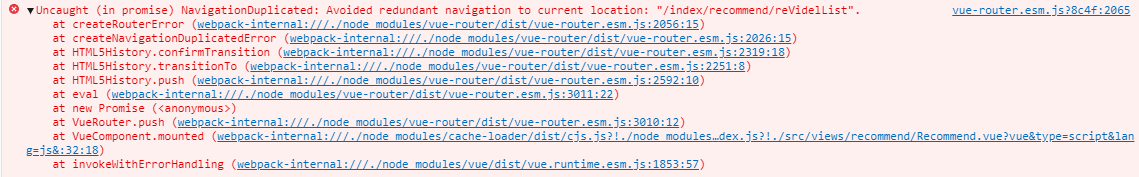
vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “
最新推荐文章于 2024-04-19 09:10:46 发布
 本文针对Vue项目中出现的路由异常进行了分析,问题源于路由路径重复点击或安装的vue-router版本不正确。解决方案是执行npm更新vue-router到最新版,命令为:npm install vue-router@3.0-S。确保在项目目录下执行。文章最后鼓励读者如有疑问或补充,可在评论区留言讨论。
本文针对Vue项目中出现的路由异常进行了分析,问题源于路由路径重复点击或安装的vue-router版本不正确。解决方案是执行npm更新vue-router到最新版,命令为:npm install vue-router@3.0-S。确保在项目目录下执行。文章最后鼓励读者如有疑问或补充,可在评论区留言讨论。






















 2526
2526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








