同样的解释对下面代码,尽可能详细且解释语法:<template>
<div class="body">
<div class="annotation_Table">
<div class="contentBox">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="任务" name="task"></el-tab-pane>
<el-tab-pane label="工程" name="engineering"></el-tab-pane>
</el-tabs>
</div>
<div>
<div class="treeSelect" v-if="activeName == 'task'">
<el-input size="small" placeholder="请输入内容" suffix-icon="el-icon-search" v-model="taskSearch">
</el-input>
</div>
<div class="treeSelect" v-else>
<el-input size="small" placeholder="请输入内容" suffix-icon="el-icon-search" v-model="engineeringSearch">
</el-input>
</div>
<!-- <el-tree-->
<!-- :data="tree_data"-->
<!-- show-checkbox-->
<!-- node-key="id"-->
<!-- @check="check"-->
<!-- :default-expand-all="true"-->
<!-- :props="defaultProps"-->
<!-- @node-click="handleNodeClick"-->
<!-- >-->
<!-- </el-tree>-->
<!-- 修改:树节点:default-expand-all="true"展开改为false闭合 -->
<el-tree class="treeLine" :data="tree_data" show-checkbox
:node-key="activeName == 'engineering'?'projectId':'taskId'" @check="check" :default-expand-all="false"
:props="defaultProps" @node-click="handleNodeClick" ref="treeRefImg" :highlight-current="true" filterable
:key="treeKey" :filter-node-method="filterNode">
</el-tree>
</div>
</div>
<div class="image_lazy_right body-tabel">
<div class="top-form" style="position: relative" @keyup.enter="getPicFun()">
<div class="select-box">
<label>专业</label>
<el-select @change="taskMajorChange" filterable placeholder="专业" clearable v-model="params.taskMajor">
<el-option v-for="item in MajorList" :key="item.majorType" :label="item.majorTypeName"
:value="item.majorType"></el-option>
</el-select>
</div>
<div class="select-box">
<label>电压等级</label>
<el-select @change="dydjListChange" filterable placeholder="电压等级" clearable v-model="params.dydj">
<el-option v-for="item in dydjList" :key="item.typeValue" :label="item.typeName"
:value="item.typeValue"></el-option>
</el-select>
</div>
<div class="select-box">
<label>工程名称</label>
<el-select class="selectCss" clearable filterable @change="gcxxListChange" v-model="params.lineName"
placeholder="工程名称">
<el-option v-for="item in gcxxList" :key="item.basicId" :label="item.basicName"
:value="item.basicId"></el-option>
</el-select>
</div>
<div class="select-box">
<label>杆塔/间隔名称</label>
<!-- 新增@change="handleGtbhChange"杆塔和工程树联动 -->
<el-select multiple collapse-tags class="selectCss selectCssList" clearable filterable v-model="gtbhList"
placeholder="杆塔/间隔名称" @change="handleGtbhChange">
<el-option v-for="item in gcgtList" :key="item.keyId" :label="item.towerName"
:value="item.keyId"></el-option>
</el-select>
</div>
<div class="date-picker-box">
<label>上传时间</label>
<el-date-picker v-model="timeValue" type="daterange" value-format="yyyy-MM-dd" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</div>
<div class="date-picker-box">
<label>处理时间</label>
<el-date-picker v-model="timeValue1" type="daterange" value-format="yyyy-MM-dd" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</div>
<div class="select-box">
<label>是否有问题</label>
<el-select class="selectCss" clearable filterable v-model="params.isMark" placeholder="是否有问题">
<el-option label="否" value="0"></el-option>
<el-option label="是" value="1"></el-option>
</el-select>
</div>
<div class="select-box">
<label>图片类型</label>
<el-select class="selectCss" clearable filterable v-model="params.picType" placeholder="图片类型">
<el-option label="可见光巡检照片" value="1"></el-option>
<el-option label="红外巡检照片" value="2"></el-option>
</el-select>
</div>
<div class="select-box">
<label>数据来源</label>
<el-select class="selectCss" clearable filterable v-model="params.uploadtype" placeholder="数据来源">
<el-option label="app上传" value="1"></el-option>
<el-option label="离线上传" value="2"></el-option>
</el-select>
</div>
<div class="select-box">
<label>是否归档</label>
<el-select class="selectCss" clearable filterable v-model="params.isArc" placeholder="是否归档">
<el-option label="否" value="0"></el-option>
<el-option label="是" value="1"></el-option>
</el-select>
</div>
<div class="select-box">
<label>处理状态</label>
<el-select class="selectCss" clearable filterable v-model="params.handleFlag" placeholder="处理状态">
<el-option label="已处理" value="1"></el-option>
<el-option label="未处理" value="2"></el-option>
</el-select>
</div>
<div class="input-box">
<label>处理人</label>
<el-input v-model="params.handleUser" placeholder="处理人"></el-input>
</div>
<!-- <div class="select-box">-->
<!-- <label>有无问题</label>-->
<!-- <el-select-->
<!-- class="selectCss"-->
<!-- clearable-->
<!-- filterable-->
<!-- v-model="params.handleFlag"-->
<!-- placeholder="有无问题"-->
<!-- >-->
<!-- <el-option label="有" value="1"></el-option>-->
<!-- <el-option label="无" value="2"></el-option>-->
<!-- </el-select>-->
<!-- </div>-->
<div class="button-box">
<el-button v-if="this.$menu.getMenuBus('查询')" v-on:click="getPicFun">查询</el-button>
</div>
<div class="button-box" style="position: absolute;right: 0px;bottom: -1px;">
<el-button v-if="this.$menu.getMenuBus('批量下载')" :loading="loading" v-on:click="downloadC()">批量下载</el-button>
<el-button v-if="this.$menu.getMenuBus('导出')" v-on:click="exportDronePic()">导出</el-button>
<el-button v-if="this.$menu.getMenuBus('数据统计')" v-on:click="getWorkCount()">数据统计</el-button>
</div>
</div>
<div class="demo-image__lazy">
<div class="imgBox">
<div class="imgList" v-for="(item,index) in tableData">
<el-image v-on:click="viewimg(item,index)" :key="item.sourceUrl" :src="getImgUrl(item)">
</el-image>
<!-- :preview-src-list="srcList"-->
<!-- :initial-index="listIndex"-->
<div class="typeNeme">{{ item.taskType }}</div>
<div class="typeGD">{{ item.isArcName }}</div>
<div class="isWenTi">{{ item.handleName }} 发现 {{ item.defectNum?item.defectNum:0 }} 个问题</div>
<div class="imgText">
<li style="cursor: pointer;" v-on:click="modifyTest(item)"><span
style="border-bottom: 1px solid #ffffff">{{ item.picName ? item.picName : "" }}</span></li>
<!-- <li>-->
<!-- <span>名称:</span-->
<!-- >{{-->
<!-- (item.lineName ? item.lineName : "") +-->
<!-- "-" +-->
<!-- (item.towerName ? item.towerName : "")-->
<!-- }}-->
<!-- </li>-->
<li><span>采集时间:</span>{{ parseTime(item.photoTime) }}</li>
<li class="imgTextLi" v-on:click="modifyTest(item)">标注 >></li>
</div>
</div>
</div>
</div>
<div class="pageBox">
共 {{ total }} 条数据
<el-pagination background :current-page.sync="page.pageNum" layout="prev, pager, next, jumper, sizes"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange">
</el-pagination>
</div>
</div>
<manually-annotated ref="examineInitMap" @getPicFun="getPicFun" @pre="pre" @next="next"
v-if="dialogUploadObj.isShow" :dialogUploadObj="dialogUploadObj" :AnnotatedRow="AnnotatedRow"
:imageObj="imageObj"></manually-annotated>
<view-img @closeImgBox="closeImgBox" v-if="view.isShow" :view="view"></view-img>
<!-- 隐藏原本代码 -->
<!-- <data-statistics v-if="dataStatisticsObj.isShow" :dataStatisticsObj="dataStatisticsObj"></data-statistics> -->
<el-dialog title="数据统计" :visible.sync="dataStatisticsObj.isShow" :modal-append-to-body="false"
:append-to-body="false" :close-on-click-modal="false" top="12vh" width="70%"
class="dialogBox data-statistics-dialog" custom-class="data-statistics-dialog">
<!-- 新增:查询按钮 -->
<div class="button-box">
<el-button v-on:click="getWorkCount">查询</el-button>
</div>
<!-- 新增:任务名称、工程名称、处理时间三个筛选 -->
<div class="top-form">
<div class="input-box">
<label>任务名称</label>
<el-input placeholder="请输入任务名称" v-model="params.taskName" clearable></el-input>
</div>
<div class="select-box">
<label>工程名称</label>
<el-select class="selectCss" clearable filterable v-model="params.lineName" placeholder="工程名称">
<el-option v-for="item in gcxxList" :key="item.basicId" :label="item.basicName"
:value="item.basicId"></el-option>
</el-select>
</div>
<div class="date-picker-box">
<label>处理时间</label>
<el-date-picker v-model="timeValue1" type="daterange" value-format="yyyy-MM-dd" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker>
</div>
</div>
<div class="button-box" style="margin-bottom: 5px; height: 30px;">
<el-row :gutter="3">
<el-col v-for="(tag, index) in filterTags" :key="index" :span="1.5">
<el-tag color="#0C53CF" closable @close="removeFilterTag(index)">
{{ tag.label }}: {{ tag.value }}
</el-tag>
</el-col>
</el-row>
</div>
<div class="body-tabel">
<div class="body-tabels">
<!-- 新增:auto-resize自动调整大小 -->
<vxe-table
:data="dataStatisticsObj.tableData"
style="width: 100%; height: 100%"
border
ref="table"
:filter-config="{ remote: true }"
@filter-change="handleFilterChange"
:custom-config="{ placement: 'top-left', storage: true }"
:column-config="columnConfig, columnDragConfig"
:toolbar-config="toolbarConfig"
auto-resize
>
<vxe-column title="序号" type="seq" align="center" :width="80 * scale"></vxe-column>
<vxe-column field="handleUser" align="center" title="标注人员" show-header-overflow show-overflow="title"
show-footer-overflow :filters="[{ data: '' }]" sortable>
<template #filter="{ column }">
<FuzzySearch ref="fuzzySearch" type="input" @reset="handleReset"
@filter="(value) => handleColumnFilter(column, value)" label="标注人员" @changeTab="changeTab" />
</template>
</vxe-column>
<vxe-column field="towerNum" align="center" title="杆塔数量" show-header-overflow show-overflow="title"
show-footer-overflow :filters="[{ data: '' }]" sortable>
<template #filter="{ column }">
<FuzzySearch ref="fuzzySearch" type="input" @reset="handleReset"
@filter="(value) => handleColumnFilter(column, value)" label="杆塔数量" @changeTab="changeTab" />
</template>
</vxe-column>
<vxe-column field="markNum" align="center" title="缺陷数据" show-header-overflow show-overflow="title"
show-footer-overflow :filters="[{ data: '' }]" sortable>
<template #filter="{ column }">
<FuzzySearch ref="fuzzySearch" type="input" @reset="handleReset"
@filter="(value) => handleColumnFilter(column, value)" label="缺陷标注" @changeTab="changeTab" />
</template>
</vxe-column>
<vxe-column field="allNum" align="center" title="处理数据" show-header-overflow show-overflow="title"
show-footer-overflow :filters="[{ data: '' }]" sortable>
<template #filter="{ column }">
<FuzzySearch ref="fuzzySearch" type="input" @reset="handleReset"
@filter="(value) => handleColumnFilter(column, value)" label="处理数据" @changeTab="changeTab" />
</template>
</vxe-column>
</vxe-table>
<!-- 新增分页 -->
<!-- 添加分页 -->
<div class="pageBox">
共 {{ dataStatisticsObj.total }} 条数据
<el-pagination
background
:page-sizes="[10, 20, 50, 100]"
:page-size="dataStatisticsObj.page.pageSize"
:total="dataStatisticsObj.total"
:current-page="dataStatisticsObj.page.pageNum"
layout="prev, pager, next, jumper, sizes"
@current-change="handleCurrentChangeStats"
@size-change="handleSizeChangeStats"
>
</el-pagination>
</div>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
import {
getProject,
getProjectTower,
} from "@/api/jobManagement/jobManagementUrl";
import { getCommonReadFile } from '@/api/common'
// import dataStatistics from './dataStatistics' //隐藏
import {
deletePic,
downloadPic,
exportDronePic,
getPicFun,
getSampleEngineerTree,
getSampleTaskTree, getWorkCount
} from '@/api/dataManageMent'
import moment from "moment";
import { getMajorType, getSysDictionary } from "@/api/publicUrl";
import viewImg from "./viewImg";
import manuallyAnnotated from "./manuallyAnnotated";
import { requestParams, resetAddress } from '@/api/url'
import { Loading } from 'element-ui'
import FuzzySearch from "@/views/FuzzySearch.vue"
export default {
name: "annotationTable",
components: {
viewImg,
manuallyAnnotated,
// dataStatistics, //隐藏
FuzzySearch
},
data() {
return {
view: {
isShow: false,
obj: {},
},
activeName: "task",
treeKey: 0,
loading: false,
tree_data: [],
listIndex: 0,
srcList: [],
defaultProps: {
children: "child",
label: "title",
},
uro: require("../../../../../assets/images/operation/example.jpg"),
gtbhList:[],
params: {
gtbh: "", //杆塔id
companyId: "", //单位id
lineName: "", //线路id
dydj: "", //电压等级
taskMajor: "", //专业
startTime: "", //开始时间
endTime: "", //结束时间
handleStartTime:'',
handleEndTime:'',
isMark: "", //是否标注
isArc: "", //是否标注
picType: "", //图片类型
uploadtype: "", //数据来源
taskIds: "", //任务id
projectIds: "", //工程id
handleFlag: '2', //
handleUser: '', //
taskName: "", // 新增任务名称参数
},
AnnotatedRow: {},
timeValue: [],
timeValue1: [],
tableData: [],
imageObj: {},
MajorList: [],
dydjList: [],
gcxxList: [],//左侧工程树与右侧工程名称下拉框联动(左侧树有选中节点时下拉框显示选中的内容,如果没有选中的显示初始化查询的所有工程名称)
gcxxListAll: [],//初始化查询的所有工程名称
gcgtList: [],
page: {
pageNum: 1,
pageSize: 10,
},
total: 0,
upDialogObj: {
isShow: false,
title: "上传",
width: "50%",
top: "11vh",
"modal-append-to-body": false,
"close-on-click-modal": false,
"append-to-body": false,
},
dataStatisticsObj:{
isShow: false,
tableData: [],
// 新增:以下
total: 0,
page: {
pageNum: 1,
pageSize: 10
},
},
dialogUploadObj: {
isShow: false,
title: "图像标注",
width: "99%",
// width: "96%",
// top: "11vh",
top: "1vh",
"modal-append-to-body": false,
"close-on-click-modal": false,
"append-to-body": true,
},
taskSearch:'',//任务搜索
engineeringSearch:'',//工程搜索
scale: document.documentElement.clientWidth / 1920, // 新增:从子组件移入
// 新增数据统计表格的筛选条件
columnFilters: {
handleUser: '',
towerNum: '',
markNum: '',
allNum: ''
},
//新增:当前筛选条件
filters: {},
// 新增:字段设置的工具栏配置项
toolbarConfig: {
custom: true, // 启用自定义列功能
customStorage: true, // 启用自定义列的本地存储
},
// 相关配置项
columnConfig: {
drag: true, // 启用表头左右拖拽排序功能
resizable: true, // 启用拖拽列宽功能
},
columnDragConfig: {
trigger: 'cell',
showIcon: false,
showGuidesStatus: true
},
filterTags: [], // 新增:tag标签用于存储筛选条件的标签
};
},
watch: {
taskSearch(val) {
this.$refs.treeRefImg.filter(val);
},
engineeringSearch(val) {
this.$refs.treeRefImg.filter(val);
},
// 新增:
dataStatisticsObj: {
handler(newVal) {
// 从子组件移入的watch
},
deep: true,
immediate: true
}
},
mounted() {
this.getPicFun();
this.getMajorType();
this.getSysDictionary(0);
this.handleClick();
this.getProject()
// 新增:连接vxe-toolbar和vxe-table
const $table = this.$refs.table;
const $toolbar = this.$refs.toolbarRef;
if ($table && $toolbar) {
$table.connect($toolbar);
}
},
methods: {
filterNode(value, data) {
if (!value) return true;
if(!data.title) return true;
return data.title.indexOf(value) !== -1;
},
handleNodeClick(val){
var _this = this;
_this.params.projectIds = "";
_this.params.taskIds = "";
_this.params.lineName = "";
var data = this.$refs.treeRefImg.getCheckedNodes();
var Index = data.findIndex((item) => {
return item == val;
});
if(Index== -1){
data.push(val)
}else {
data.splice(Index, 1)
}
if (_this.activeName == "task") {
data.forEach((res) => {
if(res.taskId){
_this.params.taskIds += res.taskId + ",";
}
});
} else {
if(data.length > 0){
let arr = []
data.forEach((res) => {
if(res.projectId){
if(res.projectId) _this.params.projectIds += res.projectId + ",";
}
arr.push({basicld:res.projectId,basicName:res.projectName})
});
this.gcxxList = arr
}else{
_this.gcxxList = _this.gcxxListAll;
}
}
_this.getPicFun();
this.$refs.treeRefImg.setCheckedNodes(data);
},
// handleNodeClick(data){
// var _this = this;
// _this.params.projectIds = "";
// _this.params.taskIds = "";
// if (_this.activeName == "task") {
// _this.params.taskIds = data.taskId || '';
// } else {
// _this.params.projectIds += data.projectId || "";
// }
// _this.getPicFun();
//
// },
// 隐藏原代码
// check(val, node) {
// var _this = this;
// _this.params.projectIds = "";
// _this.params.taskIds = "";
// if (_this.activeName == "task") {
// node.checkedNodes.forEach((res) => {
// _this.params.taskIds += res.taskId + ",";
// });
// } else {
// if(node.checkedNodes && node.checkedNodes.length > 0){
// let arr = []
// node.checkedNodes.forEach((res) => {
// _this.params.projectIds += res.projectId + ",";
// arr.push({basicld:res.projectId,basicName:res.projectName})
// });
// this.gcxxList = arr
// this.params.lineName = ''
// }else{
// this.gcxxList = this.gcxxListAll
// this.params.lineName = ''
// }
// }
// _this.getPicFun();
// },
// 修改以上代码
// 修改check方法,处理树节点选中时的联动
check(val, node) {debugger
var _this = this;
_this.params.projectIds = "";
_this.params.taskIds = "";
_this.params.lineName = ""; // 清空工程名称选择
_this.gtbhList = []; // 清空杆塔选择
if (_this.activeName == "task") {
node.checkedNodes.forEach((res) => {
_this.params.taskIds += res.taskId + ",";
});
} else {
// 工程树逻辑
let projectIds = [];
let projectNames = [];
let arr = []
node.checkedNodes.forEach((res) => {
if (res.projectId) {
projectIds.push(res.projectId);
projectNames.push(res.projectName);
_this.params.projectIds += res.projectId + ",";
}
arr.push({basicld:res.projectId,basicName:res.projectName})
});
this.gcxxList = arr
// 更新工程名称下拉框选项
if (projectIds.length > 0) {
// 新增:如果选中了工程节点,则只显示选中的工程
// _this.gcxxList = projectIds.map((id, index) => ({
// basicId: id,
// basicName: projectNames[index]
// }));
// 自动查询第一个选中工程的杆塔数据
if (projectIds[0]) {
this.getProjectTower(projectIds[0]);
}
} else {
// 新增:如果没有选中任何工程节点,则显示所有工程
_this.gcxxList = _this.gcxxListAll;
}
}
_this.getPicFun();
},
getImgUrl(obj) {
// url = requestParams.dronePic+url
obj.fileType = obj.fileType ? obj.fileType : 0;
var URL= obj.sourceThumbUrl?obj.sourceThumbUrl:obj.sourceUrl
var url =
requestParams.ImgPathOss +
"/uavMap/data/readFile?filePath=" +
URL +
"&fileType=" +
obj.fileType;
// console.log(url.replaceAll('#','%23'))
//
// getCommonReadFile({fileType:obj.fileType,filePath:obj.urlPath,ossPath:obj.urlPath}).then(res=>{
// let url1 = window.URL.createObjectURL(res);
// console.log(url1)
// })
return resetAddress(url);
// return url1.toString();
},
handleClick() {
var _this = this;
_this.engineeringSearch = ''
_this.taskSearch = ''
this.gcxxList = this.gcxxListAll
if (_this.activeName == "task") {
getSampleTaskTree().then((res) => {
_this.tree_data = res.data;
});
} else {
getSampleEngineerTree().then((res) => {
_this.tree_data = res.data;
});
}
_this.treeKey+=1
},
pre() {
if (this.page.pageNum == 1) {
} else {
this.page.pageNum--;
this.getPicFun();
}
},
next(type) {
if(type){
this.page.pageNum = 1;
}else{
this.page.pageNum = this.page.pageNum += 1;
}
this.getPicFun();
},
closeImgBox() {
this.view.isShow = false;
},
viewimg(row,index) {
// this.listIndex = index+1
var Index = this.tableData.findIndex((item) => {
return item.keyId == row.keyId;
});
this.view.listIndex = Index;
this.view.obj = row;
this.view.obj.urlPath = row.sourceUrl
this.view.isShow = true;
},
modifyTest(row) {
this.AnnotatedRow = row;
this.dialogUploadObj.isShow = true;
},
taskMajorChange(val) {
// this.MajorList.filter((item, index) => {
// return item.majorType == val;
// });
},
dydjListChange(val) {
let arr = this.dydjList.filter((item, index) => {
return item.typeValue == val;
});
this.getProject(arr[0]);
},
getProject(val) {
var _this = this;
getProject({
voltageName: val?val.typeName:'',
majorType: _this.params.taskMajor?_this.params.taskMajor:'0',
voltageLevel: val?val.typeValue:'',
}).then((res) => {
_this.gcxxListAll = res.data;
_this.gcxxList = res.data;
});
},
// 原代码隐藏
// gcxxListChange(val) {
// this.getProjectTower(val);
// // var list = this.gcxxList.filter(item => {
// // return item.basicId == val
// // });
// },
// 修改以上代码 修改工程名称变化处理方法
gcxxListChange(val) {
if (val) {
this.getProjectTower(val);
} else {
this.gcgtList = []; // 清空杆塔列表
this.gtbhList = []; // 清空杆塔选择
}
this.getPicFun();
},
// 新增:杆塔选择变化处理方法
handleGtbhChange(val) {
this.getPicFun();
},
// 隐藏原代码
// getProjectTower(val) {
// var _this = this;
// getProjectTower({ keyId: val, majorType: _this.params.taskMajor }).then(
// (res) => {
// _this.gcgtList = res.data;
// }
// );
// },
// 新增:修改以上代码:获取杆塔数据方法
getProjectTower(val) {
var _this = this;
getProjectTower({
keyId: val,
majorType: _this.params.taskMajor
}).then((res) => {
_this.gcgtList = res.data;
// 可优化:自动选中第一个杆塔(可选)
// if (res.data.length > 0) {
// _this.gtbhList = [res.data[0].keyId];
// }
}).catch(() => {
_this.gcgtList = [];
});
},
downloadC(row) {
let that = this;
let str = "",
type = ".zip";
let parmas = {};
that.params.startTime = that.timeValue ? that.timeValue[0] : "";
that.params.endTime = that.timeValue ? that.timeValue[1] : "";
that.params.handleStartTime = that.timeValue1 ? that.timeValue1[0] : "";
that.params.handleEndTime = that.timeValue1 ? that.timeValue1[1] : "";
that.params.gtbh = that.gtbhList.join(",")
that.loading = true
downloadPic({ ...that.params }).then((data) => {
if (!data) {
return;
}
let time = new Date();
let url = window.URL.createObjectURL(new Blob([data]));
let link = window.document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", moment(time).format("YYYYMMDD") + type);
document.body.appendChild(link);
link.click();
//释放内存
window.URL.revokeObjectURL(link.href);
that.loading = false
}).catch(e=>{
that.loading = false
});
return;
if (row) {
str += row.keyId + ",";
str = str.slice(0, str.length - 1);
parmas = {
keyId: str,
type: 1,
};
type = ".zip";
that.params.startTime = that.timeValue ? that.timeValue[0] : "";
that.params.endTime = that.timeValue ? that.timeValue[1] : "";
that.params.handleStartTime = that.timeValue1 ? that.timeValue1[0] : "";
that.params.handleEndTime = that.timeValue1 ? that.timeValue1[1] : "";
downloadPic({ ...that.params }).then((data) => {
if (!data) {
return;
}
let time = new Date();
let url = window.URL.createObjectURL(new Blob([data]));
let link = window.document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", moment(time).format("YYYYMMDD") + type);
document.body.appendChild(link);
link.click();
//释放内存
window.URL.revokeObjectURL(link.href);
});
}
},
deletePic(val) {
var _this = this;
deletePic({ keyId: val.keyId, fileUrl: val.sourceUrl }).then((res) => {
if (res.code == 200) {
_this.$message({
message: "删除成功",
type: "success",
});
} else {
_this.$message({
message: "删除失败",
type: "error",
});
}
_this.getPicFun();
});
},
getFile(row) {
// debugger
let url =
process.env.VUE_APP_BASE_API +
"/uavMap/data/readFile?filePath=" +
row.filePath +
"&fileType=" +
row.fileType;
window.open(resetAddress(url));
},
getSysDictionary(sum) {
var _this = this;
getSysDictionary({ parentId: sum }).then((res) => {
if (sum == 0) {
_this.dydjList = res.data;
}
});
},
getMajorType() {
var _this = this;
getMajorType({}).then((res) => {
_this.MajorList = res.data;
});
},
getPicFun() {
let instance = Loading.service({
text: "正在查询数据,请稍候",
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)",
});
var _this = this;
_this.params.startTime = _this.timeValue ? _this.timeValue[0] : "";
_this.params.endTime = _this.timeValue ? _this.timeValue[1] : "";
_this.params.handleStartTime = _this.timeValue1 ? _this.timeValue1[0] : "";
_this.params.handleEndTime = _this.timeValue1 ? _this.timeValue1[1] : "";
_this.params.gtbh = _this.gtbhList.join(",")
$(".v-modal").remove();
getPicFun({ ..._this.page, ..._this.params }).then((res) => {
_this.tableData = res.data.rows;
_this.view.srcList = [];
_this.tableData.forEach((item,index)=>{
var url = requestParams.ImgPathOss +"/uavMap/data/readFile?filePath="+item.sourceUrl+"&fileType="+item.fileType;
_this.view.srcList.push(resetAddress(url))
})
// _this.tableData = _this.tableData.concat(res.data.rows);
_this.total = res.data.total;
_this.imageObj = res.data;
_this.imageObj["pageNum"] = _this.page.pageNum;
_this.srcList = []
// _this.tableData.forEach(obj=>{
// getCommonReadFile({fileType:obj.fileType,filePath:obj.sourceUrl,ossPath:obj.sourceUrl}).then(res=>{
// let url1 = window.URL.createObjectURL(res);
// _this.srcList.push(url1)
// console.log(_this.srcList)
// })
// })
instance.close();
_this.$refs.examineInitMap.preCG(_this.tableData);
}).catch(e=>{
instance.close();
});
},
// 新增分页选择器大小
handleSizeChange(val) {
this.page.pageSize = val; //更新每页显示条数
this.getPicFun(); //重新获取数据
},
handleCurrentChange(val) {
this.page.pageNum = val;
this.getPicFun();
},
// 新增分页
handleCurrentChangeStats(val) {
this.dataStatisticsObj.page.pageNum = val;
this.getWorkCount();
},
// 数据统计表格的每页条数变化
handleSizeChangeStats(val) {
this.dataStatisticsObj.page.pageSize = val;
this.getWorkCount();
},
getWorkCount(){
var _this = this;
// 设置处理时间参数
// _this.params.handleStartTime = _this.timeValue1 ? _this.timeValue1[0] : "";
// _this.params.handleEndTime = _this.timeValue1 ? _this.timeValue1[1] : "";
// 合并表单查询条件和列筛选条件
let queryParams = {
...this.params,
...this.columnFilters,
pageNum: this.dataStatisticsObj.page.pageNum,
pageSize: this.dataStatisticsObj.page.pageSize,
};
// 暂时隐藏不可删除
_this.params.startTime = _this.timeValue ? _this.timeValue[0] : "";
_this.params.endTime = _this.timeValue ? _this.timeValue[1] : "";
_this.params.handleStartTime = _this.timeValue1 ? _this.timeValue1[0] : "";
_this.params.handleEndTime = _this.timeValue1 ? _this.timeValue1[1] : "";
_this.params.gtbh = _this.gtbhList.join(",")
_this.dataStatisticsObj.isShow = true
getWorkCount(queryParams).then(res =>{
_this.dataStatisticsObj.tableData = res.data.rows || res.data; // 根据后端返回结构调整,
_this.dataStatisticsObj.total = res.data.total || res.data.length; // 根据后端返回结构调整;
})
},
exportDronePic() {
var _this = this;
_this.params.startTime = _this.timeValue ? _this.timeValue[0] : "";
_this.params.endTime = _this.timeValue ? _this.timeValue[1] : "";
_this.params.handleStartTime = _this.timeValue1 ? _this.timeValue1[0] : "";
_this.params.handleEndTime = _this.timeValue1 ? _this.timeValue1[1] : "";
_this.params.gtbh = _this.gtbhList.join(",")
exportDronePic({ ..._this.params }).then((data) => {
let time = new Date();
let url = window.URL.createObjectURL(new Blob([data]));
let link = window.document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute(
"download",
"样本库列表" +
this.parseTime(new Date(), "{y}{m}{d}{h}{i}{s}") +
".xlsx"
);
document.body.appendChild(link);
link.click();
//释放内存
window.URL.revokeObjectURL(link.href);
});
},
// 数据统计表格的列筛选
handleColumnFilter(column, value) {
// 清除每个重复展示的筛选条件
this.filterTags = this.filterTags.filter(tag => tag.prop !== column.property);
// 映射列字段到查询字段
const fieldMap = {
handleUser: 'handleUser',
towerNum: 'towerNum',
markNum: 'markNum',
allNum: 'allNum'
};
if (value || value == 0) {
let displayValue = value;
// 将筛选条件添加到 filterTags的el-tag标签中
this.filterTags.push({
label: column.title,
value: Array.isArray(displayValue) ? displayValue.join(', ') : displayValue,
prop: column.property,
});
// 更新对应的查询字段
const queryField = fieldMap[column.property] || column.property;
this.columnFilters[column.property] = value;
this.params[queryField] = value;
} else {
// 清除筛选条件
const queryField = fieldMap[column.property] || column.property;
delete this.columnFilters[column.property];
}
this.handleFilterChange({ filters: this.filters });
},
// 移除数据统计表格的筛选标签
removeFilterTag(index) {
const removedTag = this.filterTags.splice(index, 1)[0];
// 映射列字段到查询字段
const fieldMap = {
companyName: 'companyName',
taskName: 'taskName',
workDescribe: 'workDescribe',
implementTypeName: 'implementType',
taskTypeName: 'taskType',
planStateName: 'planState',
createUser: 'createUser'
};
// 清除对应的查询条件
const queryField = fieldMap[removedTag.prop] || removedTag.prop;
delete this.params[queryField];
delete this.columnFilters[removedTag.prop];
this.getWorkCount();
},
// 筛选变化事件
handleFilterChange({ column }) {},
// 重置筛选条件
handleReset() {
this.filters = {};
this.getWorkCount();
},
changeTab() {
this.$nextTick(() => {
this.$refs.table.closeFilter();
this.$refs.table.clearFilter();
});
}
},
};
</script>
<style lang="scss" scoped>
.pageBox {
display: flex;
justify-content: flex-end;
align-items: center;
color: rgba($color: #fff, $alpha: 0.6);
margin-top: 16px;
letter-spacing: 1px;
::v-deep .el-pagination {
.el-pager li,
.btn-prev,
.btn-next {
width: 34px;
height: 34px;
color: #fff;
font-size: 16px;
background: rgba($color: #0045c0, $alpha: 0.2);
border: 1px solid rgba($color: #005cff, $alpha: 0.9);
line-height: 34px;
padding: 0;
}
.el-pager li.active {
background: #005cff;
}
.el-pagination__jump {
color: rgba($color: #fff, $alpha: 0.6);
margin-left: 20px;
.el-pagination__editor {
margin: 0 5px;
.el-input__inner {
background: rgba($color: #0045c0, $alpha: 0.4);
height: 34px;
color: #fff;
border: 0;
}
}
}
.el-pagination__sizes {
color: #ffffff !important;
.el-input__inner {
height: 34px;
font-size: 16px;
background: rgba($color: #0045c0, $alpha: 0.2);
border: 1px solid rgba($color: #005cff, $alpha: 0.9);
color: #ffffff !important;
}
}
}
}
// 新增:引入定义好的样式文件
@import "@/assets/styles/vxeClass.scss";
.body {
width: calc(100% - 60px);
height: calc(100% - 190px);
position: fixed;
left: 20px;
top: 150px;
display: flex;
//flex-direction: column;
flex-direction: initial;
.annotation_Table {
width: 20%;
height: 100%;
//background: #f0f8ff21;
.contentBox {
width: 100%;
flex: 1;
//margin-top: 20px;
margin-bottom: 20px;
::v-deep .el-tabs {
.el-tabs__header {
margin: 0;
}
.el-tabs__nav {
width: 100%;
display: flex;
.el-tabs__item {
flex: 1;
height: 32px;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 14px;
color: #fff;
letter-spacing: 1px;
background: rgba($color: #000c23, $alpha: 0.3);
}
.is-active {
background: rgba($color: #469bff, $alpha: 0.4);
}
}
.el-tabs__nav-wrap::after {
height: 4px;
background: rgba($color: #469bff, $alpha: 0.4);
}
.el-tabs__active-bar {
height: 4px;
background: #469bff;
}
::v-deep .el-tabs__active-bar {
width: 200px !important;
transform: translateX(0);
}
}
}
::v-deep .el-tree {
background: transparent;
color: #fff;
overflow: auto;
height: 586px; //原本675px
flex: 1;
.el-icon-caret-right:before {
//display: none;
}
>.el-tree-node {
min-width: 100%;
display: inline-block;
}
//.el-tree-node__expand-icon {
// width: 14px;
// height: 14px;
// background: url("../../../../../../assets/images/operation/add.png") no-repeat;
// background-size: 100% 100%;
// // margin-left: -25px;
//}
.custom-tree-node {
margin-left: 14px;
}
//.el-tree-node__expand-icon.expanded {
// transform: rotateY(0);
// background: url("../../../../../../assets/images/operation/reduce.png")
// no-repeat;
// background-size: 100% 100%;
//}
.el-tree-node__expand-icon.is-leaf {
//display: none;
}
.el-tree-node__content {
// margin-left: 42px;
}
.el-tree-node__content:hover {
background: rgba($color: #469bff, $alpha: 0.3);
}
.el-tree-node:focus>.el-tree-node__content {
background: rgba($color: #469bff, $alpha: 0.8);
}
}
::v-deep .el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background: rgba($color: #469bff, $alpha: 0.8);
}
}
.image_lazy_right {
width: 80%;
height: 100%;
//background: rgba(0, 137, 255, 0.13);
.date-picker-box {
width: 360px;
}
.select-box {
width: 360px;
}
.input-box {
width: 360px;
}
.demo-image__lazy {
display: flex;
height: 65%;
overflow-y: auto;
}
.imgBox {
display: flex;
flex-wrap: wrap;
.imgList {
position: relative;
width: 275px;
margin: 0px 10px 0px 10px;
overflow: hidden;
.el-image {
width: 100%;
height: 165px;
}
}
.typeNeme {
position: absolute;
top: 0px;
background: #ffb802c7;
padding: 2px 25px 2px 10px;
border-bottom-right-radius: 19px;
color: white;
font-size: 13px;
}
.isWenTi {
position: absolute;
top: 145px;
background: #000000a6;
padding: 2px 15px 2px 10px;
/* border-bottom-right-radius: 19px; */
color: white;
font-size: 13px;
}
.typeGD {
position: absolute;
top: 12px;
right: -27px;
background: #00a3ff;
padding: 2px 32px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
color: #ffffff;
font-size: 13px;
}
.imgText {
color: #ffffff;
position: relative;
margin-bottom: 10px;
font-size: 12px;
.imgTextLi {
position: absolute;
right: 10px;
bottom: 0px;
color: #00a3ff;
cursor: pointer;
}
}
}
}
.btn {
width: 80px;
height: 28px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
}
.audit {
color: #07ffe1;
background: rgba(0, 92, 255, 0.08);
border-radius: 2px 2px 2px 2px;
border: 1px solid;
border-image: linear-gradient(180deg,
rgba(7, 255, 225, 0.8),
rgba(7, 255, 225, 0.24)) 1 1;
margin-right: 8px;
img {
width: 14px;
height: 14px;
margin-right: 4px;
}
}
.delete {
color: #ff4e02;
background: rgba(0, 92, 255, 0.08);
border-radius: 2px 2px 2px 2px;
border: 1px solid;
border-image: linear-gradient(180deg,
rgba(255, 78, 2, 0.8),
rgba(255, 78, 2, 0.24)) 1 1;
img {
width: 14px;
height: 14px;
margin-right: 4px;
}
}
.examine {
color: #469bff;
background: rgba(0, 92, 255, 0.08);
border-radius: 2px 2px 2px 2px;
border: 1px solid;
border-image: linear-gradient(180deg,
rgba(0, 92, 255, 0.8),
rgba(0, 92, 255, 0.24)) 1 1;
margin-right: 8px;
img {
width: 14px;
height: 14px;
margin-right: 4px;
}
}
.downloadC {
color: #e6a23c;
background: rgba(0, 92, 255, 0.08);
border-radius: 2px 2px 2px 2px;
border: 1px solid;
border-image: linear-gradient(180deg,
rgba(236, 162, 60, 0.8),
rgba(236, 162, 60, 0.24)) 1 1;
margin-right: 8px;
img {
width: 14px;
height: 14px;
margin-right: 4px;
}
}
// 新增:从子组件移入的样式
//修改后的样式
.data-statistics-dialog {
::v-deep .el-dialog {
height: 70vh !important; // 使用视口高度单位
display: flex;
flex-direction: column;
.el-dialog__body {
flex: 1;
padding: 20px;
overflow: hidden;
display: flex;
flex-direction: column;
}
}
.body-tabel {
flex: 1;
display: flex;
flex-direction: column;
overflow: hidden;
.body-tabels {
flex: 1;
overflow: hidden;
overflow-y: auto;
display: flex;
flex-direction: column;
.vxe-table {
flex: 1;
display: flex;
flex-direction: column;
overflow: hidden;
overflow-y: auto;
.vxe-table--body-wrapper {
flex: 1;
overflow: auto;
}
}
}
}
}
}
</style>
最新发布






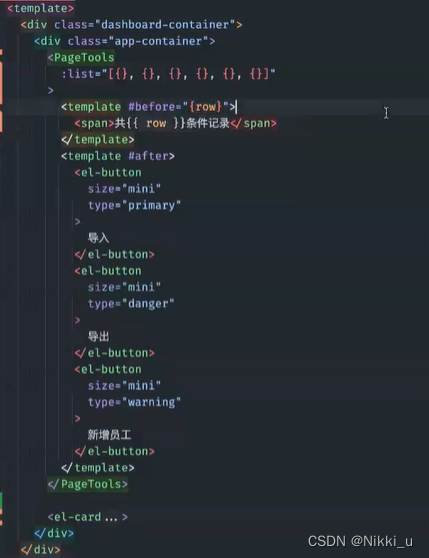
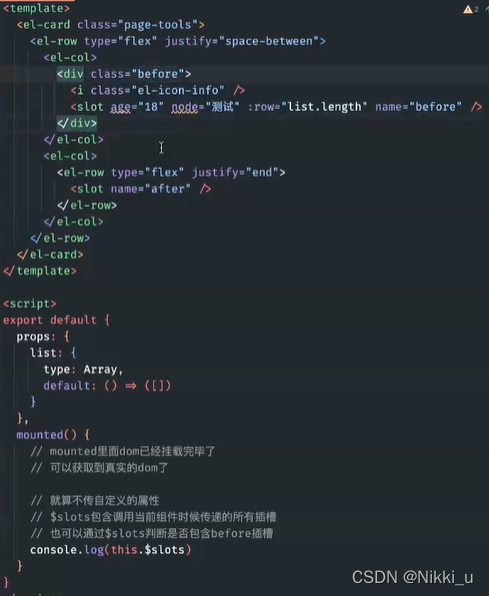
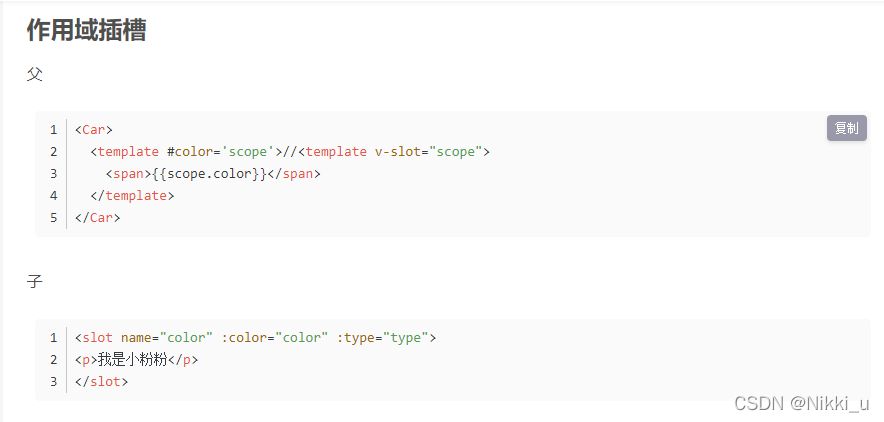
 本文探讨了如何在Vue.js中根据插槽是否存在来决定元素的显示隐藏,并详细介绍了row属性的使用,包括如何通过row获取当前结构渲染的数据及父组件list的长度。内容包括循环渲染data、v-slot的运用以及父子组件间的数据传递。
本文探讨了如何在Vue.js中根据插槽是否存在来决定元素的显示隐藏,并详细介绍了row属性的使用,包括如何通过row获取当前结构渲染的数据及父组件list的长度。内容包括循环渲染data、v-slot的运用以及父子组件间的数据传递。

















 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








