前言:
在学习js高级的时候呢会学习好几种关于数组的方法,我在这列举几种,大概介绍一下用法和特点.每个方法的语法都类似
一.forEach()
forEach迭代(遍历)数组 该方法没有返回值,会修改原数组内容
作用是给每一个数组元素调用一个方法;遍历数组中的每一个元素,不会因为return和break而停下循环遍历
let arr = new Array(1, 2, 3, 4, 9, 4, 3, 5);
累加
let num = 0;
arr.forEach(function(value, index, array) {
console.log('每个数组元素' + value);
console.log('每个数组元素的索引号' + index);
console.log('数组本身' + array);
num += value;
})
console.log(num);
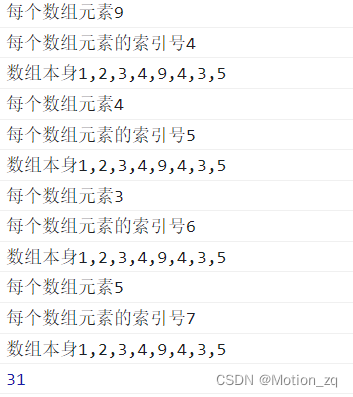
 打印结果截取一部分
打印结果截取一部分
二. filter()方法
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,
主要用于筛选数组,该方法不会修改原来数组的值
value是arr数组中的每一个值,index为下标
let newArr = arr.filter(function(value, index) {
return value >= 3;
});
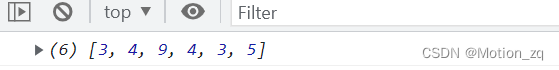
console.log(newArr);
输出结果如下

三.some()
用于检测数组中的元素是否满足指定条件,既查找数组中是否有满足条件的元素
注意它返回值是布尔值,如果查找到这个元素,就返回true,如果查找不到就返回false
如果找到第一个满足条件的元素,则终止循环不再继续查找
// array.some(function(currentValue,index,arr))
// currentValue:数组当前项的值
// index:数组当前的索引
// arr:数组对象本身
查找数组中是否有大于或等于20这个值
let arr = new Array(10, 30, 4);
let flag = arr.some(function (value) {
return value >= 20;
});
console.log(flag);
查找数组中是否有'甘雨'这个值
let arr1 = new Array('甘雨', '胡桃', '雷神', '可莉', '迪奥娜');
let myWife = arr1.some(function (value) {
return '甘雨' === '甘雨';
});
console.log(myWife);
输出结果如下

四.every()
every() 方法:检测某数组的所有元素是否都大于等于某数
与some不同,some是数组中有一个值满足条件就返回true,而这个是要所有成员满足才返回true
let arr = new Array(10, 30, 4);
// 这里只传一个值, 就是指当前元素了
判断arr数组中是否每一个值都大于10
let flag = arr.every((item) => {
return item > 10;
});
console.log(flag);//false
五.map()
map() 方法:原数组中的每个元素调用一个指定方法后,返回的值组成的新数组。
按照某种映射关系 产生一个新数组 map有地图的意思也有映射的意思
特点:不能停下来
let arr3 = [{ name: '甘雨', age: 18 }, { name: '胡桃', age: 16 }, { name: '可莉', age: 8 }]
// 希望去处理一下这和个arr数组 拿到的数组元素去掉年龄只要名字
let arrNew = arr3.map(item => {
return { name: item.name }
});
console.log(arrNew);
输出结果如下
六.find和findIndex
find方法: 查找符合条件的第一个元素 找到了就返回这个元素没找到就返回undefined
findIndex方法: 查找符合条件的第一个元素 找到了就返回这个元素的下标 没找到返回-1
从字面上来看的话,find本身就有查找的意思,findIndex就是查找索引了
let arr1 = new Array('甘雨', '胡桃', '雷神', '可莉', '迪奥娜');
let flag = arr1.find((item) => {
return item === '可莉'
})
console.log(flag);
console.log('=====================');
let flag2 = arr1.findIndex((item) => {
return item === '可莉'
})
console.log(flag2);
输出结果如下

七.reduce()
一般用来求和
// reduce方法
let arr = [20, 30, 40];
// 后面这个0的话就是累加的初始值,也就是sum的值 当然也可以不写
// item代表的就是arr数组中的每一项了
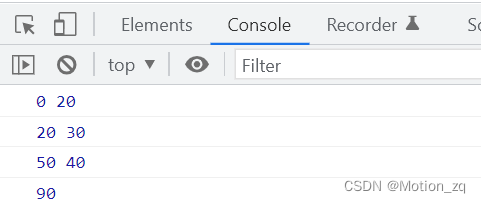
let res = arr.reduce((sum, item) => {
console.log(sum, item);
return sum + item;
}, 0);
console.log(res);
输出结果如下

每一个方法都会遍历数组
注意:其中forEach()会修改原数组中的内容; filter()会返回一个新数组; some()和every()会返回布尔值; find返回元素,findIndex返回下标,find没找到返回undefined,findIndex没找到返回-1






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










