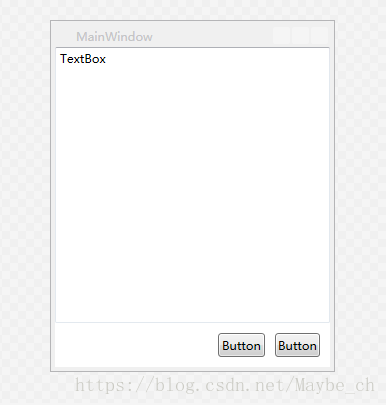
组合使用Panel代码可到达如下效果
<Window x:Class="combination.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="283">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" HorizontalAlignment="Right">
<Button Content="Button" Margin="10,10,5,10" Padding="2"/>
<Button Content="Button" Margin="5,10,10,10"/>
</StackPanel>
<TextBox TextWrapping="Wrap" Text="TextBox" DockPanel.Dock="Top"/>
</DockPanel>
</Window>








 本文展示了一个使用WPF中的Panel进行布局组合的例子,通过DockPanel与StackPanel的结合,实现了按钮横向布局并固定在窗口底部右端,同时顶部放置了一个可换行的文本框。
本文展示了一个使用WPF中的Panel进行布局组合的例子,通过DockPanel与StackPanel的结合,实现了按钮横向布局并固定在窗口底部右端,同时顶部放置了一个可换行的文本框。

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










