1.下载安装node.js环境
官网地址:https://nodejs.org/en/download/
安装完毕之后在cmd中输入node -v检查是否安装成功
2.在cmd中输入 npm i -g @vue/cli安装
这个是全局配置的,所以安装配置一次就可以了
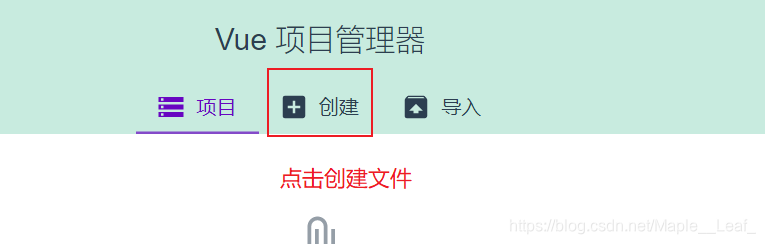
3.输入在cmd中输入vue ui
然后会在默认浏览器中弹出
01-------------------------------------

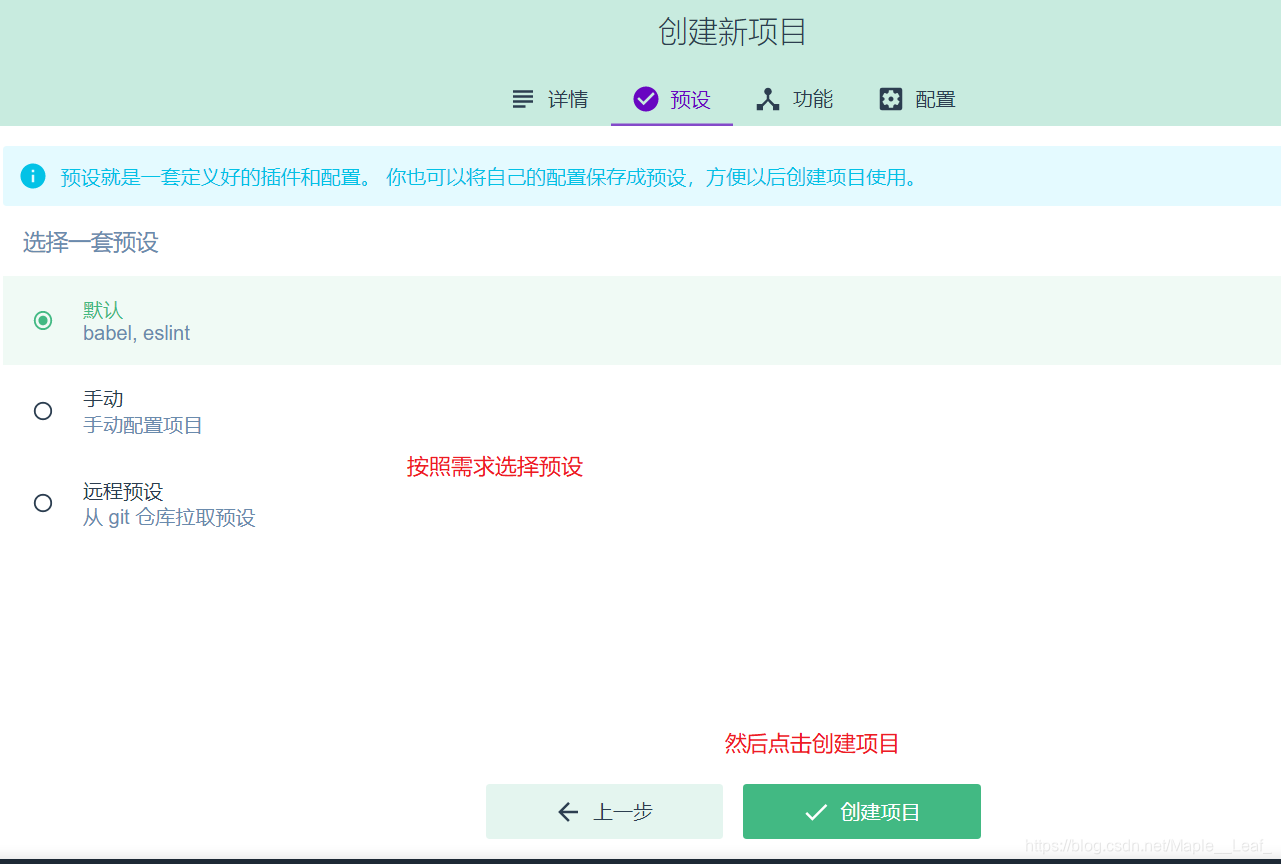
02------------------------------------

03---------------------------

04-------------------------------------------

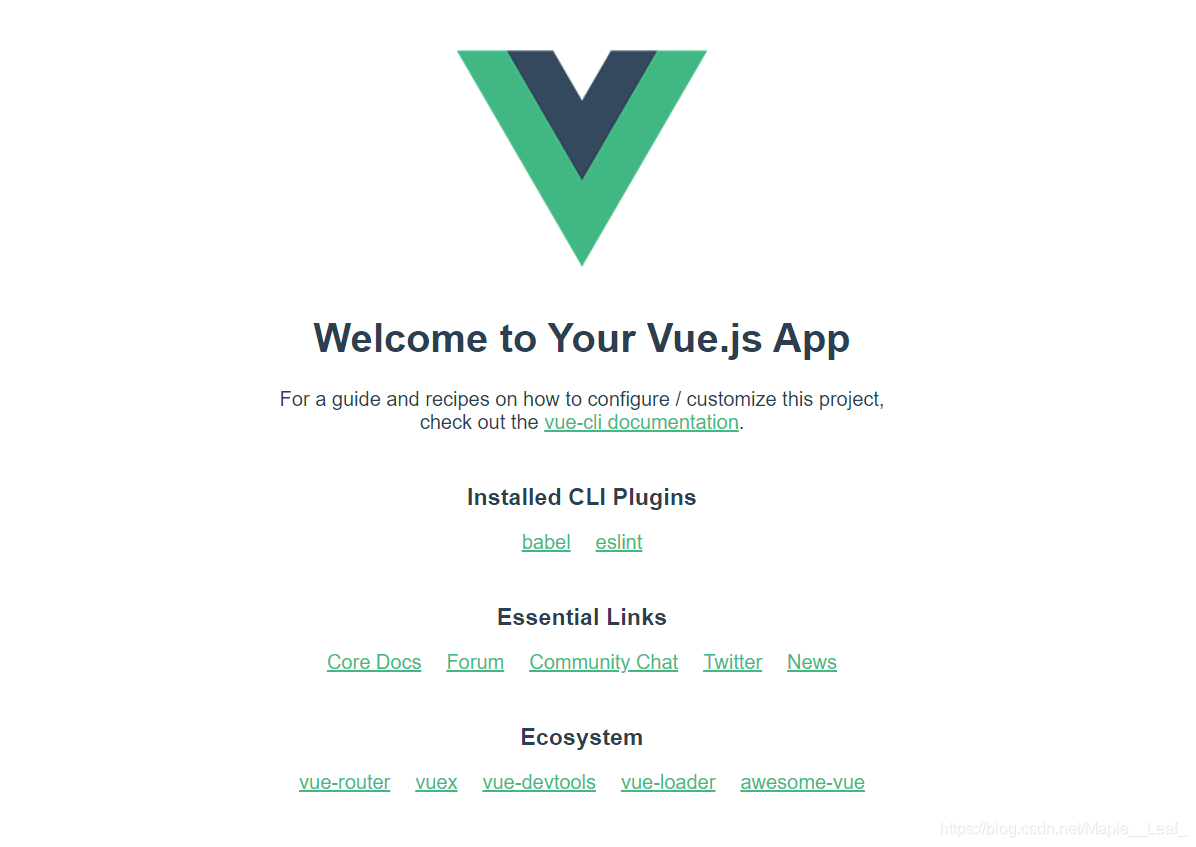
05------------------------------------
点击启动app之后就会跳转到脚手架默认生成的主demo中了

06-----------------------------------





 本文详细介绍如何从零开始搭建一个Vue.js项目,包括下载并安装Node.js环境,使用npm全局安装@vue/cli,以及通过vue ui命令创建和启动项目。
本文详细介绍如何从零开始搭建一个Vue.js项目,包括下载并安装Node.js环境,使用npm全局安装@vue/cli,以及通过vue ui命令创建和启动项目。
















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








