
申请网络上的接口,获取传输的数据。文档中心
-
首先需要导入http 模块

-
配置权限
-
在config.json的module模块里配置,示例如下。
-
配置网络权限

-
官方示例

弹窗模块
首先需要导入prompt模块

主要使用的是prompt.showToast()方法,作用是可以在屏幕上弹出提示信息。message是弹出的消息,而duration是弹出的时间,单位是毫秒。1000是1秒,则2000是2秒。

绑定事件
用on加事件名称,不同的组件有不同的事件类型。通用事件如下:
点击事件

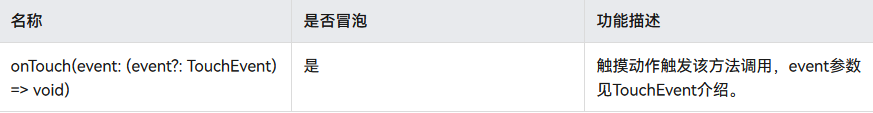
触摸事件

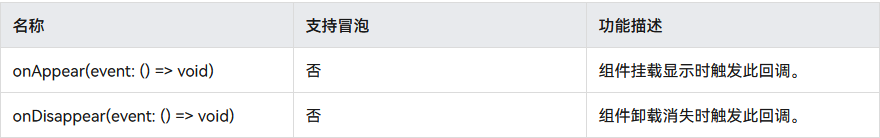
挂载卸载事件

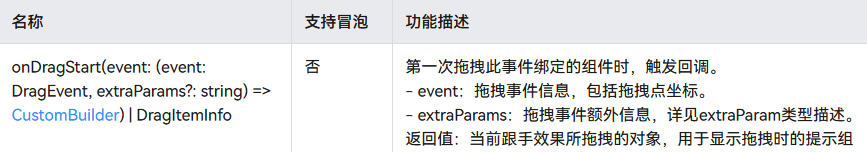
拖拽事件





 文章介绍了移动应用中页面跳转的几种方式,包括router.push()和router.replace(),以及它们在单实例和标准模式下的使用。同时,讨论了router.back()用于返回上一页的操作,和数据传递及页面栈管理,强调了页面栈最大数量限制和清理方法。此外,还提到了网络请求模块的http模块配置和弹窗模块的prompt使用,以及各种事件绑定的概念。
文章介绍了移动应用中页面跳转的几种方式,包括router.push()和router.replace(),以及它们在单实例和标准模式下的使用。同时,讨论了router.back()用于返回上一页的操作,和数据传递及页面栈管理,强调了页面栈最大数量限制和清理方法。此外,还提到了网络请求模块的http模块配置和弹窗模块的prompt使用,以及各种事件绑定的概念。

















 1330
1330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










