LOD是Levels of Detail的简写,用于根据当前的环境,渲染不同的图像,用于降低非重要的细节度,从而提高渲染效率,在电子游戏中经常运用,对于需要显示全球地图的GIS系统而言,更需要应用这项技术。 在不同的细节层次下,自然分辨率就可能不一样,这两者是紧密结合在一起的。 对于图形显示系统而言,分辨率作为屏幕坐标和世界坐标之间计算的纽带,其作用是非常重要的。 本节将以实例的方式深入浅出的讲解这两个重要的概念,及在OpenLayers 3中的应用。
首先我们来讲解LOD的原理,在详细讲解之前,假设给你两张A4纸,在其中一张纸上把你家整个绘制上去,在另一张纸上只把你睡的房间绘制上去。如果别人想看你家,你会给哪一张纸?如果想看你睡的房间,你会给哪一张纸? 相信你不会给错,LOD就是这种根据不同需要,采用不同图的技术方案。在地图应用中,最直观的体验,就是地图放大缩小。当地图放大后,能看到更详细的地理信息,比如街道,商店等等。当地图缩小再缩小,原来能看到的街道,商店就看不见了,当能看到更大的区域,我们的屏幕就相当于是A4纸,大小不变。
LOD这个技术方案非常棒,非常符合我们的自然习惯,所以在很多图形系统中都使用了这项技术。在GIS系统中,不断放大,就能看到更多地图细节,了解更加详细的信息。对于GIS引擎的开发者而言,需要实现这项技术,当发现用户放大地图时,就立马使用更有细节的地图图片,替换现在显示的地图图片。 现在问题来了:意思是说对于同一个地点而言,需要有很多张呈现不同细节程度的图片?是的,你没有猜错,虽然在使用地图的过程中,感觉放大缩小地图是浑然一体的,但其实就在你眼皮下发生了图片替换。 不同层级使用具有不同细节的地图图片,这就需要为每一个层级准备图片,如果使用离线工具下载瓦片地图,会看到下载的图片是按照层级Z进行存储的。开发者不用担心数据源的处理,只需要知道这个原理就可以了。
下面我们来举一个例子:
在使用google在线瓦片地图进行加载时, 最小层级0情况下,只用了一张256*256像素的图片表示整个地球平面如下:
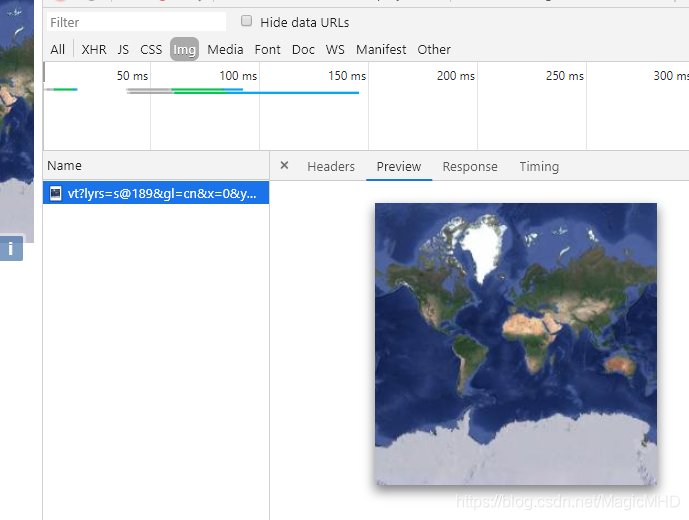
我们来调试一下:

可以看到目前zoom=0这个层级时,地图瓦片只有一张256*256的图片,下面我们来改变一下,让zoom=1,再来看一下效果:

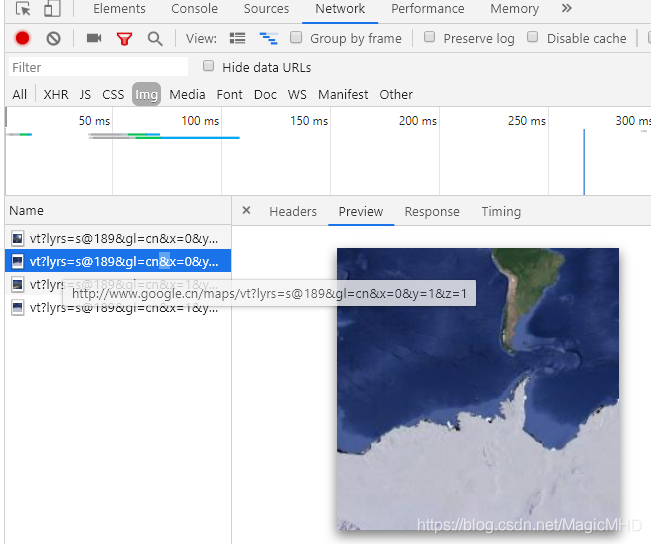
地图没有太大的变化,我们调试看一下:

大家可以清楚的看到在zoom稍大一个层级1情况下,用了四张256*256像素的图片来表示整个地球。现在对照一下,你是否更加的明白了LOD原理及在GIS中的应用呢?
如果这一块了解的差不多了,那么我们接着来学习瓦片的计算方法!
不同环境条件下,加载具有不同细节的图片资源,可以提高效率,这就是LOD技术,但LOD技术并不是终点。 瓦片技术可以更进一步提高效率。 其原理是将一张大图片切割成很多张小图片,按照呈现需要,加载其中的几张小图片即可。 为什么这样就能提高效率?因为屏幕显示窗口的大小是固定,比如屏幕分





 本文深入探讨了OpenLayers中的LOD(细节层次)原理,展示了如何根据地图缩放级别加载不同分辨率的图像。通过实例解析了LOD在GIS中的应用,以及瓦片地图的工作方式。介绍了瓦片的切片规则、金字塔瓦片结构以及分辨率的计算方法,强调了分辨率在屏幕坐标和世界坐标转换中的关键作用。最后提到了不同在线地图服务商可能采用的分辨率差异,并鼓励读者加深理解。
本文深入探讨了OpenLayers中的LOD(细节层次)原理,展示了如何根据地图缩放级别加载不同分辨率的图像。通过实例解析了LOD在GIS中的应用,以及瓦片地图的工作方式。介绍了瓦片的切片规则、金字塔瓦片结构以及分辨率的计算方法,强调了分辨率在屏幕坐标和世界坐标转换中的关键作用。最后提到了不同在线地图服务商可能采用的分辨率差异,并鼓励读者加深理解。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








