JavaScript中的函数
实现默认参数的方法
function calc(x,y){
//value为要设置的默认值
x=x||value;
y=y||value;
return x+y;
}
function calc(x,y){
//value为要设置的默认值
x=x===undefined?value:x;
y=y===undefined?value:y;
return x+y;
}
- 使用arguments对象
arguments对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,第一个参数在索引0处。例如,如果一个函数传递了三个参数,你可以以如下方式引用他们:
arguments[0]; arguments[1]; arguments[2];
参数也可以被设置:arguments[1] = 'new value';
function calc(x,y){
x=argument[0]?argument[0]:0;
y=argument[0]?argument[0]:0;
return x+y;
}
可变参数形式的函数
function test(){
var paramsNum=arguments.length;//得到传入参数的个数
var sum=0;
for(var i=0;i<paramsNum;i++){
sum+=arguments[i];
}
return sum;
}
常用的全局函数
parseInt(str); // 转换为整型
parseFloat(str); // 转换为浮点型
setTimeout(function() {}, 3000); // 延迟3秒调用
setInterval(function() {}, 3000); // 每隔3秒调用一次
clearTimeout(id); // 清除延迟调用,id是setTimeout函数返回值
clearInterval(id); // 清除定时器,id是setInterval函数返回值
Math // 与数学相关的工具
isFinite(num) // 判断是否是一个无穷,若为无穷则返回false
isNan(num) // 判断是否是一个非数字
JSON.parse(str); // 解析一个json字符串
JSON.stringify(json); // 序列化一个json对象
eval(code); // 把一个字符串当做js代码来执行
encodeURI(url); //对字符串进行编码
decodeURI(url); //进行解码
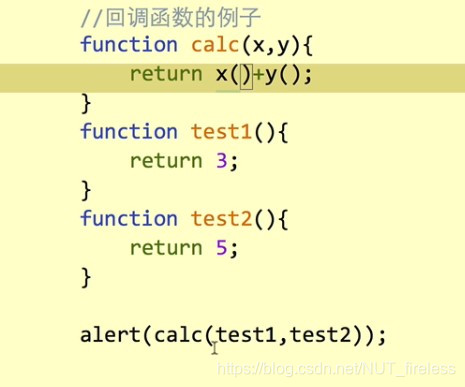
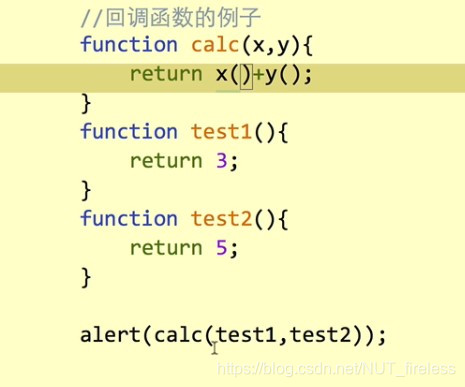
回调函数

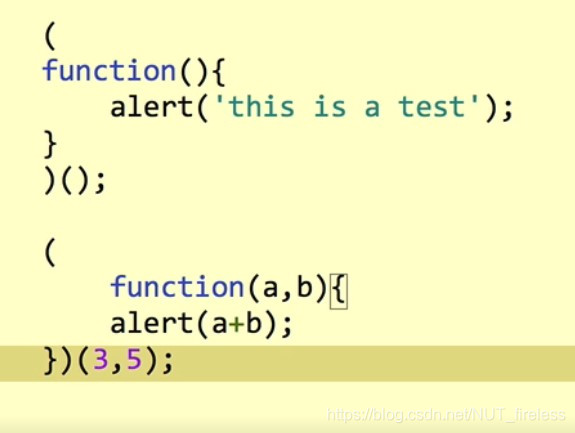
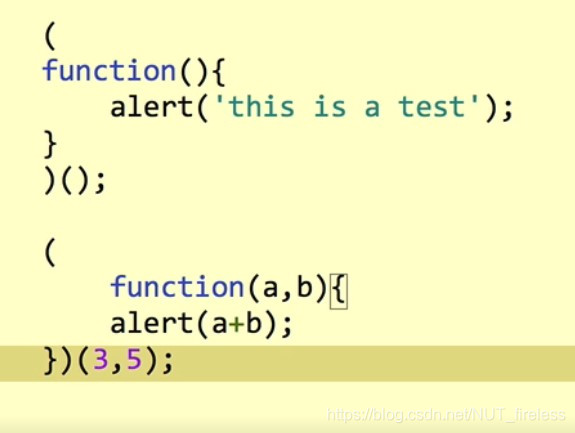
自调函数











 本文深入探讨JavaScript中的函数应用,包括默认参数的设置方法、可变参数的处理技巧,以及如何利用arguments对象。此外,还介绍了常见的全局函数,如parseInt、setTimeout等,并涉及回调函数与自调函数的概念。
本文深入探讨JavaScript中的函数应用,包括默认参数的设置方法、可变参数的处理技巧,以及如何利用arguments对象。此外,还介绍了常见的全局函数,如parseInt、setTimeout等,并涉及回调函数与自调函数的概念。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








