场景1:想制作一个博客网站,但文章分类、评论互动、SEO 优化这些功能搅成一团,不知该怎么拆解实现?
场景2:想实现一个赛博朋克风界面,可除了 「霓虹灯」「机械感」 又说不出具体细节?
别让模糊需求卡住你的创意!试试提示词优化功能,或许能帮助你事半功倍!




1
优化逻辑
从 「能用」到 「好用」,复杂业务轻松落地
优化前 - prompt
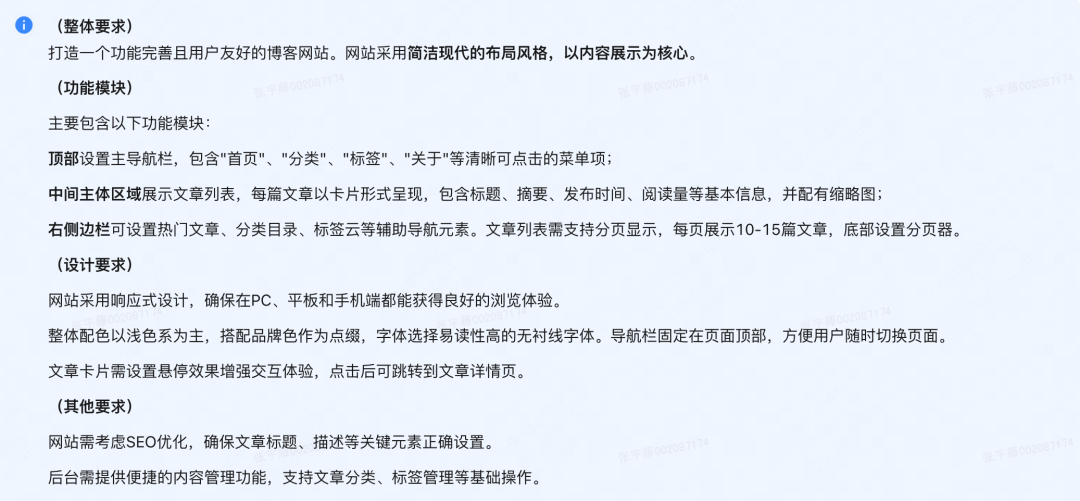
「帮我做一个博客网站,要有文章列表和导航」
效果
实现了一个基本的文章陈列功能,整体布局较为基础,「精选文章」和 「最新文章」区分简单。文章展示方式单一,仅靠标题、简介和日期排列,缺乏对用户阅读兴趣的深度引导。
用户体验
用户在浏览时,较难快速区分文章价值层次,对于热门文章、重点推荐缺乏明显标识,查找感兴趣内容效率低,难以满足复杂业务场景下用户多样化需求。

优化后 - prompt

效果
布局更丰富合理,新增 「热门文章」 模块,突出高阅读量文章;「分类目录」与 「标签云」方便用户按类别和标签筛选内容。从逻辑上看,不再局限于简单陈列,而是基于用户阅读习惯和业务重点进行优化,从 「能用」进阶到 「好用」。通过对文章热度、类别等维度的梳理,使复杂的博客业务(如个性化推荐、内容分类管理)能更好落地。
用户体验
用户可快速定位热门内容,通过分类和标签精准查找感兴趣文章,极大提升浏览效率和体验,更好适应复杂业务场景下不同用户的多样化需求

2
打磨界面
从 「模糊」 到 「精准」,设计需求完美呈现
优化前 - prompt
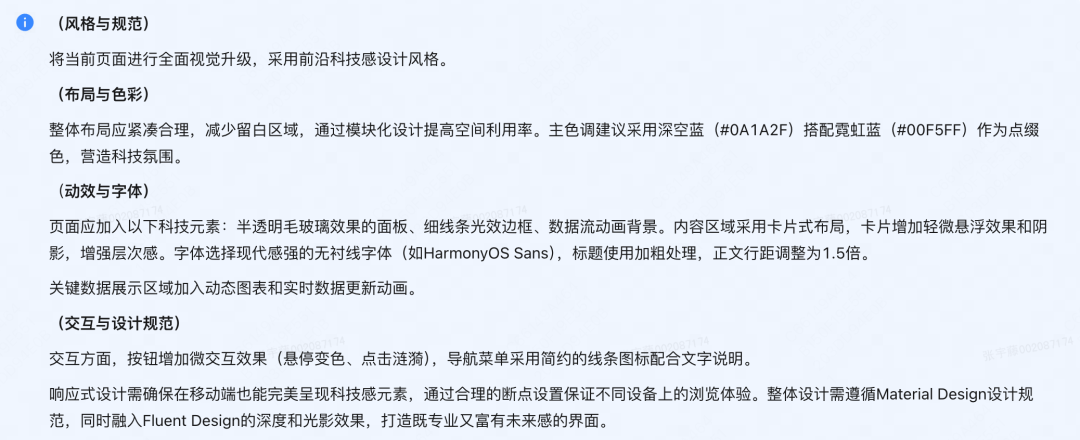
「优化页面样式:不要那么空白,调整为科技感风格」
效果
基于上一版本调整色彩、压缩空白,使用深色基底、紧凑排版精准匹配 「科技博客」 定位,设计停留在静态样式优化,缺乏交互细节支撑,「科技感」仅靠视觉呈现,未延伸到用户操作体验。

优化后 - prompt

效果
除了颜色上的视觉效果,加入数据流动画、交互反馈等动态元素体现「科技感」,体验地址:https://nocode.host/7d87b/vpceqy0hd0nmj63s2
🔔Tip
当指令较为抽象时(如 “科技感”“年轻化” 等),「提示词优化」可能无法完全精准匹配你想要的样式。不过,优化后的提示词支持二次编辑 —— 你可以在现有框架基础上,围绕风格、内容等细节进一步调整指令,逐步打磨出更贴合需求的输入内容。


小结
优化 Prompt 的核心价值,在于借助大模型的逻辑梳理能力,将模糊想法转化为结构化需求 —— 先通过对话补全场景细节、明确功能边界,再触发精准的代码生成链路。
这一过程不仅能化解「描述不清」「逻辑断层」等创作阻碍,更能在生成效果未达预期时,通过交互式调优逐步逼近理想结果。
下次遇到创意卡顿时,不妨试试这个「先梳理后生成」的智能辅助模式,让大模型成为你打磨需求的「数字助理」!

6月创作挑战赛重磅开启!万元奖品等你瓜分!
👉 活动直达:https://feedback.nocode.cn
☑️ 参与即得额度奖励 + 限定周边!
🧧 优秀作品可获官方流量支持,下一个获奖案例就是你!






















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








