内置事件参数
在Blazor 项目中,微软对事件的事件参数进行了封装,所有的事件参数类都必须继承 EventArgs 基类。
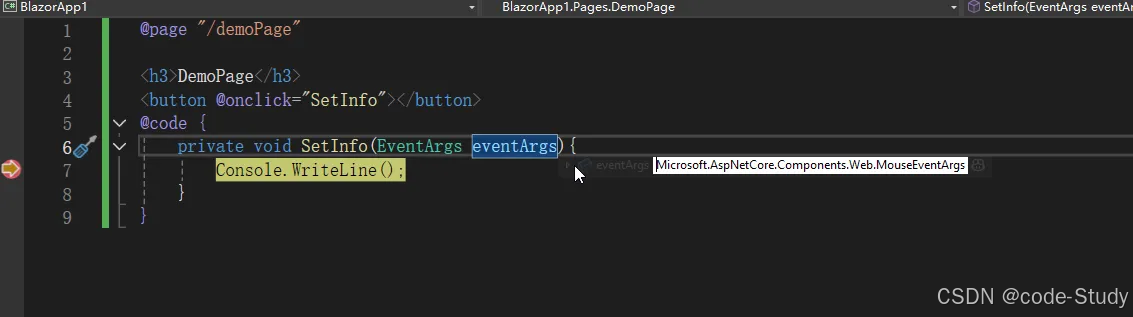
如我们不清楚当前的方法封装的事件到底是什么类型的?我们可以使用EventArgs来接收参数,之后断点查看下EventArgs的子类类型,这样就可以判断出来事件的类型。

我们这里使用的是@onclick可以看到封装的类型为MouseEventArgs

在 Razor 组件中,事件参数只需要在事件处理程序上定义,在调用时无需要传入任何值
示例
根据上述的测试我们已经知道了事件的具体类型,我们用具体的参数类型来接收,并获取Event中的值
@page "/demoPage"
<h3>DemoPage</h3>
<button @onclick="SetInfo">Update Info</button>
<p>@info</p>
@code {
private string? info;
private void SetInfo(MouseEventArgs eventArgs)
{
info = $"{eventArgs.ScreenX}-{eventArgs.ScreenY}";
}
}
点击前:

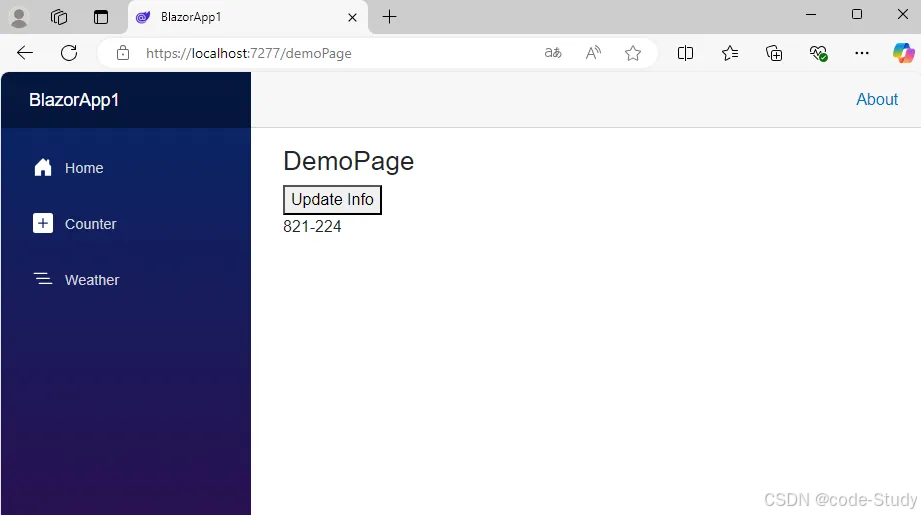
点击后:

我们可以通过Event拿到传递的值
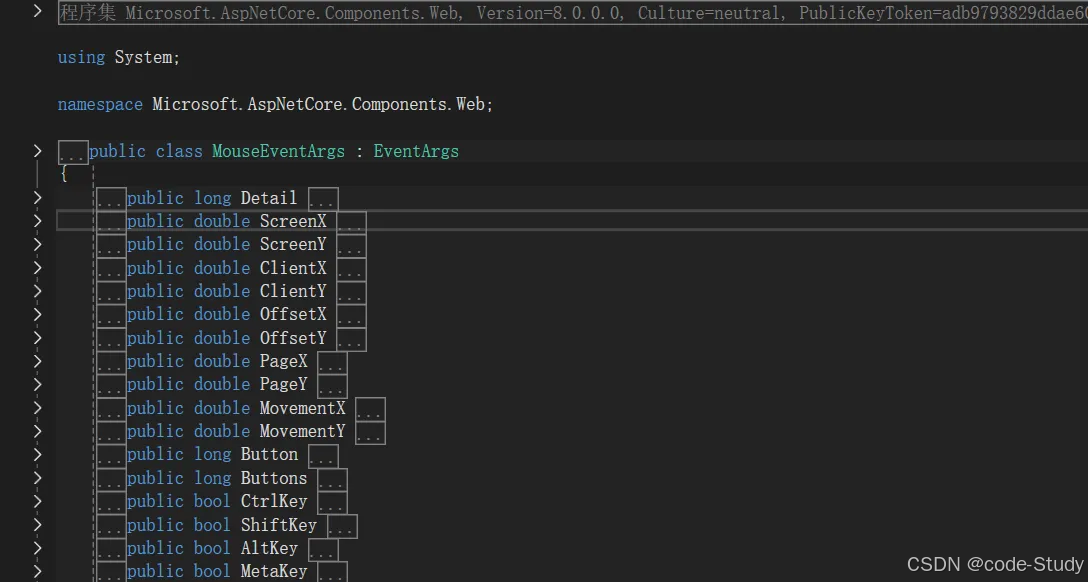
内置事件参数类型
- ClipboardEventArgs:用于处理剪贴板事件(如 @oncopy、@oncut、@onpaste)。
- ProgressEventArgs:用于处理文件上传的进度事件(如 @onprogress)
- TouchEventArgs:用于处理触摸事件(如 @ontouchstart、@ontouchend)。
- MouseEventArgs:用于处理鼠标事件(如 @onclick、@onmouseover、@onmousemove 等)。
- PointerEventArgs:指针事件(如鼠标、触摸屏、触控笔等输入设备的交互事件)(如:@onpointerdown)
- DragEventArgs:用于处理拖放事件(如 @ondrag、@ondrop)。
- ErrorEventArgs :处理 错误事件,通常与 组件结合使用,用于捕获组件渲染过程中未处理的异常。
- FocusEventArgs:用于处理焦点事件(如 @onfocus、@onblur)。
- ChangeEventArgs:用于处理输入框内容变化的事件(如 、 等)。
- KeyboardEventArgs:用于处理键盘事件(如 @onkeydown、@onkeyup)。
- WheelEventArgs:用于处理鼠标滚轮事件(如 @onwheel)。
匿名方法多参数传递
如果我们想在传递参数时,不止传递事件参数或者不传递事件参数而传递我们自定义参数时,应该怎么操作?我们可以在 Lambda 表达式中调用任意参数的方法。
@()中显式使用 Lambda 表达式调用
我们用一个示例的场景来看看用法,我们有两个按钮,不同的按钮传递不同内容的多参数
@page "/demoPage"
<h3>DemoPage</h3>
<button @onclick="@((arg)=>SetInfo(arg,"A","AAAAA"))">UpdateA</button>
<button @onclick="@((arg)=>SetInfo(arg,"B","BBBB"))">UpdateB</button>
<p>@info</p>
@code {
private string? info;
private void SetInfo(MouseEventArgs eventArgs, string buttonName, string buttonInfo)
{
info = $"X:{eventArgs.ScreenX}-Y:{eventArgs.ScreenY}-NAME:{buttonName}-Info{buttonInfo}";
}
}
初始化:

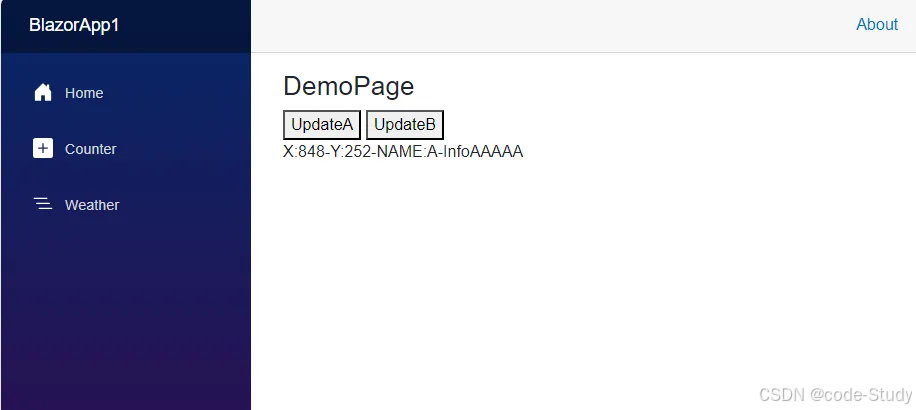
点击A:

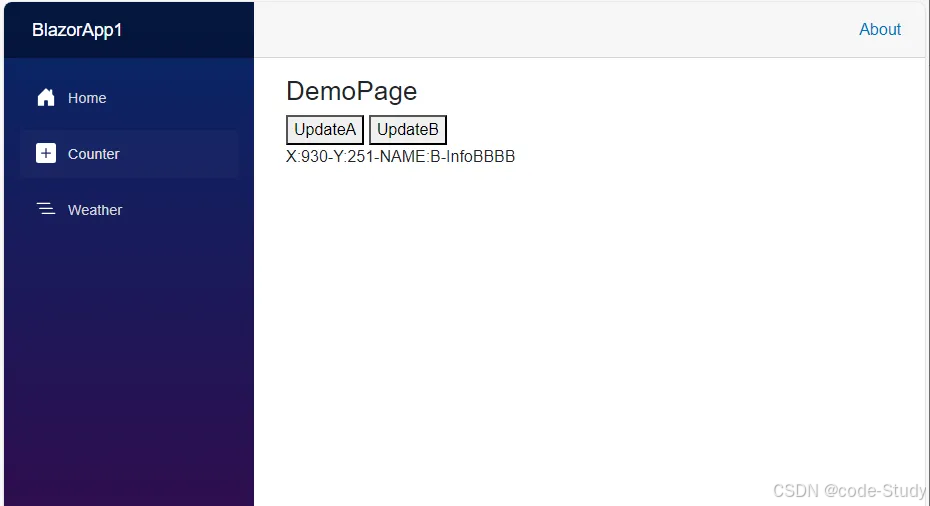
点击B:

当然我们也可以不传递Event参数,修改如下:
@page "/demoPage"
<h3>DemoPage</h3>
<button @onclick="@(()=>SetInfo(arg,"A","AAAAA"))">UpdateA</button>
<button @onclick="@(()=>SetInfo(arg,"B","BBBB"))">UpdateB</button>
<p>@info</p>
@code {
private string? info;
private void SetInfo(string buttonName, string buttonInfo)
{
info = $"NAME:{buttonName}-Info{buttonInfo}";
}
}






















 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










