给标签对象写入内容是全覆盖写入,新写的内容会覆盖标签中之前定义的内容,包括文字以及子级标签
标签对象.innerHTML() 支持标签
标签对象.innerText() 不支持标签
对div标签写入内容,新写入的内容会覆盖之前div标签的所有内容,包括文字标签等
标签对象.innerHTML = ‘内容’ 设定标签对象的内容,支持解析标签
标签对象.innerText = ‘内容’ 设定标签对象的内容,不解析标签
<body>
<div>
我是文字内容
<span>1</span>
<a href="#">2</a>
<ul>
<li>3</li>
</ul>
<h1>4</h1>
</div>
<script>
var oDiv = document.querySelector('div');
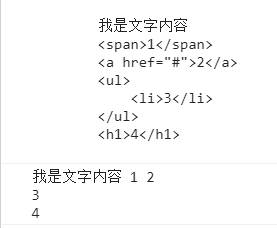
console.log(oDiv.innerHTML); //结果如下图
console.log(oDiv.innerText); //结果如下图
// 解析h1标签,执行结果是 <h1>我是innerHTML写入的111</h1>
oDiv.innerHTML = '<h1>我是innerHTML写入的222</h1>';
// 解析标签,执行结果就是纯字符串写入的<h1>我是innerHTML写入的111</h1>
oDiv.innerText = '<h1>我是innerHTML写入的111</h1>';
</script>
</body>





 本文详细对比了innerHTML与innerText属性在网页元素内容写入上的不同,innerHTML支持解析并替换标签,而innerText仅替换纯文本,不解析标签。通过实例演示了两者在实际应用中的效果差异。
本文详细对比了innerHTML与innerText属性在网页元素内容写入上的不同,innerHTML支持解析并替换标签,而innerText仅替换纯文本,不解析标签。通过实例演示了两者在实际应用中的效果差异。
















 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








