在recycleview中实现界面跳转
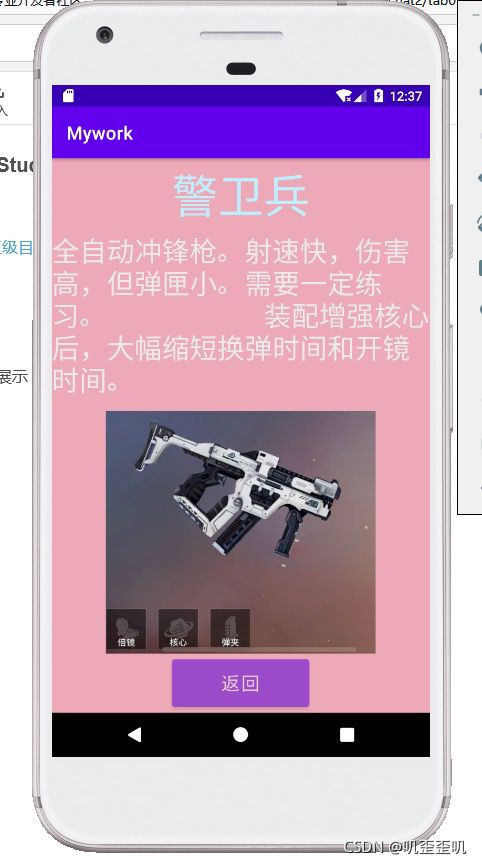
一、界面展示


二、功能介绍
基于微信界面布局,在recycleview中点击功能上实现界面跳转,跳转后实现返回上一级界面
三、核心代码
1、创建一个新的Activity类
package com.example.mywork;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity2 extends AppCompatActivity {
//枪械名字
private TextView Q_name;
//枪械信息
private TextView Q_info;
//
private ImageView Q_view;
//返回上一页
private TextView B_back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
init();
setListeners();
}
private void init() {
Q_name=(TextView) findViewById(R.id.Q_name);
Q_info=(TextView) findViewById(R.id.Q_info);
Q_view=(ImageView) findViewById(R.id.Q_view);
B_back=(TextView) findViewById(R.id.B_back);
}
private void setListeners() {
B_back.setOnClickListener(backMain);
}
private Button.OnClickListener backMain=new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
MainActivity2.this.finish();
}
};
}
2、在res/layout中增加一个布局配置文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#EEA9B8"
tools:context=".MainActivity2">
<TextView
android:id="@+id/Q_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="50dp"
android:layout_weight="1"
android:textColor="#BFEFFF"
android:text="警卫兵" />
<TextView
android:id="@+id/Q_info"
android:layout_width="match_parent"
android:textSize="30dp"
android:layout_height="wrap_content"
android:textColor="#EAEAEA"
android:layout_weight="1"
android:text="全自动冲锋枪。射速快,伤害高,但弹匣小。需要一定练习。
装配增强核心后,大幅缩短换弹时间和开镜时间。" />
<ImageView
android:id="@+id/Q_view"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_weight="1"
app:srcCompat="@drawable/qx" />
<Button
android:id="@+id/B_back"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:alpha="0.5"
android:layout_weight="1"
android:text="返回"
android:textSize="20dp"/>
</LinearLayout>
3、修改VerticalAdapter.java中部分代码
@Override
public void onClick(View v) {
Toast.makeText(mContext, "您点击的枪械是:" + content, Toast.LENGTH_SHORT).show();
//跳转到枪械详情界面
Intent intent=new Intent();
intent.setClass(mContext,MainActivity2.class);
mContext.startActivity(intent);




















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








